1. Bootstrap基本HTML文件
Bootstrap基本文件可以到它的官网(http://getbootstrap.com/)下载。
文件下载解压后发现有三个文件夹(图3-1),这三个文件夹一定要拷贝到与你的网页同一个文件夹下。

图3-1 Bootstrap基本库文件


以上就是一个最基本的Bootstrap模板文件,我们以后做所有的范例都将使用这个模板,只需要换网页文件内容就可以了。
仔细分析这个文件,发现只有四句话是与一个HTML5空白文件不同的。
(1)移动设备优先
<meta name="viewport" content="width=device-width, initial-scale=1.0">

这句话指示移动设备优先。这是Bootstrap的一个非常重要的特点,它在设计网站时,优先设计手机端版面,设计完手机端版面后,再在手机端版面的基础上,向版面内添加元素兼容pad,再去添加兼容PC端的功能。
它把这些设备按照像素宽度分成了以下四类。
<768像素,视为手机,所谓移动端就是指的这个;
768~992像素,视为平板电脑;
992~1200像素,视为台式电脑;
>1200像素,视为大屏幕电脑。
(2)链接Bootstrap样式表
<link href="css/bootstrap.min.css" rel="stylesheet">
这句话链接一个Bootstrap压缩版的样式表bootstrap.min.css。Bootstrap中所使用的基本标准样式都在这个文件中进行了定义。如果对bootstrap.min.css定义的样式不满意,你可以在它之后再设计你自己的样式表,不必去修改bootstrap.min.css中的样式。
(3)链接jQuery库
<script src="js/jquery.min.js"></script>
前面讲了,Bootstrap使用了全球最流行的jQuery库来实现与人的交互,因此必须引入jQuery.min.js库。但我们发现在js文件夹下并没有jquery.min.js这个文件,我们需要到jQuery官网首页去下载这个文件,放在js文件夹下。jQuery.min.js是jQuery.js的一个压缩版,去掉了注释和空格,运行速度更快,但jQuery.js便于初学者阅读。
(4)链接Bootstrap库插件
<script src="js/bootstrap.min.js"></script>
这句话引入了Bootstrap核心JavaScript文件,注意这个文件一定要放在jQuery.min.js之后。(https://www.xing528.com)
我们看到,我们只用了Bootstrap的两个文件和一个jQuery文件。其他的文件虽然没用到,最好也不要删掉,特别是fonts下的文件,因为你用到的库文件有可能去自动调用别的文件。例如,如果你删掉了fonts下的文件,有一些图标将不能正常显示。
2. 感受响应式布局
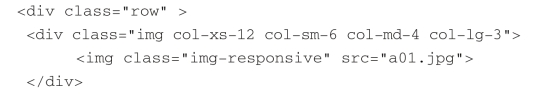
使用以下HTML代码放到刚才已经链接了三个库的文件的“网页内容”处,可以直接感受Bootstrap的响应式布局是多么的简单神秘。


这个文件中放入了四张相同的图片<img class="img-responsive" src="a01.jpg">,图片名为a01.jpg。给这张图片的样式类名为:“imgresponsive”,英文的含义是响应式图片,即图片尺寸可以自动地扩展到父元素,也就是它外面的div多大,它的尺寸就会变为多大。我们在文件中从未自己定义过类(class),而我们只是链接过bootstrap.min.css这一个样式表,很明显这个样式就是这个样式表里定义的。
打开bootstrap.min.css样式表(图3-2),天书一样的样式定义明显不是给人看的,看样子设计者也不希望你看,连个换行都不加。

图3-2 Bootstrap.min.css样式表
虽然样式表我们看不懂,但这个文件一样能正常使用。
当显示器的分辨率大于1200像素时,显示成如图3-3所示这样。

图3-3 显示器分辨率大于1200像素时的显示效果
由于屏幕比较宽,一行能显示四张图片。
当你缩小浏览器宽度到小于1200像素时,自动变成一行显示三张图片了,如图3-4所示。

图3-4 浏览器分辨率小于1200像素时的显示效果
当浏览器继续缩小到小于992像素时,一行只能显示两张图片了,如图3-5所示。

图3-5 浏览器分辨率小于992像素时的显示效果
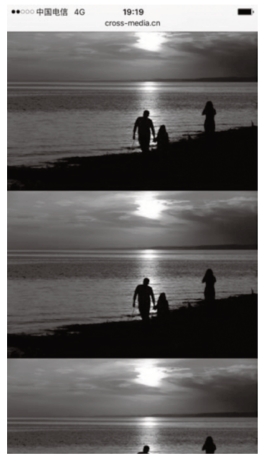
当使用手机竖屏查看这张网页时,图片显示成一列(图3-6),要通过向上滚动才能看全四张图片。

图3-6 手机竖屏显示效果
这就是响应式网站,网页根据你所使用设备的不同,自动进行判断,调整版面布局,而这一切都是Bootstrap的功劳。如果直接用HTML+CSS+JavaScript自己编写这个响应式布局,估计要花很长的时间,关键有的问题你可能没有条件测试,有可能在某些时候出了问题你还不知道。
之所以Bootstrap能实现响应式布局,是因为在CSS中有检测媒体设备宽度的媒体查询功能。CSS中的@media可以实现媒体查询功能。如果Bootstrap功能不能满足你的需求时,可以直接尝试用CSS的媒体查询来解决。
另外,JavaScript也可以检测你所用的设备类型,也可以针对不同设备设计不同的网页,通过识别设备跳转来实现响应式布局。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




