【摘要】:float布局是实际开发中用得比较多的定位方式之一,如页面的导航栏、新闻的列表页等布局都需要用到这个重要的css属性,这一属性的值和意义描述如下表。表1-7float属性值说明表4.1文档流布局网页中大部分对象默认是占用文档流的。默认文档流代码和示例效果如下:图1-5默认文档流效果图4.2float布局float模型是一种可视化格式模型。将上述示例s1和s2的css代码修改为下列代码,则显示效果如图1-6所示。具体取值包含none、 left 、 right和both四个值。
float布局是实际开发中用得比较多的定位方式之一,如页面的导航栏、新闻的列表页等布局都需要用到这个重要的css属性,这一属性的值和意义描述如下表。
表1-7 float属性值说明表

4.1 文档流布局
网页中大部分对象默认是占用文档流的。文档流是指文档中可显示对象在排列时所占用的位置,如网页的div标签默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。默认文档流代码和示例效果如下:



图1-5 默认文档流效果图
4.2 float布局
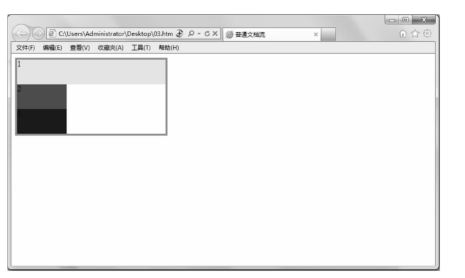
float模型是一种可视化格式模型。浮动的框可以向左浮动或向右浮动,直到它的外边缘碰到包含框或者另一个浮动元素的框的边缘。浮动元素不在文档的普通流中,文档的普通流中的元素表现得就像浮动元素不存在一样。
将上述示例s1和s2的css代码修改为下列代码,则显示效果如图1-6所示。

 (https://www.xing528.com)
(https://www.xing528.com)
图1-6 浮动定位效果图
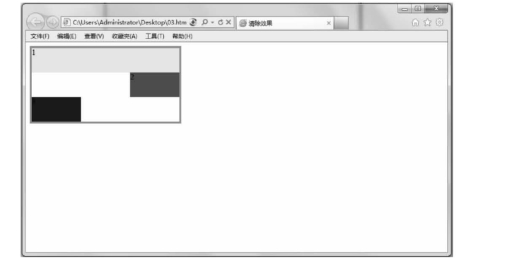
如果希望清除浮动带来的影响,可以使用clear属性。具体取值包含none、 left 、 right和both四个值。
将上述示例s1和s2的css代码修改为下列代码,则显示效果如图1-7所示。


图1-7 清除浮动效果图
习题
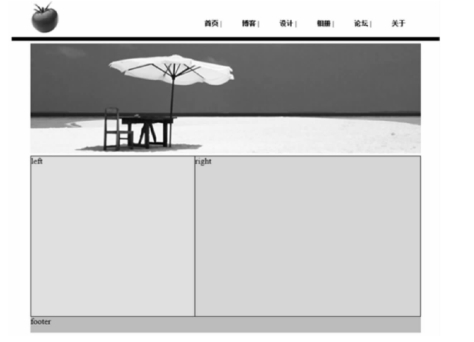
1.应用CSS技术,模拟完成图1-8所示效果。

图1-8 网站效果图
2.应用CSS技术,模拟完成图1-9所示首字放大效果。

图1-9 首字放大效果图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




