
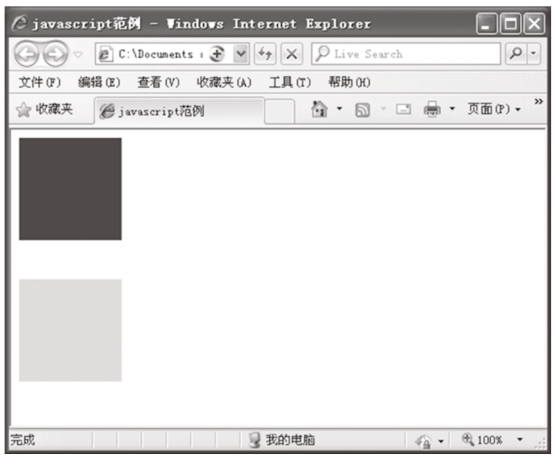
上面的范例程序部分只有一句alert(),而编程主要是在程序部分,下面这个范例就来体验一下程序部分的奥妙。如图2-43所示。
这个范例我们在网页上加两个div方块。点击一个方块的时候,希望另一方块的宽度和颜色发生变化。
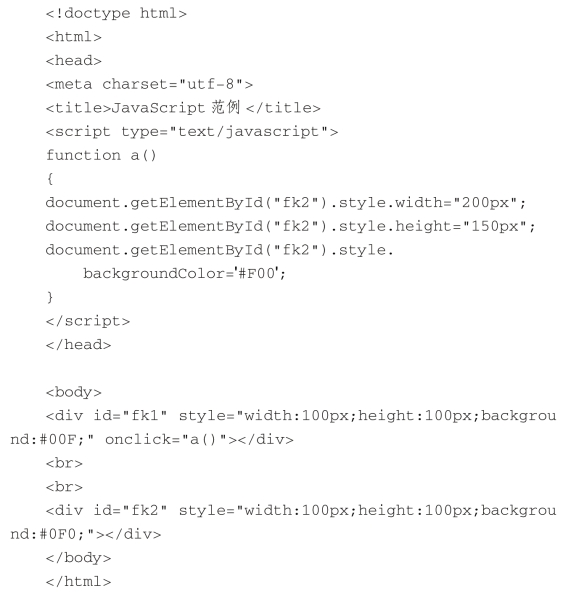
网页上会有很多个元素,我们怎样才能知道谁是谁呢?必须得为每个元素设置一个ID号,比如,我们将要操作的两个方块,一个起名叫fk1(id=fk1),一个起名叫fk2(id=fk2)。
<div id=fk1 style="width:100px;height:100px;background:#00F;" onclick="a()"></div>
<div id=fk2 style="width:100px;height:100px;background:#0F0;"></div>
我们想点击fk1让fk2变色、变大小。所以在fk1上加了一个onclick,这样在点击fk1的时候,就去运行a()函数,在a()函数中我们让fk2发生变化。

图2-43 JavaScript程序范例(https://www.xing528.com)

在函数a()中有三句话,看起来有点复杂,仔细看还是不难。
document.getElementById("fk2").style.width="200px";
翻译出来就是:在文档(document)中,根据(By)ID找到(get)ID是“fk2”的元素,这个元素的样式(style)中的宽(width)等于“200px”。
document.getElementById("fk2").style.height="150px";
简单翻译是:找到ID是fk2的元素,把这个元素的高改为“150px”。
document.getElementById("fk2").style.backgroundColor='#F00';
再简单一点翻译:把id=fk2的元素底色改为“#F00”(红色)。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




