选择形状或绘图画布,功能区将出现如图7-34所示的【绘图工具:格式】工具选项卡。在选项卡中可对形状进行编辑,也可以对形状及其内部文字的样式和效果进行设置。

图7-34 绘图工具选项卡
1.编辑形状
在如图7-35所示的【绘图工具:格式】工具选项卡【插入形状】组中,可使用【形状库】插入形状,方法与【插入】选项卡【插图】组中的【 形状】下拉菜单相同。组中的【
形状】下拉菜单相同。组中的【 文本框】命令用于向文档中绘制文本框,与【形状库】中的文本框用法相同。
文本框】命令用于向文档中绘制文本框,与【形状库】中的文本框用法相同。
单击【插入形状】组中的【 编辑形状】,将出现如图7-36所示的下拉菜单。
编辑形状】,将出现如图7-36所示的下拉菜单。
在下拉菜单中,可使用【 更改形状】命令,将所选形状更改为另一种形状,当前所选择形状的格式设置则会被保留,并应用到更改后的形状。
更改形状】命令,将所选形状更改为另一种形状,当前所选择形状的格式设置则会被保留,并应用到更改后的形状。
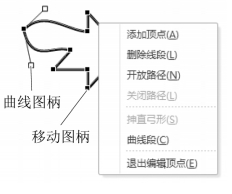
单击下拉菜单中的【 编辑顶点】命令,所选形状将进入顶点编辑状态,如图7-37所示。使用鼠标拖动的方法,或使用顶点、边线右击菜单中的命令,可对顶点和边线的属性进行修改。
编辑顶点】命令,所选形状将进入顶点编辑状态,如图7-37所示。使用鼠标拖动的方法,或使用顶点、边线右击菜单中的命令,可对顶点和边线的属性进行修改。

图7-35 插入形状

图7-36 编辑形状菜单

图7-37 编辑形状顶点
单击下拉菜单中的【 重排连接符】命令,可将绘图画布中所选形状相关的连接符按最短距离连接的方式进行重排。
重排连接符】命令,可将绘图画布中所选形状相关的连接符按最短距离连接的方式进行重排。
2.形状和艺术字样式
在功能区【绘图工具:格式】工具选项卡中,可以使用【形状样式】和【艺术字样式】组中的命令,分别对形状样式和艺术字样式进行设置,如图7-38所示。
形状样式是指形状的填充、轮廓和效果。在本章“7.1.2图片格式”中已对图片效果进行了介绍,形状样式的设置与图片样式的设置方法相同,在此不再赘述。

图7-38 功能区上的形状和艺术字样式
艺术字样式是指形状内部文本的填充、轮廓和效果。本书第5章“5.1.3文本效果”已对文本效果进行了介绍。
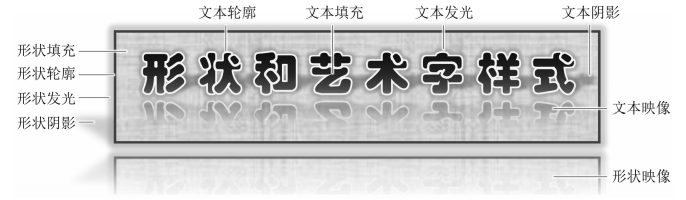
图7-39是一个包含形状样式和艺术字样式的示例,图中标示出了常用的形状样式和艺术字样式的位置。

图7-39 形状和艺术字样式示例
在【艺术字样式】组的【 文本效果】中,与文档中的文本效果不同的是艺术字的文本效果有【
文本效果】中,与文档中的文本效果不同的是艺术字的文本效果有【 转换】选项,如图7-40所示。在【
转换】选项,如图7-40所示。在【 转换】选项中,可设置艺术字的“跟随路径”和“弯曲”效果。
转换】选项中,可设置艺术字的“跟随路径”和“弯曲”效果。
 (https://www.xing528.com)
(https://www.xing528.com)
图7-40 文本转换效果
3.文本
可以使用如图7-41所示的【文本】组命令设置形状内文本的效果和行为。
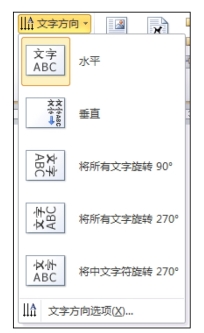
单击【 文字方向】,将出现如图7-42所示的下拉菜单,在菜单中单击所需要的方向选项,即可更改形状中文字的方向和旋转。
文字方向】,将出现如图7-42所示的下拉菜单,在菜单中单击所需要的方向选项,即可更改形状中文字的方向和旋转。
单击【 对齐文本】,将出现如图7-43所示的下拉菜单,在菜单中单击所需要的对齐选项,即可更改文字在形状内的垂直位置。
对齐文本】,将出现如图7-43所示的下拉菜单,在菜单中单击所需要的对齐选项,即可更改文字在形状内的垂直位置。

图7-41 文本组

图7-42 文字方向

图7-43 对齐文本
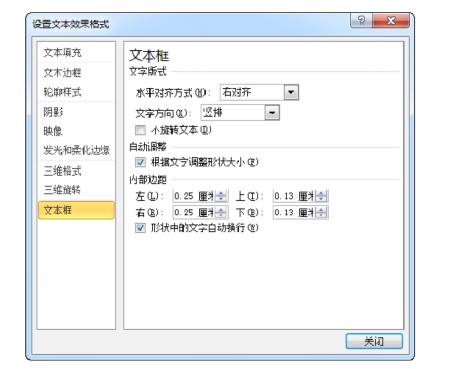
形状内部文本的段落格式也会影响文本的垂直位置,如段落的行距、段前间距、是否对齐到文档网格等。文本在形状内的水平位置可通过设置段落的缩进和对齐方式进行控制。另外,文本位置还受形状内部边距的影响,要设置边距,可单击【艺术字样式】组的【 对话框启动器】打开“设置文本效果格式”对话框,在“文本框”选项组中进行设置,如图7-44所示。
对话框启动器】打开“设置文本效果格式”对话框,在“文本框”选项组中进行设置,如图7-44所示。

图7-44 文本框属性设置
使用【 创建链接】命令,可以将一个文本框链接到另一个空文本框。即当原始文本框中文字过多而无法显示时,溢出的内容将会显示在链接文本框中。可以通过以下步骤为文本框创建链接。
创建链接】命令,可以将一个文本框链接到另一个空文本框。即当原始文本框中文字过多而无法显示时,溢出的内容将会显示在链接文本框中。可以通过以下步骤为文本框创建链接。
(1)选择原始文本框。
(2)单击【文本】组中的【 创建链接】。
创建链接】。
(3)将鼠标指针移动到待链接空文本框上,当鼠标指针显示为“ ”时单击,即可创建文本框链接。
”时单击,即可创建文本框链接。
可以为多个文本框创建单链接,但不允许将一个原始文本框同时链接到多个文本框。当选择已创建了链接的原始文本框时,链接命令位置显示为【 断开链接】,单击即可断开当前位置链接。
断开链接】,单击即可断开当前位置链接。
4.排列与大小
功能区【绘图工具:格式】工具选项卡【大小】和【排列】组中的命令与【图片工具:格式】选项卡中的使用方法相同,可参阅本章“7.1.2图片格式”,在此不再赘述。
【实验2】在实验1的基础上,继续完成下列操作。
(1)在“参观流程”小节中,插入绘图画布。
(2)设置画布大小:取消锁定纵横比,高度6厘米。
(3)参照“实验:插图对象(参考样式).docx”文档,设置其内容与格式。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




