JavaScript支持多种运算符,我们将重点说明这些运算在JavaScript这种弱类型语言中的特色。
5.1 算术运算符
常用的算术运算共有7种,包括+(加)、-(减)、*(乘)、/(除)、%(求余)、++(自增)和--(自减)。通常使用它们进行数字运算,但如果运算对象不是数值,那么后台会先使用Number()转型函数将其转换为数值(隐式转换)。

在“+”运算符两侧一旦有字符串,那“+”就不是加法,而是字符串连接符。

5.2 逻辑运算符
逻辑运算符通常用于布尔值的操作,一般和关系运算符配合使用,有三个逻辑运算符,即逻辑与(AND)、逻辑或(OR)和逻辑非(NOT)。
在操作数不是布尔值的情况下,将遵循下列原则:所有对象都被认为是true;字符串当且仅当为空时才被认为是false; null和undefined被认为是false;数字当且仅当为0时才是false。
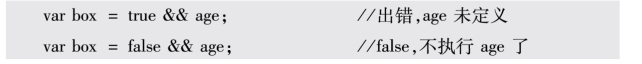
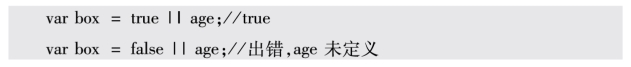
注意逻辑与运算符(&&)属于短路操作。顾名思义,如果第一个操作数返回是false,第二个数不管是true还是false都返回false。类似,逻辑或运算符(||)也是短路操作,当第一操作数的求值结果为true,就不会对第二个操作数求值了。


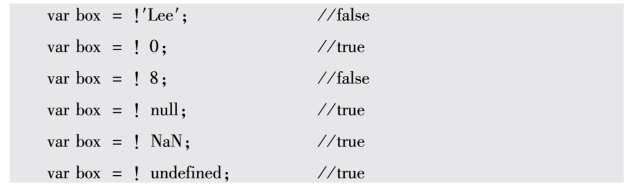
逻辑非运算符(!)可以用于任何值,无论这个值是什么数据类型,这个运算符都会返回一个布尔值。它的流程是先将这个值转换成布尔值,然后取反,规则如下:

5.3 关系运算符
用于进行比较的运算符称作关系运算符,分别包括:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等(==)、不等(!=)、全等(恒等)(===)、不全等(不恒等)(! ==)。
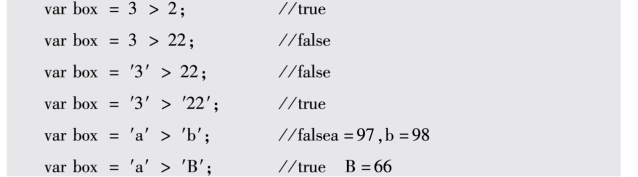
和其他运算符一样,当关系运算符操作非数值时要遵循以下规则:
(1)两个操作数都是数值,则数值比较。
(2)两个操作数都是字符串,则比较两个字符串对应的字符编码值。
(3)两个操作数有一个是数值,则将另一个转换为数值,再进行数值比较。
(4)两个操作数有一个是对象,则先调用valueOf ()方法或toString ()方法,再用结果比较。

在相等和不等的比较上,如果操作数是非数值,则遵循以下规则:
(1)布尔值将转换为数值,false转成0,true转成1。
(2)字符串在比较之前将其转成为数值再比较。(https://www.xing528.com)
(3)对象则先调用valueOf ()或toString ()方法后再和返回值比较。
(4)不需要任何转换的情况下,null和undefined是相等的。
(5) NaN和任何类型数据包括自身都不等。
(6)两个操作数都是对象,则比较他们是否是同一个对象,如果都指向同一个对象,则返回true,否则返回false 。
(7)在全等和全不等的判断上,值和类型都相等,才返回true,否则返回false 。
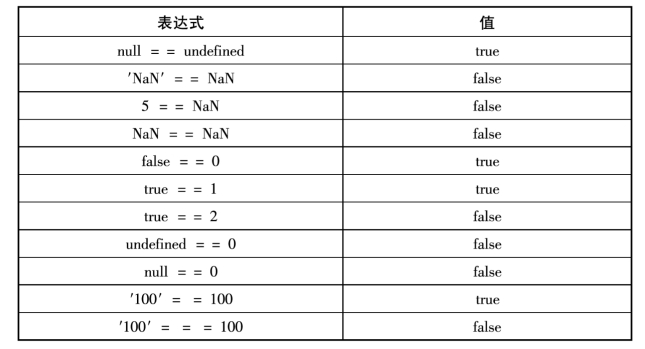
表1-11 特殊值对比表

5.4 位运算符
在信号应用中,位运算符应用较多。位运算符是对操作数按其在计算机内的二进制逐位进行逻辑运算或移位运算。位运算符有七种,分别是位非NOT(~)、位与AND(&)、位或OR(|)、位异或XOR (^)、左移(<<)、有符号右移(>>)、无符号右移(>>>)。
(1)~(NOT)按位非:若数据对应为0,则该位为1,否则为0(实质上是对数字求负,然后减1)。
(2)&(AND)按位与:若两数据对应位都是1,则该位为1,否则为0。
(3)|(OR)按位或:若两数据对应位都是0,则该位为0,否则为1。
(4)^(XOR)按位异或:若两数据对应位相反,则该位为1,否则为0。
(5) < <(左移):将左侧数据的二进制数向左移由右侧数据表示的位数,空位用0填充。
(6) > >(有符号位右移):将左侧数据的二进制数向右移由右侧数据表示的位数,忽略被移出的位。
(7) > > >(无符号位右移):把所有位数(包括符号位)向右移制定数量,空位用0填充;正数运行结果跟有符号位右移是一样的,而对于负数的无符号右移,总是会得到一个非常大的数字。

5.5 其他运算符
赋值运算(=)是最常用的操作,表示将运算符右侧的结果赋值给左侧变量。复合赋值运算表示先将运算符两侧运算对象进行算术运算,然后将结果赋值给左侧变量。这类运算符包括“+=”“-=”“/=”“*=”和“%=”5种。
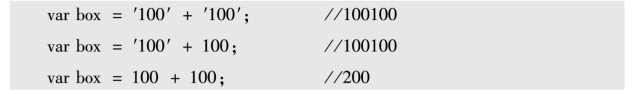
字符串运算符只有一个,即“+”。它的作用是将两个字符串相加,但前提是至少一个操作数是字符串。

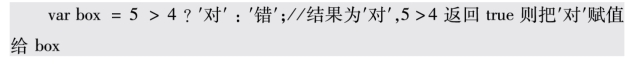
条件运算符是三元条件运算符,其实就是后面将要提到的if语句的简写形式。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




