1. 正文部分的构思
正文部分电脑版我们希望设计一个边栏放一些常用网站链接,右边放本网站的栏目模块。而手机端由于屏幕宽度有限,不显示边栏,只显示栏目模块,一行只显示一个模块,如图6-16所示。

图6-16 正文部分的设计构思
2. 布局设计

这种情况下考虑用栅格系统来布局。
由于边栏有可能不显示,所以边栏占3/12,主栏占9/12。

正文部分我们还是放在container里,在sm(>768像素的情况下),我们把3/12分给边栏(col-sm-3),把9/12分给主栏(col-sm-9)。在手机小屏幕xs(<768像素的情况下,隐藏左边栏hidden-xs),主栏通栏占12份(col-xs-12)。
为了测试方便,我们把边栏加上“边栏”两个字,再加上一个底色:style="background-color:#0FF",“主栏”也加上字和底色。
可测试时没有任何变化,加上的字也都看不到,经过查资料,发现固定的导航栏不占位,刚刚排进去的内容跑到导航栏的后面去了。
因此,我们需要在样式表里为body加一个边距。

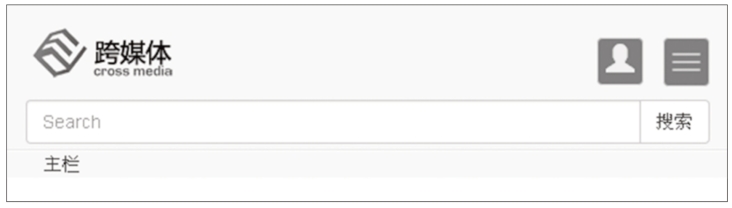
电脑上新加的两栏显示出来了,如图6-17所示。到了手机端,只显示出了主栏,边栏隐藏了,如图6-18所示。

图6-17 电脑上显示的边栏和主栏

图6-18 手机上只显示主栏
3. 主栏设计

主栏我们希望除手机端外sm一行都显示两个模块。将以下语句换入“主栏”:

这时当屏幕宽度大于768像素时,显示出边栏,主栏则分成左右两块,如图6-19所示。

图6-19 划分边栏及左主栏和右主栏
当屏幕小于768像素时,边栏隐藏,右边的两个栏目上下通栏排。
4. 边栏设计

正文的边栏采用的是一个手风琴式的面板结构的内容。我们把第三章第二节的手风琴面板范例移植过来,颜色改为“panel-primary”。
考虑学生学习的需要,暂时设计四个模块,每个模块有一些常用网站的链接,这样使用者在学习每个知识点时可以随时查阅最专业的网站。
(1)常用网站,如百度、有道词典、w3cschool、51CTO学院、慕课网、csdn等;
(2)HTML(HTML5中国);
(3)Bootstrap(Bootstrap官网、Bootstrap中文网bootcss、菜鸟教程);
(4)PHP(PHP官网、MAMP官网、WAMP)。
做完后,点击常用网站,显示如图6-20所示。

图6-20 “学习参考”单栏设计
我们发现通栏排不太美观,并且能容纳的内容太少,还是考虑用栅格(row、col)来分一下栏。同时,第一个模块常用网站,我们希望在打开网页时就常开着。我们在collapse类后面再加一个“in”,“in”这个类实现的是折叠的部件在调入时打开的功能,结果如图6-21所示。(https://www.xing528.com)


图6-21 “学习参考”双栏设计
我们发现每行高度有点小。另外,“51CTO学院”几个字字数太多了,CSS有一个当字数超过容器宽不折行,自动去掉几个字,用“…”代替的功能。我们为每行设计col设计了一个样式“link-box”:

样式设计为:

前面的#col-left是指定.link-box类只在边栏里起作用。主栏还可以用.link-box这个类名来设计别的类样式。
5. 主栏设计

主栏也是由面板组成的。

![]()
得到的电脑版结果如图6-22所示。

图6-22 加上主栏内容后的显示结果
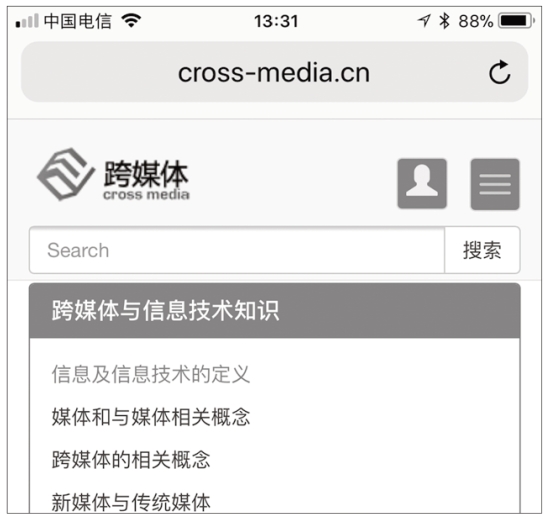
手机端结果如图6-23所示。

图6-23 手机版主栏显示结果
可以看到,手机端还是一步到位。但电脑端,几个面板间的padding过大了。
我们先给边栏的容器定义一个id:
<div id="col-left" class="col-sm-3 hidden-xs">
再给主栏定义一个id:
<div id="col-right" class="col-sm-9 col-xs-12">
为每个信息栏增加一个类名(info-box):
<div class="col-sm-6 info-box">
经过调节,得到如图6-24所示的结果,CSS栏式如下:


图6-24 电脑版正文部分最终调整结果
6. 网站脚部设计



为well调整一下CSS:

其中使用的一个Bootstrap自带的文本居中类:class="text-center"。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




