一个网页如果希望做得比较好看,内容不能太散乱,最简单的方法就是把所有的内容放在一个矩形的容器中,有点像书里面的版心。
在HTML中div标签就是专门用于描述矩形的布局对象。
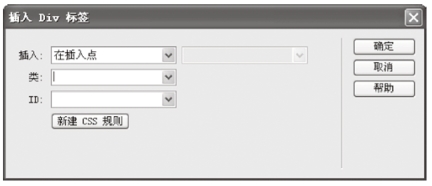
Dreamweave 菜单中“插入”—“布局对象”—“Div标签”,弹出一个“插入Div标签”窗口(图2-35),如果类和ID都不填,直接点击“确认”,就可以插入一套没有样式的<div></div>标签,如图2-36所示。

图2-35 插入 Div 标签对话框

图2-36 div标签的HTML
一个没有样式的div没有什么意义,只有为div设置了高宽样式,这个div才能让人看得见摸得着。在一个网页上,一般只有一个容器(container),所以给这个div一个id值,为这个id定义一个高宽样式就可以当作容器用了。
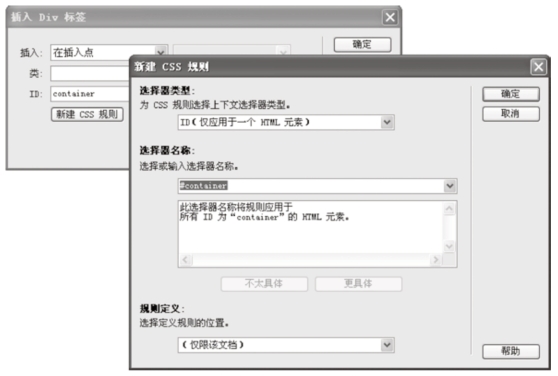
在插入div标签时(图2-35),在id中键入“container”,点“新建规则”弹出如图2-37所示的这个对话框。

图2-37 建立#container容器CSS样式(https://www.xing528.com)
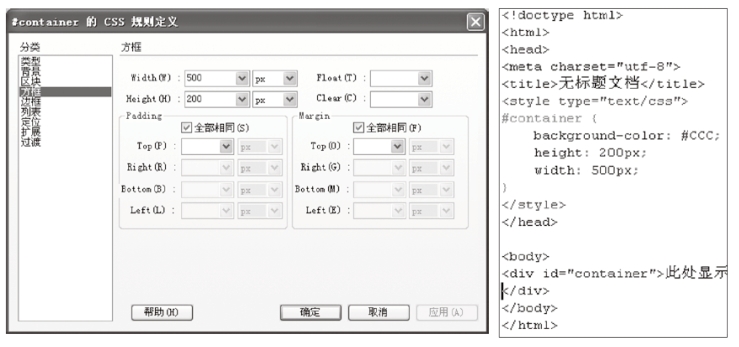
如图2-38所示,暂时为#container容器设置了一个高和宽。为了在实验时看得清楚,临时为这个容器设了一个灰的底色。

图2-38 暂时给定#container容器高宽
为了看得清楚,我们为这个div设了一个灰色的底。仔细分析结果发现,这个div与上边和左边都留有一个白边。如果我们做的网站不能去掉这个白边将会很难看。在CSS中加入重新定义body标签的margin可以解决这个问题。

另外,如果这个灰块是整个网页的容器的话,整个网页容器应当在网页中居中,而居中可以用把div的margin设置为auto来解决。

网页的容器container设计多宽好呢?如果你只给你自己做网页,你当然希望这个宽度与你的显示器的宽度一致最好了。可我们做网页恰恰不是为给自己看的,你做的网页必须满足你的读者的需求。可你的读者用的显示器有大有小,注意一下新浪等大网站,它们的主要内容基本都设计到960px左右,并在浏览器内居中,这样可以适应绝大多数读者。所以,我们建议初学者将网页宽度设计为960px。当然,如果你将来成为高手,你会发现还有很多巧妙设计网页宽度的技术。
网页容器高度一般缺省,缺省就相当于自动,你的网页里面装多少东西,它的高度就自动变成多高。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




