3.1 变量
在计算机程序中都是通过值(value)来进行运算的,常量( literals)通常用来表示一个固定的值,这个值是不会被改变的。变量(variable)是相对常量而言的,变量是对应到某个值的一个符号,这个符号中的值可能会随着程序的执行而改变,因此称为变量。在很多情况下,变量又称标识符(identifier)。
3.1.1 变量的命名方式
变量可以用来存储数据,JavaScript中通过变量名来调用这些被存储的数据。变量名必须以ASCII字符或下划线(_)开头,第1个字母不能是数字,但其后可以是字符、数字、下划线或美元符号。由于JavaScript对大小写敏感,变量名也对大小写敏感。
3.1.2 变量的定义和初始化
在JavaScript中,使用一个变量之前,必须要先定义该变量。只有在定义了一个变量之后,系统才会准备一个内存空间来存储这个变量的值,而程序员可以通过变量名来存储或读取变量的值。
JavaScript的变量是弱类型(也称松散类型)的,所谓松散类型就是用来保存任何类型的数据。定义变量时要使用var操作符,后面跟一个变量名。

上述代码定义了box变量,但没有对它进行初始化(也就是没有给变量赋值)。这时,系统会给它一个特殊的值undefined (表示未定义)。
JavaScript属于弱类型的语言,因此可以同时改变不同类型的量。虽然可以改变不同类型的量,但这样做会给后期维护带来困难,而且性能也不高。

JavaScript脚本语言允许开发者不用声明变量就能直接使用,而在变量赋值时自动声明该变量。也就是说不需要前面var关键字即可创建变量,但是这样容易引起误解,而且需要特别注意作用域,因此并不推荐。(https://www.xing528.com)
JavaScript中,声明多个变量可以在一行或者多行操作。也可以使用一条语句定义多个变量,只要把每个变量(初始化或者不初始化均可)用逗号分隔开即可,示例如下:
![]()
为了可读性,建议每个变量最好另起一行,并且第二变量和第一变量对齐。
3.2 关键字和保留字
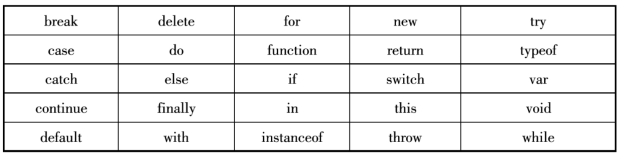
ECMAScript描述了一组具有特定用途的关键字(keyword)。这些关键字标识了语句的开头或结尾。根据规定,关键字是保留的,不能用作变量名或函数名。注意:如果把关键字用作变量名或函数名,可能得到诸如"Identifier Expected"(应该有标识符、期望标识符)这样的错误消息。
表1-8 JavaScript关键字

另外,ECMAScript还描述了另一组不能用作标识符的保留字。尽管保留字现在还没有特定的用途,但它们很有可能在将来被用作关键字。ECMA -262第3版中保留字的完整列表如下:
表1-9 JavaScript保留字

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




