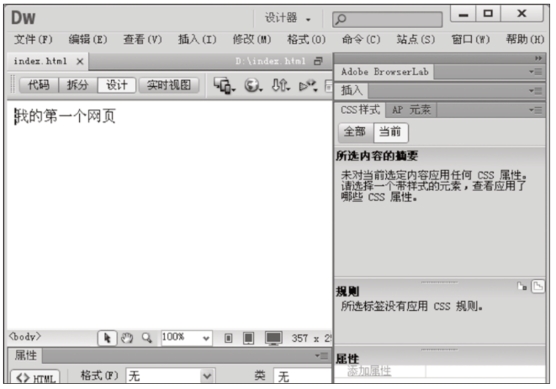
用Dreamweaver新建一个HTML文件,我们可以看到窗口中有![]() 几个选择框。选择“设计”,基本上可以像Word那样交互的方式来制作网页,如图2-1所示。
几个选择框。选择“设计”,基本上可以像Word那样交互的方式来制作网页,如图2-1所示。

图2-1 Dreamweaver交互制作网页界面
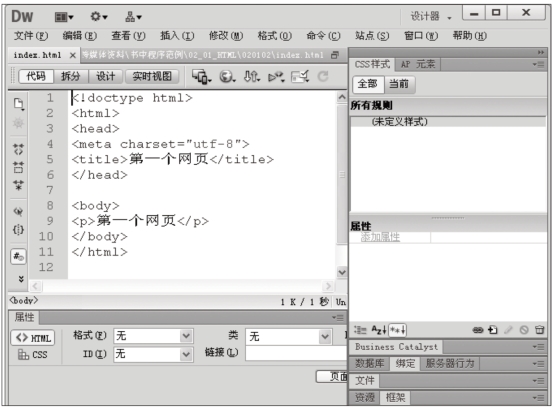
如果选择“代码”,则显示出的是HTML代码,如图2-2所示。

图2-2 通过代码HTML显示的网页结构

下面我们来一一讲解这些代码的含义。
(1)版本声明
<!doctype html> 是HTML文件的版本声明,<!doctype html>声明的是HTML5版本的网页。我们还有可能见到这样的声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这个表明HTML的版本是4.01版的标准,同一网页在不同浏览器上显示结果有可能不同,如果按照与版本声明的标准要求相同的规范写HTML语言,显示结果不同的可能性就会减少。Dreamweaver在新建文件的时候有一个文档类型的选项,可以选择HTML的版本类型。
(2)HTML开始结束标志
<html>是网页的开始标志,</html>是网页的结束标志,所有的网页内容都将括在这两个标签之间。
(3)网页的头部(https://www.xing528.com)
所有完整的网页都应该是包含文件头和文件体两部分。文件头括在<head>、</head>之间。

网页文件的头部经常出现的有两句话。
<meta charset="utf-8">表明了这个网页所使用的汉字代码是UTF-8格式的代码,除此之外,经常使用的还有GB 2312代码。如果不做这个声明,当网页上出现汉字的时候,就有可能会出现乱码。
网页文件的头部另一个经常出现的是<title>×××</title>,这其中的×××是左上方的标题。如图2-3所示。

图2-3 网页的title
(4)网页体<body>
网页体括在<body>、</body>之间。网页的正文部分都排在网页体中。
例如:<p>第一个网页</p>
在网页上显示出来就是“第一个网页”几个字。<p></p>是段落的开始和结束标志。
<p>第一行</p>
<p>第二行</p>
显示出来就是两行文字。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




