【摘要】:下面的工作是在容器里设计网页的头部、banner和脚部。在容器里装入三个div:在body中的HTML代码如下:可以看出在banner中插入了一个图片,如图2-39所示,这个图片放在了网页所在目录的images文件夹下。图2-39网页结果同时把它们的CSS样式进行了设计:再在banner下面插入一个aside边栏和一个main主内容区,我们把aside边栏的宽度设为200px、主内容区宽度设为780px,高度都设为140px。
下面的工作是在容器里设计网页的头部、banner和脚部。
在容器里装入三个div:
在body中的HTML代码如下:

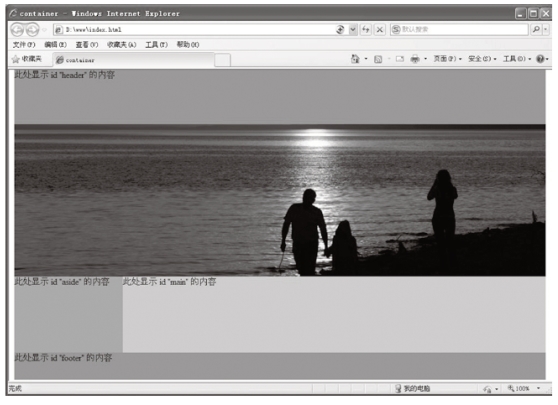
可以看出在banner中插入了一个图片,如图2-39所示,这个图片放在了网页所在目录的images文件夹下。

图2-39 网页结果
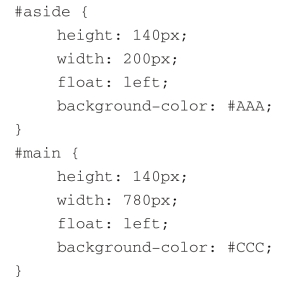
同时把它们的CSS样式进行了设计:


再在banner下面插入一个aside边栏和一个main主内容区(图2-40),我们把aside边栏的宽度设为200px、主内容区宽度设为780px,高度都设为140px。
 (https://www.xing528.com)
(https://www.xing528.com)
图2-40 aside和main的float属性缺省的情况
我们发现,aside区和main区没在一行上。而它们的宽度又没超过container的宽度(200px+780px=980px)。这样如何解决呢?
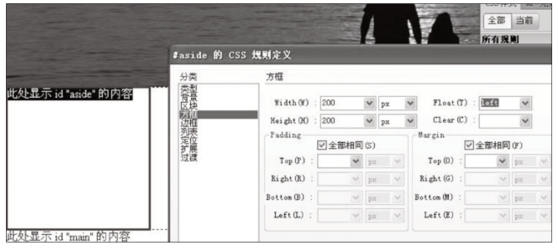
我们可以把aside的Float属性改为Left,把Main的Float属性也改为Left就可以了(图2-41),这样这两个DIV就排在了一行,如图2-42所示。为了防止footer也跟在main右边,我们需要把footer的Clear属性设为both。


图2-41 定义Float属性

图2-42 排版结果
我们把所有CSS样式放在style.css文件中,最终网页body部分的HTML代码如下:

可以看出代码内容非常简单,这就是当今网页内容与样式分离的网页制作理念。尽量把所有与内容无关的CSS样式代码放在CSS文件中。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




