Dreamweaver制作网页给定字号并不像Word那么简单,需要先定义一个样式,然后应用这个样式才能给定文字的大小。先到设计窗口![]() (图2-14),打开CSS样式窗口(图2-15),点击右下角“
(图2-14),打开CSS样式窗口(图2-15),点击右下角“![]() ”出现新建CSS规则窗口,如图2-16所示。
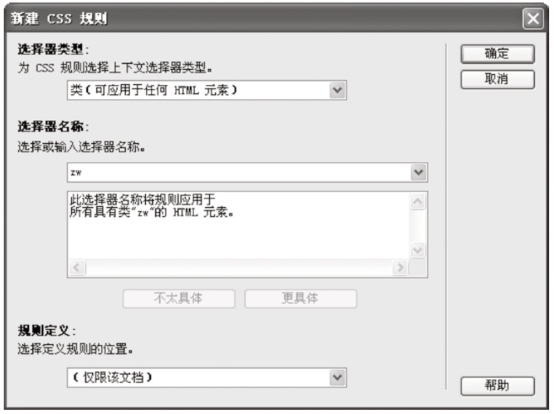
”出现新建CSS规则窗口,如图2-16所示。

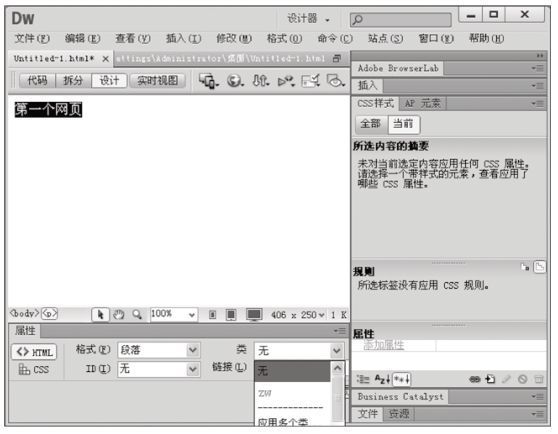
图2-14 设计窗口选中文字

图2-15 打开CSS样式窗口

图2-16 新建CSS样式规则
在“选择器类型”中选择“类”,自己起一个选择器名称,如“.zw”,其实就是样式名称,注意前面一定要加一个点“.”。规则定义里选“仅限该文档”,如图2-16所示。
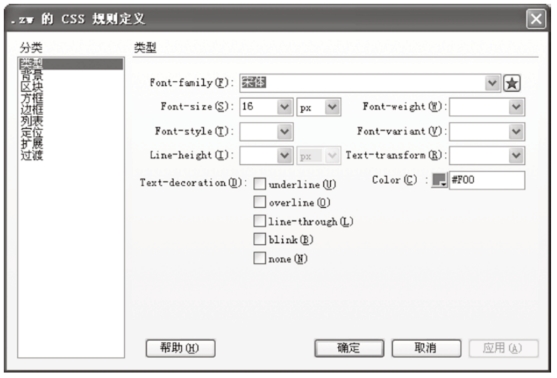
下面可以给“.zw”这个类定义字体、字体大小和颜色,如图2-17所示。

图2-17 .zw类的CSS样式规则定义
全部样式设计完成后,找到下方的“类”选择你定义的类,字体和字体的大小就变了,如图2-18所示。

图2-18 类的应用窗口
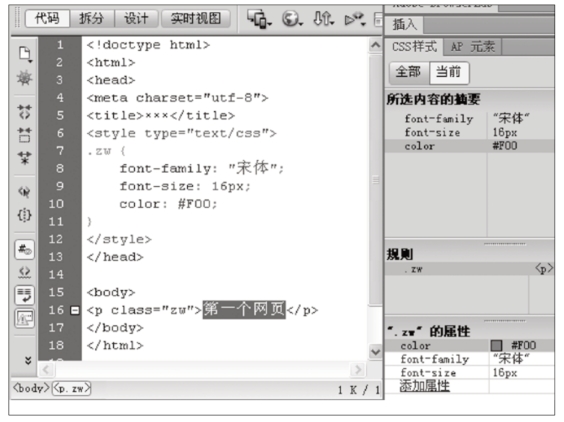
这时候你可以回来看一下代码区,如图2-19所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图2-19 HTML中的类定义和类使用
在<p>标签中,加了一个class="zw",这个就是你所引用的zw这个类的样式。
<p class="zw">第一个网页</p>
而在头部分多了一个样式表:

这个样式表括在<style type="text/css">、</style>之间。
“.zw{……}”定义了“.zw”这类标签的样式。
前面的“.”代表“类”,除了类还有一种选择器叫“id”,用“#”表示。
大括号之间的{……}是类的定义。
font-family: "宋体";
font-size: 16px;
color: #F00;
这三句话定义的是这类的标签版式:字体为“宋体”、字大小为16px、字的颜色是#F00(红色)。
你也可以直接在HTML代码的状态直接修改HTML代码来修改你所定义的样式。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




