1.简介
Bootstrap组件和插件非常多,在网上有很多很好的网站都有详细的介绍。
Bootstrap中文网:http://www.bootcss.com/
runoob.com中文网:http://www.runoob.com/
限于篇幅,在这里只介绍与我们后面做的跨媒体平台有关的几个组件。
2.栅格系统
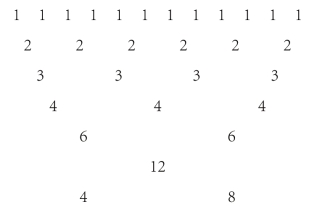
前面讲到了有关图片响应式布局的范例。这个范例使用的是Bootstrap中的栅格系统,Bootstrap的栅格系统把页面分成了12份。


当用户使用手机(超小屏幕xs)访问时,一张图片占12格,也就是占1行——col-xs-12;
当用户使用pad(小屏幕sm)访问时,一张图片占6格,一行可以排2张图片——col-sm-6;
当用户使用电脑(中屏幕md)访问时,一张图片占4格,一行可以排3张图片——col-md-4;
当用户使用大屏幕电脑(大屏幕lg)访问时,一张图片占3格,一行可以排4张图片——col-lg-3。
class="col-xs-12 col-sm-6 col-md-4 col-lg-3"指示浏览器,先检测查询屏幕大小,再根据屏幕大小和这个屏幕大小给定的类决定占几格。
class="img-responsive"指示图片根据容器的大小进行自动响应式缩放。
到bootstrap.css(bootstrap.min.css看着实在太吃力,好在bootstrap.css与压缩版功能一样,只是看着舒服些)可以看到.img-responsive的定义,就是把图片的宽定成了100%,图片高自动。

如果我们想了解每一个Bootstrap的属性,都可以到bootstrap.css中去查它的原理。
需要注意的是,row里包含的列数加起来一定要等于12。


Bootstrap之所以果断地把屏幕分为12列是充分研究了人的视觉习惯。实际上这样做的结果,无论初学者审美水平如何,用删格式排版的方法排出来的结果都美观不会太差。
3.自动轮播组件


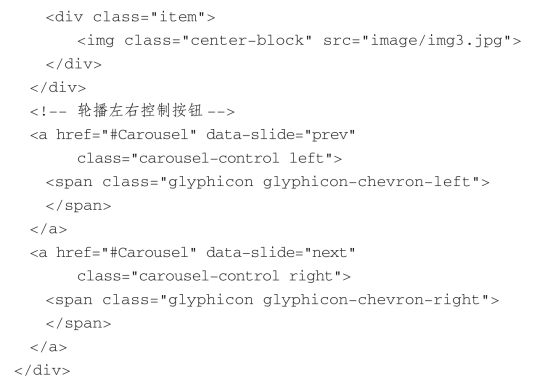
以上这段代码很简单地就实现了图片轮播的复杂过程。没有用一句JavaScript语句,也不需要使用CSS。img1.jpg、img2.jpg、img3.jpg:三张准备轮播的图片;data-ride="carousel":实现自动转播控制;datainterval="2000":设置自动轮播时间为2000毫秒。
<ol class="carousel-indicators">……</ol>中的三句话实现的是轮播指示。class="active"设置了轮播起始位置。
<div class="carousel-inner">中包含的是轮播的三张图片。其中,active是起始图片。
最后的两个链接实现的是图片左、右两个翻页按钮的功能。
<a href="#Carousel" data-slide="prev" class="carousel-control left"></a>
<span class="glyphicon glyphicon-chevron-left"></span>是Bootstrap字体图标中的左按钮。
4.字体图标
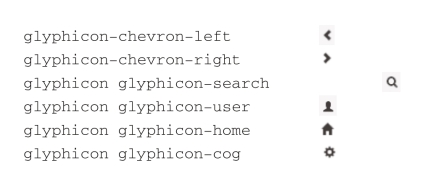
在做网页的时候,会遇到很多图标,一般人们用图片来设计图标,用起来不方便,缩放也是个问题。Bootstrap可以用字体来代替小图标。速度又快,用起来又方便。Bootstrap中常用的字体图标有很多,以下只列出几个最常用的图标。



5.表格
表格是网页制作中最常用的元素。(https://www.xing528.com)

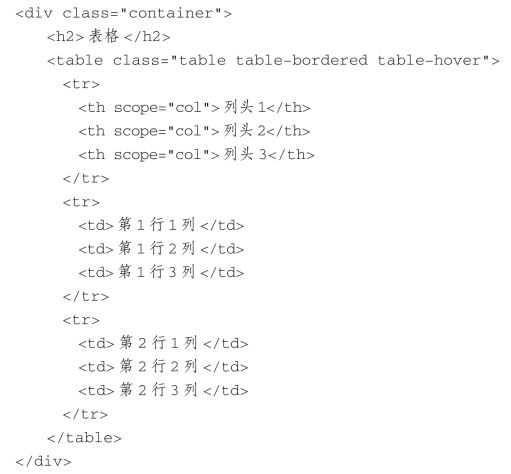
.table是Bootstrap的缺省样式,Bootstrap为表格自动给了适当的padding,使得表格不加别的修饰就能达到自然美观。
缺省的表格只有横线没有栏线,.table-bordered则给定了栏线,.tablehover则加上了鼠标悬停栏底色加深的效果。
值得注意的是,这个表格连续给了三个类样式(用空格隔开)。
<table class="table table-bordered table-hover">
这是Bootstrap的一种很常见的用法。最前面的样式是基本样式,第二个样式是对前一个样式的补充和修正,第三个又是对前两个的补充和修正,这里面还可以加上自己的类名和样式。
<table id="zmid" class="table table-bordered tablehover zmclass" style="color:red;">
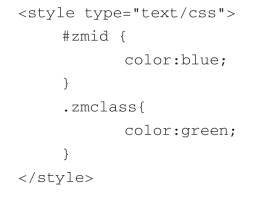
以上这个表的样式表如下:


可以看到,有多个地方给了字的颜色:table标签本身是黑色,Bootstrap给的字是深灰色(#333);style="color:red;"给的是红色(red),自己定义的zmclass类给的是绿色(green),自己定义的zmid选择器给的是蓝色(blue),哪个最终起作用呢?
在这五种情况下:
style="color:red" 优先级最高;
其次是id设置的样式;
再次是类队列中后面的类;
其后是前面的类;
最后是标签本身的样式。
还有一种情况可以用这种方式color:yellow!important; 在样式定义时来提高优先级到最高级。
6.面板
在网站中我们经常能看到这样的版面,如图3-7所示。

图3-7 面板
在Bootstrap中把这种版面称为面板(panel)。面板由头部(panelheading)、体部(panel-body)、脚部(panel-footer)组成。



面板的颜色缺省(panel-default)是灰色,可以调整为蓝主色(panelprimary)、成功绿(panel-success)、信息蓝(panel-info)、警告黄(panelwarning)、危险红(panel-danger)几种颜色。
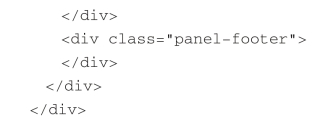
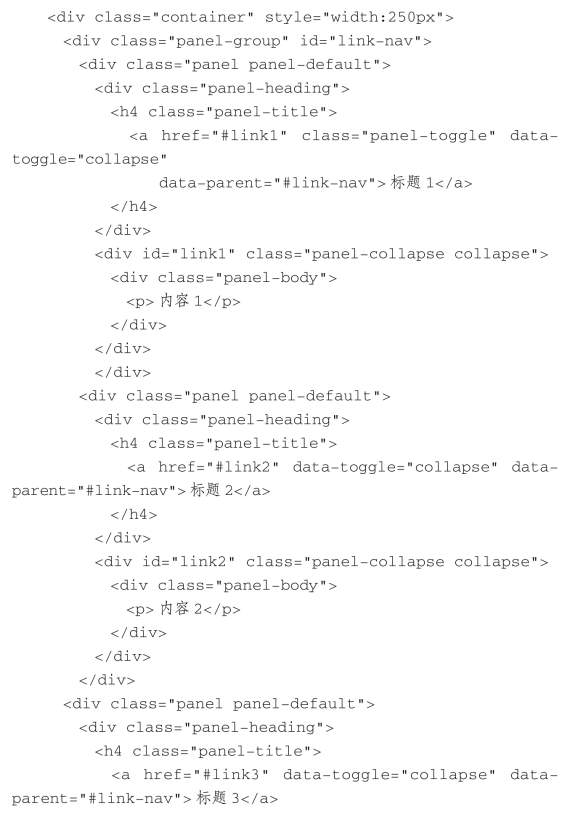
7.可折叠的面板
下面这个例子是一个手风琴式的可折叠面板组。


点击四个标题链接:

可以驱动内容部分的展开和折叠。
<div id="link1" class="panel-collapse collapse">
点击这四个标题链接,同时可驱动父元素(data-parent="#link-nav")面板组内的其他面板内容的关闭,有点像手风琴一样有拉有合。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




