1.逐帧动画的概念
逐帧动画是一种常见的动画形式,它是一个由若干个连续关键帧组成的动画序列。逐帧动画与传统动画制作方法类似,其制作原理是在连续的关键帧中分解动画动作,即每一帧中的内容不同,使其连续的播放而形成动画。
逐帧动画的特点是需要对每帧画面进行控制,设置它们的颜色、形状和大小等变化,在时间轴上表现为连续出现的关键帧。复杂的动画,尤其是一个图形在每帧上都有变化,但又不是简单的运动变化的动画,适合于用逐帧动画来制作。逐帧动画用于表现一些复杂、细腻的动画。
逐帧动画的制作原理简单,只需要在相邻的关键帧内绘制或放置不同的对象即可。其难点是在各相邻关键帧中的动作设计及对节奏的掌握上。因为需要制作出每一个关键帧中的内容,所以逐帧动画制作的工作量大。
2.创建逐帧动画
(1)创建逐帧动画方法,主要有以下两种:
①将其他应用程序中创建的动画文件或者图形图像序列导入Animate中,建立一段逐帧动画。导入的文件包括静态图片序列、动态图片序列、动画文件。
②绘制矢量逐帧动画。通过在场景中逐帧绘制出每个关键帧画面,来创建逐帧动画。
(2)逐帧动画的创建。下面通过实例来理解逐帧动画的基本思想、制作方法与技巧。
【例4-2】逐帧动画——闪烁的星星。
①新建一个ActionScript 3.0的文件,命名为“闪烁的星星.fla”。在“属性”面板中设置“舞台”的“背景颜色”为蓝色,其他保持默认设置。并在第10帧处按F5键插入普通帧,这时蓝色的背景一直沿用到第10帧。
②在“时间轴”面板的当前图层上右击,在弹出的快捷菜单中选择“插入图层”命令,新建一个图层,并命名为“星星”。
③单击“星星”层的第1帧,选择“矩形工具”,设置笔触颜色为“无”,填充颜色为“黄色”,按住Shift键,在舞台上画出一个正方形。
④利用“选择工具”和“任意变形工具”旋转调整这个正方形为如图4-9所示的形状。
⑤选中图形,按F8键,在弹出的“转换为元件”对话框中设置元件名称为“星星”,并选择元件类型为“图形”。如图4-10所示。

图4-9 星星形状

图4-10 转换为元件对话框
⑥选择“星星”层的第2帧,按F6键,插入关键帧。选中图形,选择“任意变形工具”将图形适当地缩小,在“属性”面板的“样式”下拉列表中选择“Alpha”透明,并将透明度值适当调小一些。
⑦重复上面的操作,设置第3、4、5、6、7、8、9、10帧实例的属性。要点是每一关键帧的星星比前一关键帧的图形适当缩小,且不透明度降低。第10帧上的实例设置为完全透明。完成后,按Ctrl+Enter组合键测试动画。
【例4-3】逐帧动画——心心闪图。
①新建一个ActionScript 3.0的文件,命名为“心心闪图.fla”。按CTRL+J组合键打开“文档属性”对话框,设置尺寸为128像素×128像素,其他保持默认设置。单击“确定”按钮,完成设置。
首先制作变色背景的逐帧动画。(https://www.xing528.com)
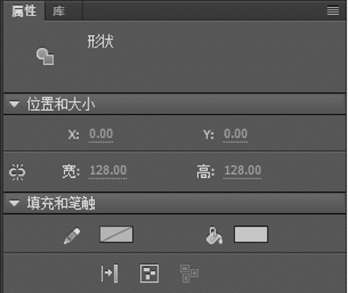
②将“图层1”更名为“背景”。使用“矩形工具”,设置笔触色为“无”,填充色为浅蓝(#00CCFF),在舞台上绘制一个矩形,然后在“属性”面板中,设置高、宽均为128像素,X、Y坐标为0,让矩形对齐到舞台的中心,如图4-11所示。

图4-11 绘制矩形并对齐到舞台中心
③在时间轴的第10帧和第20帧,按F6键插入一个关键帧,并分别填充绿色(#00FFFF)与粉色(#FFCCFF),并在第30帧按下F5,添加普通帧,延长画面到30帧。
④按Enter键播放动画,可以看到动画背景的颜色在依次变化,这样一个简单的背景闪烁效果就制作完成了。
下面绘制心心的逐帧动画。
⑤将背景图层锁定。新建一个图层命名为“心”。选择该层的第1帧,使用“椭圆工具”,设置笔触为黑色,笔触高度为2像素,填充色为白色,在舞台上绘制一个椭圆。接着使用“选择工具”,将鼠标指针移动到椭圆的上边中间位置,按住Ctrl键不放,向下拖曳出一个尖角。同样,在椭圆的下面中间位置处也拉出一个尖角,形成一颗心,如图4-12所示。
⑥复制心的轮廓线,按CTRL+T组合键打开变形面板,将其按照比例缩小75%,然后将复制后心的轮廓线放回原来的心,并将两条轮廓线形成的环形填充暗色(#F0F0F0),并删除多余的线条。这样“心”的制作就完成了。如图4-13所示。

图4-12 形成一颗心

图4-13 心形
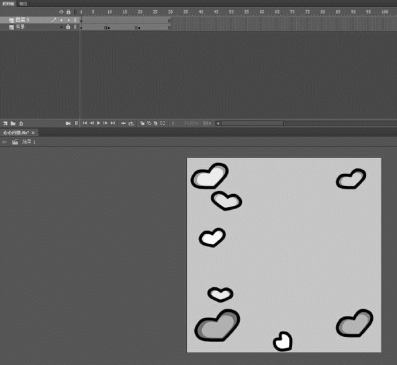
⑦选中整个心形,按住Ctrl+G,将它们组合在一起,调整好心形的大小和倾斜度,放置在舞台合适的位置,并通过复制的方式,制作出多颗“心”,分别调整好“心”的位置和大小,倾斜角度。如图4-14所示。

图4-14 第1帧
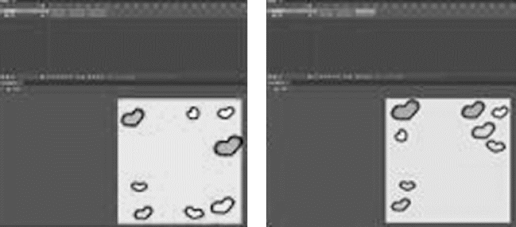
⑧在时间轴的第10帧和第20帧的位置,插入关键帧,分别调整好每一个关键帧中“心”的角度和颜色,与其他关键帧的内容不一样,效果如图4-15所示。
⑨制作“心心”的部分完成了,继续在一群小心心的中间,添加一个变色的大心心,并且调整变换颜色的速度。
新建一个图层“大心心”,准备在该图层绘制大心心,每5帧添加一个关键帧。
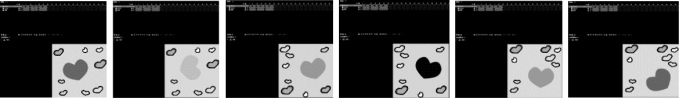
⑩在“大心心”图层绘制大心心。颜色和大小还有角度可以自行调整。如图4-16所示。完成后,按Ctrl+Enter组合键测试动画。

图4-15 第10、20帧

图4-16 大心心的绘制效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




