1. 导航栏
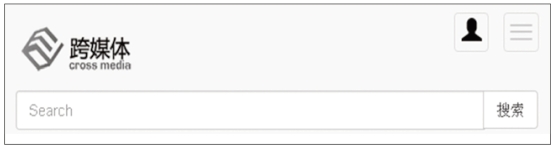
针对跨媒体平台,我们的手机版导航栏希望设计成图6-1这样。

图6-1 编辑平台手机版导航栏设计
图6-1中,左边是一个网站标志,右边是一个登录按钮和一个菜单按钮。分别点击这两个按钮可以出现登录框和下拉菜单。另外,下面有一个通栏的搜索框。
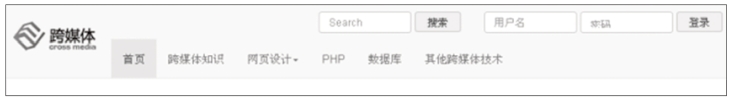
电脑端希望设计成双层导航栏,一行标志、登录框、搜索框,一行菜单,如图6-2所示。

图6-2 电脑版网页导航栏设计
2. 下载模板

本书从Bootstrap官网(http://getbootstrap.com/components/)下载一个导航栏模板。



分析模板:

把上面一段内容装在Bootstrap基本模板中,手机版结果如图6-3所示,电脑版结果如图6-4所示。

图6-3 手机版菜单按钮效果
![]()
图6-4 电脑版菜单效果
3. 导航栏基本结构分析和修改

导航部分被套在nav和container容器中。
(1)导航栏的修改
我们希望导航栏和菜单最好始终固定在网页上方,不要随内容滚动,经查发现只要在class中加一句话(navbar-fixed-top)就可以实现这一功能。
![]()
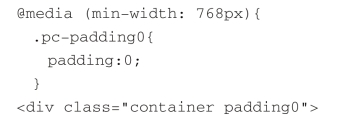
(2)容器的修改
另外,container-fluid这个类实现的是按照屏幕的100%宽来设计页面,现在的屏幕有的过大,如果把1200像素以上的情况都考虑进来,对于初学者有点复杂了。所以我们将它改为container这个类。container为了美观在电脑端让正文与容器间留了“padding:15px;”,但在做导航栏的时候,电脑端不需要这个边距,所以我们设计了这样一个类,用于去掉电脑端的空距。

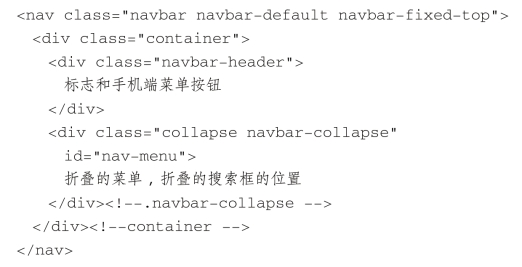
(3)图标按钮和折叠菜单
在container中,有两块内容,前面一块是标志和移动端的按钮,放在<div class="navbar-header">……</div>中,后面一块是折叠的菜单,放在<div class="collapse navbar-collapse" id="bs-example-navbarcollapse-1">……</div>中,id我们可以改得简单点儿。
结果:

4. 标志

模板的标志虽然放在了按钮button之后,但它的属性是居左的,所以结果Logo将排在左边。
我们把<a class="navbar-brand" href="#">Brand</a>中的文字标志换为图片:

5. 菜单按钮

菜单按钮这一段我们只把data-target所指向的id改得简单一点,因为上面我们已经把折叠菜单的id改为nav-menu了,这里的按钮指向的id必须与菜单的id一致。
三个<span class="icon-bar"></span>实际上是画了三条线,如图6-5所示。

图6-5 手机菜单按钮的设计
aria-expanded="false",表示菜单未展开,只有在点击图标的时候菜单才会展开。
6. 下拉菜单制作

在<div class="collapse navbar-collapse" id="nav-menu">……</div>中加入菜单。

此时在电脑上看到的是图6-6这样的菜单。

图6-6 菜单样式
在手机上看到的是标志和折叠菜单按钮,点击按钮会出现一个下拉菜单,如图6-7所示。

图6-7 手机折叠菜单
之所以能实现菜单下拉和折叠的功能,是由以下几个关键点导致的。
(1)按钮button必须包含以下两个属性。
data-toggle="collapse" 指示数据切换的动作为折叠;
data-target="#nav-menu" 指示动作目标,id="nav-menu"的那个部件进行折叠。
(2)发生折叠的内容应放在一个div中,这个div应该定义为"collapse navbar-collapse"类。

(3)用ul、li组合来实现菜单的功能。
(4)aria-expanded="false"属性实现的是,当点击下拉式菜单按钮后,下拉式菜单会自动收回。
如果没有这句话,点完下拉菜单还要再点菜单按钮菜单才会收回。
ul应定义为:"nav navbar-nav"类,当然菜单也有别的做法,可以参考第三章第二节。
 (https://www.xing528.com)
(https://www.xing528.com)
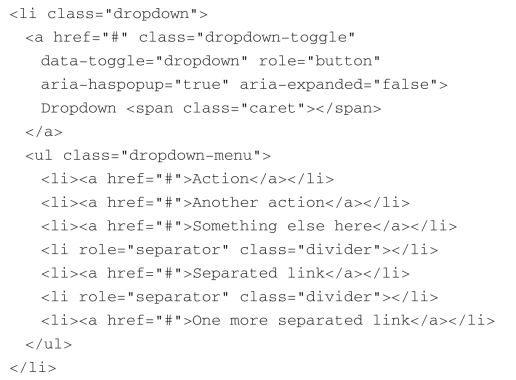
7. 二级菜单的制作


未加二级菜单时按钮是这样的:
![]()
加二级菜单需要添加如下内容:
(1)在<li>中加入"dropdown"类;
(2)为<a href="#">标签加上下拉菜单的类和"dropdown-toggle"和属性data-toggle="dropdown"。
其他属性模仿着照写就可以了。
(3)<span class="caret">是给一级菜单上加一个下箭头,指示这是一个下拉菜单。
(4)下拉菜单还是用ul、li组合实现的,给ul类为"dropdownmenu"这组ul、li就显示为下拉菜单了。
<li role="separator" class="divider">是一条菜单分割线。
我们按我们的网站内容做几个下拉菜单以演示做这个网站的过程。

手机版效果如图6-8所示。

图6-8 手机版下拉菜单
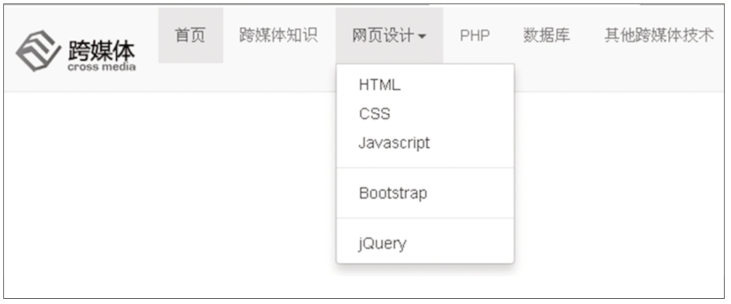
点击网页设计可以继续展开二级下拉菜单。电脑版效果如图6-9所示。

图6-9 电脑版的二级下拉菜单
8. 添加搜索框
模板中有个搜索框,但那个搜索框加在了ul菜单之后,点击菜单按钮,搜索框就在菜单下面,如图6-10所示。
但我们希望手机端搜索框在导航栏下方(图6-11),在电脑端始终在导航栏右上方(图6-12),我们就得为这两种搜索框做两个不同的设计,在手机端xs,手机端版式显示,在电脑端sm,电脑端版面显示。


图6-10 原模板中手机端搜索框

图6-11 手机版搜索框在导航栏下方

图6-12 电脑版搜索框在导航栏上方


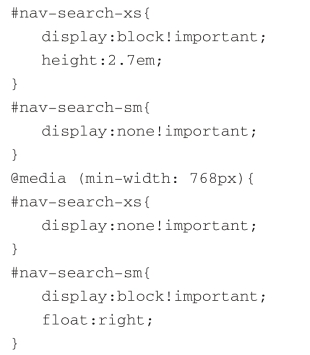
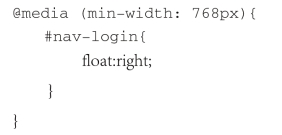
CSS是这样设计的:

考虑到电脑端文本框做得比较大,我们调整了CSS样式,让它小一些,同时让它浮动到右边。
@media (min-width: 768px){……}我们称为媒体查询,它是在CSS中自动查询显示器分辨率的一种方法,写在这里面的样式,只对显示分辨率宽度大于768的样式才起作用。对于手机这种分辨率小于768的样式不起作用。
这样,我们在这里面定义的样式,只调节电脑端的版式。
例如我们修改form-control类,把input框变小,修改nav-btn类把按钮变小。
9. 添加登录按钮

在<div class="navbar-header">……</div>中再加上登录按钮。加在菜单按钮后面,由于两个按钮都是右浮动属性,所以先写的排在最右边,后写的排在右方的最左边。

![]()
显示结果:
其中,登录图标用的是Bootstrap提供的字体图标组件。
<span class="glyphicon glyphicon-user"></span>就是登录图标。
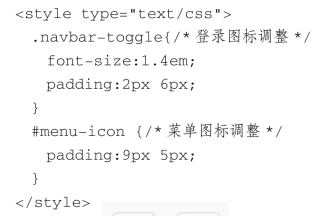
由于字体图标与菜单图标大小不太一样,需要用CSS调节一下。可以在文件头中加一个样式表,图标使用了navbar-toggle类样式,我们可以重新定义一下这个样式的字体大小和padding值。同时,我们把菜单图标给一个id,叫“menu-icon”(同时为登录图标也定义个id名——login-icon),以便为这个id定义新的样式。

调节结果:
登录图标给了data-toggle="collapse"和data-target="#nav-login"属性,以便下拉菜单时使用。
10. 添加登录界面

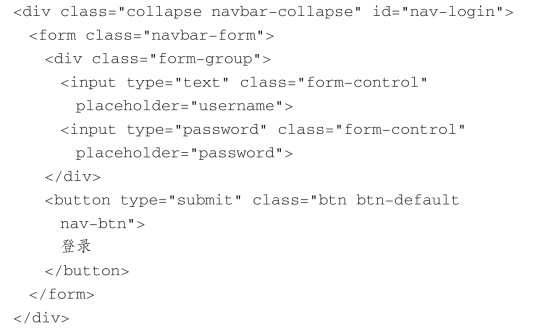
将登录界面加到搜索界面前面,同样也加上折叠属性。

![]()
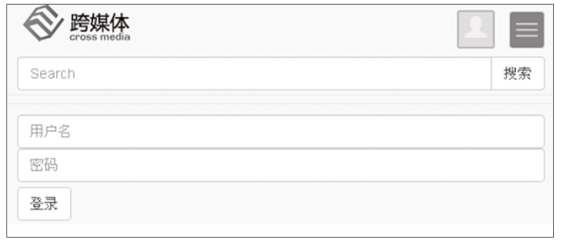
在手机端点击登录图标,可以看到登录界面下拉出来。不用调整,基本上做完就能得到好的结果,如图6-13所示,这体现了Bootstrap移动端优先的特点。

图6-13 手机端登录框
再看一下电脑界面,版面不太理想,如图6-14所示。

图6-14 电脑端登录框

针对电脑端我们让登录框也向右浮动,同时,我们把菜单高度减小,调整后结果如图6-15所示。整个导航栏结构更加紧凑、美观。

图6-15 调整后的电脑端登录框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




