1.从Flash到Animate
Adobe公司的Flash软件是一个动画创作工具。Adobe Flash Professional CC为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。一般而言,使用Flash创作的各个内容单元称为应用程序,即使是很简单的动画,也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。
Adobe Animate CC由原Adobe Flash Professional CC更名得来,除维持原有Flash开发工具支持外,新增了HTML5等创作工具。Animate CC是一款功能强大的动画制作软件,应用它可以设计制作出丰富的交互式矢量动画和位图动画,其制作的动画可以应用在动画影片、广告、教学和游戏等领域,并且可以将动画发布到电脑、电视、移动设备等多种平台上。
Animate CC新增的HTML5创作功能可以创建出HTML5、CSS3和Javascript相结合的交互式动画。Animate CC对HTML5 Canvas和WebGL等多种输出提供原生支持,并可以进行扩展,以支持SnapSVG等自定义格式。
2.Animate动画制作流程
使用Adobe Animate可以在一个基于时间轴的创作环境中创建矢量动画。制作Animate动画影片的流程如下:
(1)策划设计,包括设计剧情、设计角色,以及确定创作风格等。
(2)准备素材,准备动画文件中需要用到的音频素材、图像素材和视频素材等。
(3)建立动画文档,启动Animate软件,根据策划设计,设置动画文档的舞台大小、颜色、动画播放帧频等。
(4)绘画和导入素材,根据剧情需要,制作各种动画所需符号对象,如物体、人物、动物等;或者将准备好的音视频及图像等素材,导入到动画文档中。Animate提供的绘图工具可用于绘制各种形状的图形。
(5)制作和设置动画,为动画对象添加动作,进行角色与背景的合成,设置声音与动画的同步等。Animate提供了编程语言ActionScript。
(6)保存、测试和发布动画影片。保存文档,进行测试,以验证动画影片是否达到设计要求。最后将文件发布为“swf”文件,该文档类型的文件可以使用flash player进行播放。也可以将动画影片发布为HTML5格式文件。
3.Animate CC工作界面
下面介绍Animate CC的工作界面和其中各部分的功能。默认情况下,启动Animate CC后,打开一个欢迎屏幕,通过该界面可以快速创建动画文件。
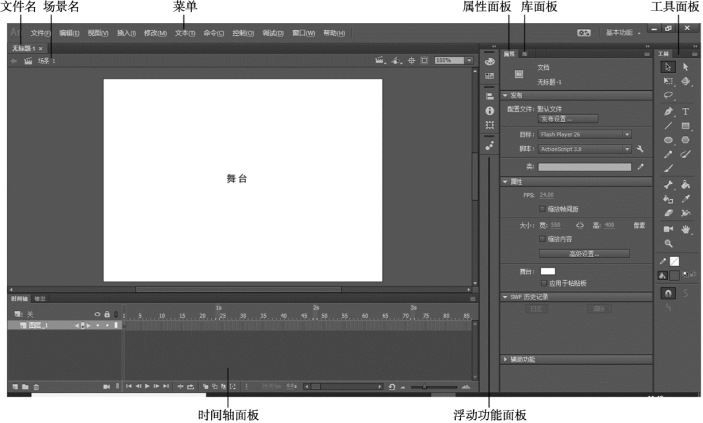
Animate CC的工作界面由标题栏、菜单栏、工具面板、时间轴面板、库面板、浮动功能面板、场景和舞台等组成,如图4-2所示。

图4-2 Animate CC的工作界面
(1)菜单栏。Animate CC的菜单包括文件、编辑、视图、插入、修改、文本、命令、控制、调试等菜单项。
(2)工具面板。工具面板是Animate CC主要操作工具的集合面板,包含了绘图工具组、选择调整工具组、颜色填充工具组、编辑查看工具组,以及在ActionScript 3.0基础上支持的3D工具、IK骨骼工具组和Deco绘画工具。使用这些工具可以进行选取对象、绘画、喷涂、编排文字等操作。
(3)时间轴面板。时间轴面板主要用于分配动画播放的时间和分层组合对象,是Animate CC重要的面板之一。通过该面板可以查看每一帧的情况,编辑动画内容,调整动画播放的时间和速度,改变帧与帧之间的关系,从而实现不同效果的动画。
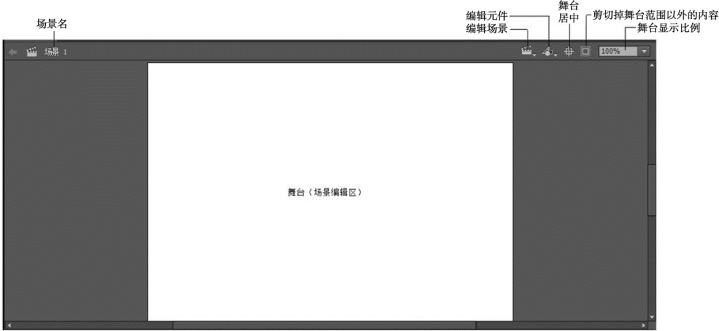
(4)场景和舞台。动画内容编辑的整个区域称为场景,如图4-3所示。可以在整个场景内进行图形的绘制和编辑工作,但最终动画仅显示场景中白色区域内的内容,这个区域称为舞台(场景编辑区)。舞台之外区域的内容是不显示的。

图4-3 场景和舞台
(5)常用面板。Animate CC常用的面板包括属性面板、库面板、颜色面板和变形面板等。
①属性面板,是动画制作中重要的工具面板之一,其主要功能是对文档、各种工具、场景、帧、时间轴、ActionScript组件以及元件进行设置。同时,可以根据用户的需要,改变其在工作区的位置和大小;拖动它,可以成为独立的面板,也可以对其进行折叠、关闭操作,方便编辑和查找。可以通过选择菜单“窗口”→“属性”命令,或按Ctrl+F3组合键打开。
根据用户选择的对象不同,属性面板中显示出不同的信息。(https://www.xing528.com)
②库面板,用于存储用户所创建的元件等内容,在导入外部素材时也可以导入到库面板中。
③颜色面板,用于给对象设置笔触颜色和填充颜色。其提供的颜色方案有纯色、线性渐变、径向渐变、位图填充等。如果选择“无”填充色,则图形的填充区域没有颜色内容,只能设置线条的色彩。
④变形面板,用于对选择的对象进行放大缩小、旋转、倾斜、改变中心点位置等操作。
4.动画文档基本操作
(1)文档类型。在Animate中,用户可以根据需要,创建不同类型、不同应用的动画文档。
新建文档的类型包括网页动画类动画、通信应用类动画和脚本类动画。
①HTML Canvas:创建用于HTML5 Canvas的动画资源。通过使用帧脚本中的Javascript,为资源添加交互性。
②WebGL:创建WebGL动画资源。通过使用帧脚本中的Javascript,为资源添加交互性。
③ActionScript 3.0:在Animate文档窗口中创建一个新的FLA文件(*.fla)。系统会设置为ActionScript 3.0发布设置。使用FLA文件可以设置为Adobe Flash Player发布的SWF文件(*.swf)的媒体和结构。
④AIR for Desktop:在Animate文档窗口中创建一个新的Animate文档(*.fla)。系统会设置AIR发布设置。使用Animate AIR文档可以开发在AIR跨平台桌面运行时部署的应用程序。
⑤AIR for Android:在Animate文档窗口中创建一个新的Animate文档(*.fla)。系统会设置AIR for Android发布设置。使用AIR for Android文档可以创建适用于Android设备的应用程序。
⑥AIR for iOS:在Animate文档窗口中创建新的Animate文档(*.fla),设置以AIR for iOS的发布设置。使用AIR for iOS文档为Apple iOS设备创建应用程序。
(2)创建文档。
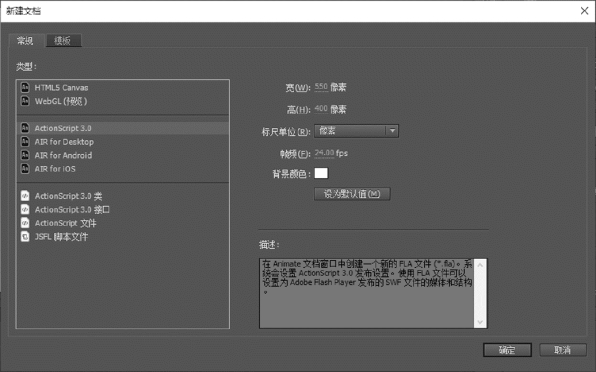
①创建新文档。用户可以选择欢迎屏幕中“新建”下方的文档类型来选择新建文档,或者通过菜单“文件”→“新建”命令,或按Ctrl+N组合键,打开“新建文档”对话框,从中选择需要的文档类型来创建新文档。如图4-4所示为“新建文档”对话框。在该对话框中,各参数的含义如下:

图4-4 “新建文档”对话框
·帧频:当前动画每秒播放的帧数,单位是“帧/秒”,即fps(frames per second)。Animate CC默认帧频为24fps,这意味着动画每1秒要显示24帧画面。帧频高则可以得到更流畅、更逼真的动画。Animate动画帧频一般为24~25fps。
·标尺单位:指定文档的标尺度量单位,包括像素、英寸、点、厘米、毫米等。
·舞台大小:根据影片制作需要,在“宽度”和“高度”文本框中输入值指定场景大小。
·背景颜色:指定舞台背景的颜色。单击“颜色块”,打开颜色样本面板,可以从中选择所需要的颜色。
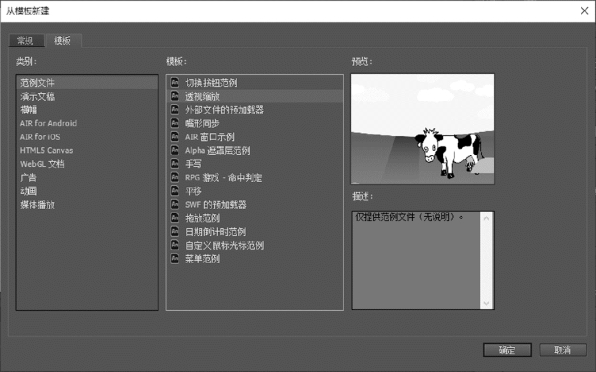
②使用模板创建文档。Animate为使用者提供了创建不同类型文档的模板,以方便用户快速完成文档的创建和编辑。同时,提供的模板也可以作为一个应用案例,为初学者提供学习和使用参考。如图4-5为“从模板新建”对话框。
(3)打开文档。对于最近新建或打开过的文档,可以使用“打开最近的项目”来打开文档。或者使用菜单“文件”→“打开”命令来完成。也可以使用组合键Ctrl+O打开“打开”对话框。
(4)保存文档。在编辑和制作完动画以后,需要将动画文件保存起来。保存文档可以使用菜单“文件”→“保存”或“另存为”命令来完成。

图4-5 “从模板新建”对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




