当今JavaScript大行其道,各种应用对其依赖日深。经常出现的情况是,很多做了多年开发的程序员对闭包、函数式编程、原型总是说不清道不明,即使使用了框架,其代码组织也非常糟糕,这都是对原生JavaScript语言特性理解不够的表现。要掌握好JavaScript,首先一点是必须摒弃一些其他高级语言如Java、 C#等类式面向对象思维的干扰,全面地从函数式语言的角度理解JavaScript原型式面向对象的特点。把握好这一点之后,才有可能进一步使用好这门语言。
8.1 window对象
浏览器对象模型BOM的核心对象是window,它表示浏览器的一个实例。window对象处于JavaScript结构的最顶层,对于每个打开的窗口,系统都会自动为其定义window对象。
window对象的属性和方法
window对象有一系列的属性,这些属性本身也是对象,如表1-13所示。window对象的方法如表1-14所示。
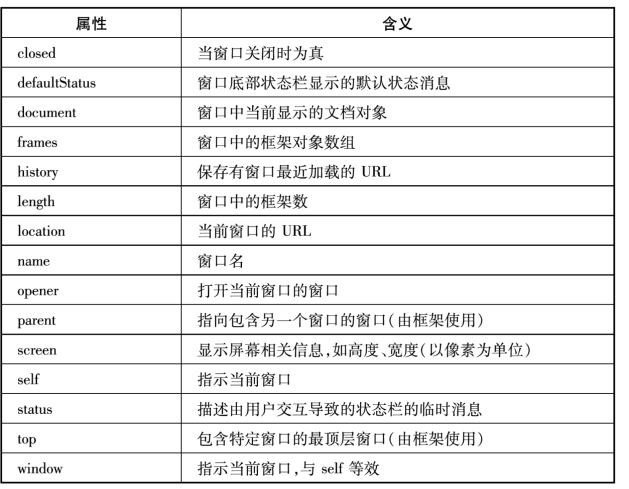
表1-13 window对象的属性

表1-14 window对象的方法

由于window对象是全局对象,是整个BOM的中心,所以它享有一种特权,即不需要明确引用它。在引用函数、对象或集合时,解释程序都会首先查看window对象,所以window对象的属性和方法可以直接使用,不必加window引用。例如,window.document和document是一个意思,window.alert()可以直接写成alert( ) 。
8.2 location对象
location对象存储在window对象的location属性中,表示当前窗口中加载页面的URL地址。事实上,location对象不仅是window对象的属性,也是document对象的属性,所以window.location和document.location等效。
location对象的属性如下表所示。
表1-15 location对象的属性

href属性是一个可读、可写的字符串,可设置或返回当前显示页面的完整URL。当一个location对象被转换为字符串,href属性的值被返回,这意味着可以使用表达式location来替代location.href。改变该属性的值,就可以导航到新页面,例如:
![]()
采用这种方式导航,新地址将被添加到浏览器的历史栈中,放在前一个页面后,浏览器的后退按钮会导航到该页面。
除了设置location或location.href用完整的URL替换当前的URL之外,还可以修改部分URL,只需要给location对象的其他属性赋值即可。这样做就会创建新的URL,其中的一部分与原来的URL不同,浏览器会把它加载并显示出来。例如,如果设置了location对象的search属性,浏览器就会重新加载附加了查询字符串的URL。如果设置了hash属性,那么浏览器就会跳转到当前文档中一个指定的位置。
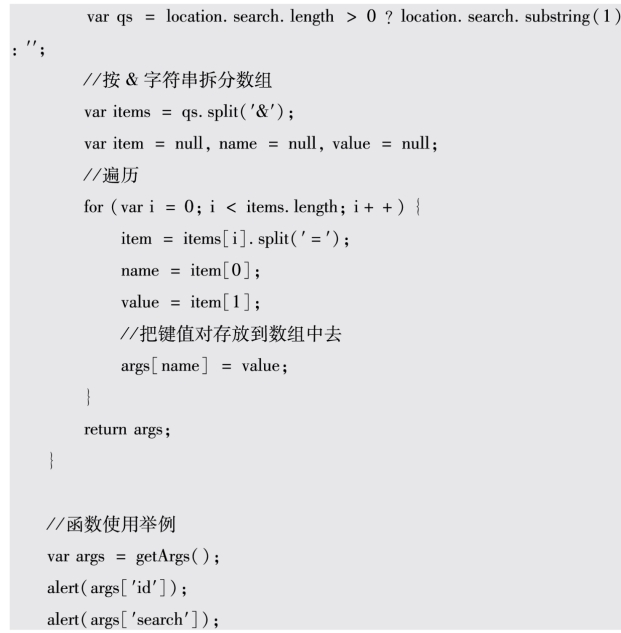
在Web开发中,我们经常需要获取诸如?id= 5&search = ok这种类型的URL的键值对,那么通过location,我们可以写一个函数,来一一获取。


location对象的方法如下表所示。
表1-16 location对象的方法

location对象的assign ()方法可加载一个新的文档,也可以实现与设置location.href属性同样的操作。例如:
![]()
这两种方法都可以采用,不过大多数开发者都选用location.href属性,因为它更精确地表达了代码的意图。
如果不想让包含脚本的页面从浏览器历史记录中访问,可以使用replace()方法。该方法所做的操作与assign ()方法一样,但它可以从浏览器历史记录中删除包含脚本页面的URL,这样就不能通过浏览器的后退和前进按钮访问它了。例如:(https://www.xing528.com)
![]()
reload ()方法用于重新加载当前页面。如果该方法没有设置参数,或者参数是false,它就会用HTTP头If-Modified-Since来检测服务器上的文档是否已经改变。如果文档改变,reload ()方法会再次下载该页面。如果页面未改变,则该方法将从缓存中加载页面。这与用户单击浏览器的刷新按钮的效果是完全一样的。如果把该方法的参数设置为true,那么无论文档是否改变,它都会绕过缓存,直接从服务器上重新下载该文档。这与用户单击浏览器刷新按钮同时按住Shift键的效果是一样的。
因此,如果需要绕过缓存重新加载当前页面,可以使用下面的代码:
![]()
如果需要从缓存重载当前页面,可以使用下面两行代码的任意一行:

reload ()方法调用后的代码可能执行,也有可能不被执行,这由网络延迟和系统资源等因素决定。因此,最好把reload ()调用放在最后一行。
8.3 document对象及其方法
每个载入浏览器的HTML文档都会成为Document对象,Document对象使我们可以从JavaScript脚本中对HTML页面中的所有元素进行访问。Document对象是Window对象的一部分,可通过window.document属性对其进行访问。
document对象代表一个浏览器窗口或框架中显示的HTML文件。浏览器在加载HTML文档时,为每一个HTML文档创建相应的document对象。document对象拥有大量的属性和方法,结合了大量子对象,如图像对象、超链接对象和表单对象等。这些子对象可以控制HTML文档中的对应元素,JavaScript可以通过这些子对象对HTML页面中的所有元素进行访问。
document对象的属性,如表1-17所示。
表1-17 document对象的属性

document对象定义了提供文档整体信息的属性,如文档的URL、最后修改日期、文档的前景色和背景色等。document对象的bgColor属性、fgColor属性、linkColor属性、alinkColor属性、vlinkColor属性分别指定了文档的前景颜色、背景颜色和超链接颜色。虽然这些属性是可读可写的,但是只能在解析<body >标记之前设置它们。可以在文档的<head>部分使用JavaScript代码动态设置,也可以将它们作为<body>标记的属性进行静态设置。除此之外,不能在别的地方设置这些属性。bgColor属性是一个例外,在浏览器中可以随时设置这个属性,从而引发浏览器窗口的背景颜色改变。
document对象的集合属性是基于数组的,如表1-18所示。
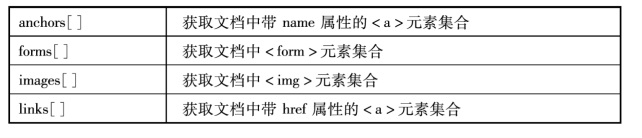
表1-18 document对象的集合属性

在一个HTML文档中,可以有多个form表单、多个超链接和锚点、多个图像。document对象的forms [ ]集合包含文档中的所有form对象,每个form对象代表文档中的一个<form>标签;images [ ]属性是一个Image对象的数组,每个元素代表文档中每个<img>标签;links [ ]属性是一个link对象的数组,每个元素代表文档中每个<a href = " " >标签;anchors [ ]属性是一个Anchor对象的数组,数组中的每个元素代表文档中每个<a name = " " >标签。
在JavaScript中,使用childNodes属性可以返回一个数组,这个数组包含给定元素节点的所有直接子节点。下面的示例展示了childNodes属性的使用。


Document对象的方法如表1-19所示。
表1-19 document对象的方法

下面的示例展示了document对象write ( )方法的使用。


在这个例子中,浏览器加载网页后首先执行makeNewWindow ()方法弹出一个空白小窗口,然后单击“写入HTML代码”按钮,在空白小窗口中写入HTML代码。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




