【摘要】:在用户浏览完整体的表单布局页面之后,接下来是进行表单的填写。如图8-4所示是提示用户注册名的组成。警示提示类的校验重要级别非常高,因此在颜色和位置上都需要非常明显。图8-6 校验提示实例中的注册方法用到手机注册和邮箱注册,使用JavaScript进行单独的验证,编写的验证代码保存在regis.js页面中,并在具体的代码下分别进行了标注。
在用户浏览完整体的表单布局页面之后,接下来是进行表单的填写。在填写过程中,会碰到很多类型的校验,例如即时校验的友情类提示、即时校验的警示提示、关联性校验的提示等。
1.即时校验的友情类提示
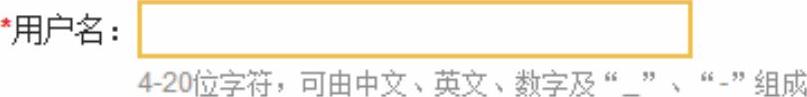
即时校验的友情类提示不是提交时无法通过的出错警示,而是给用户一些更合理的建议或者帮助。如图8-4所示是提示用户注册名的组成。

图8-4 友情类提示
当onfocus(事件在对象获得焦点光标时发生)的时候会出现下方的帮助提示类信息,当然也有很多网站会做成暗提示。
2.即时校验的警示提示
即时校验的警示提示属于错误类提示,这类错误会使表单无法提交。警示提示类的校验重要级别非常高,因此在颜色和位置上都需要非常明显。有很多网站甚至将出错内容和出错后如何修改的建议都放在该提示中显示,如图8-5所示。

图8-5 警示提示
3.关联性校验的提示
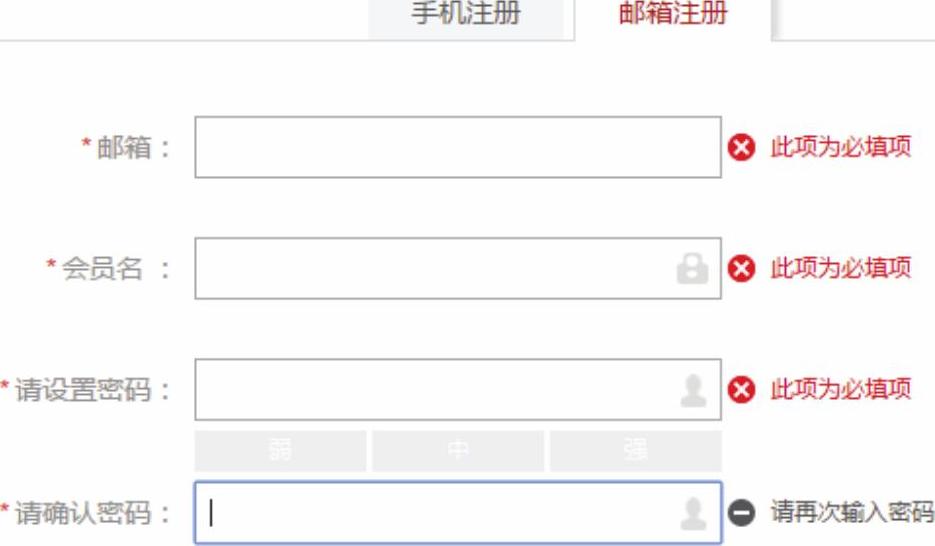
关联性校验指所填写项之间会有相互影响的逻辑关系,后一项的填写是否正确取决于前几项的填写内容,如设置密码填写项与确认密码填写项不一致时会提示错误,具体如图8-6所示。

图8-6 校验提示
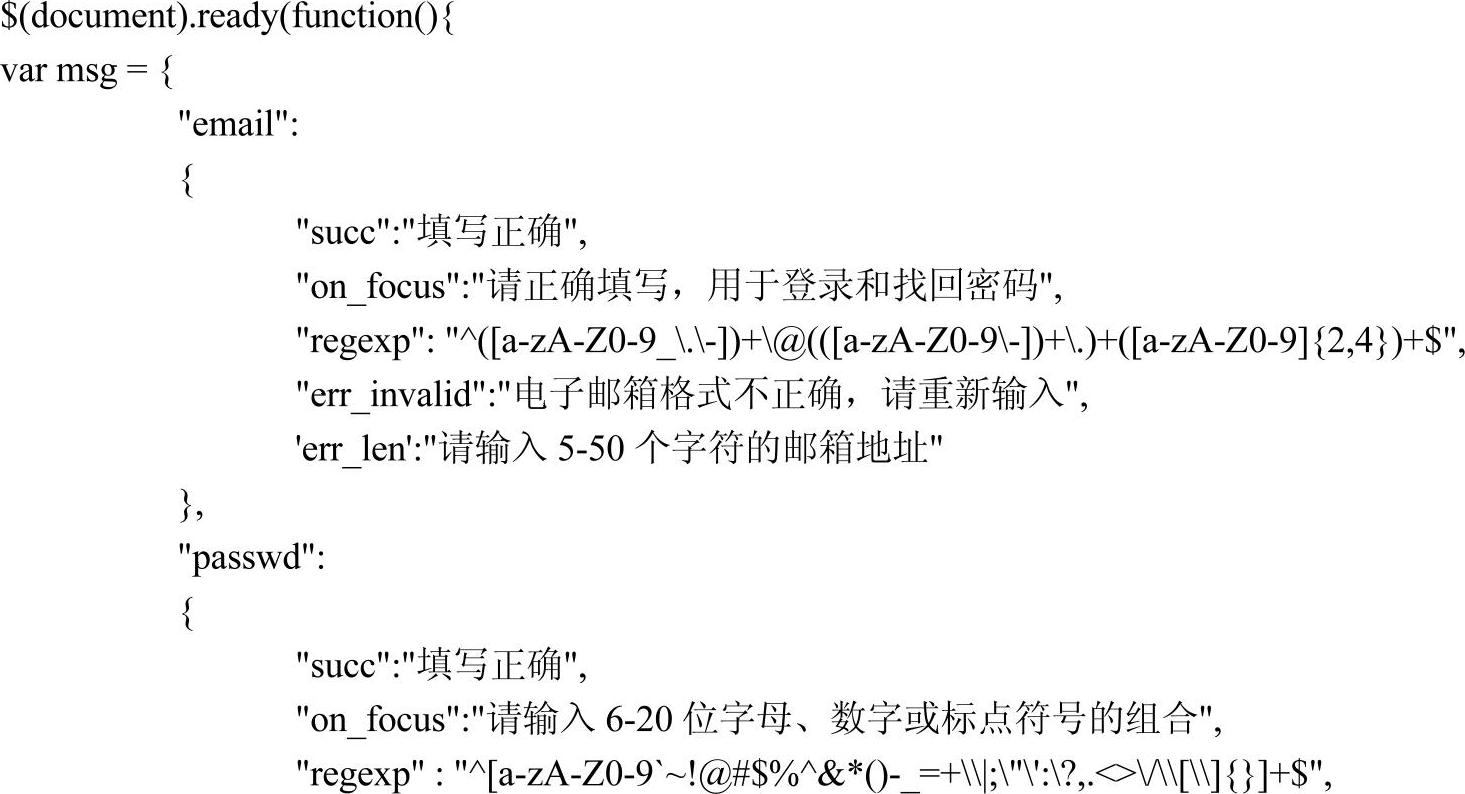
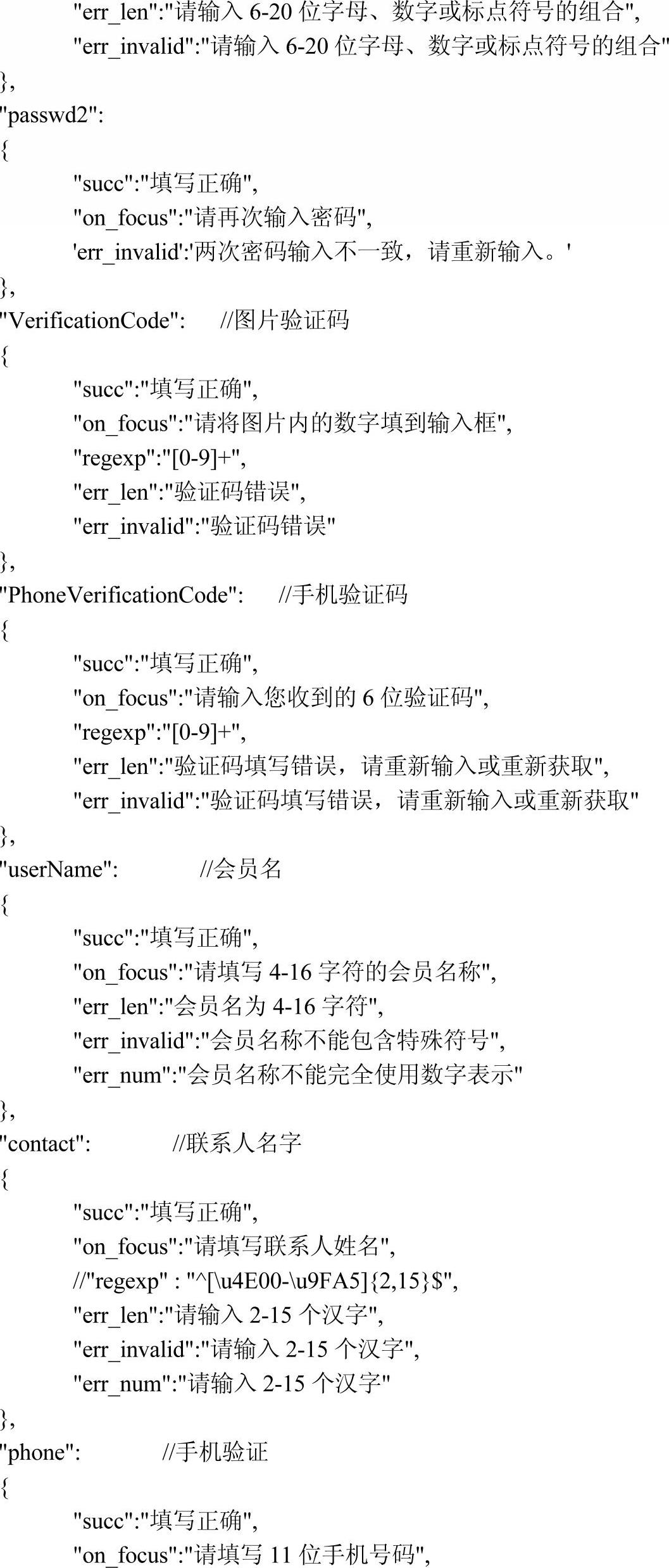
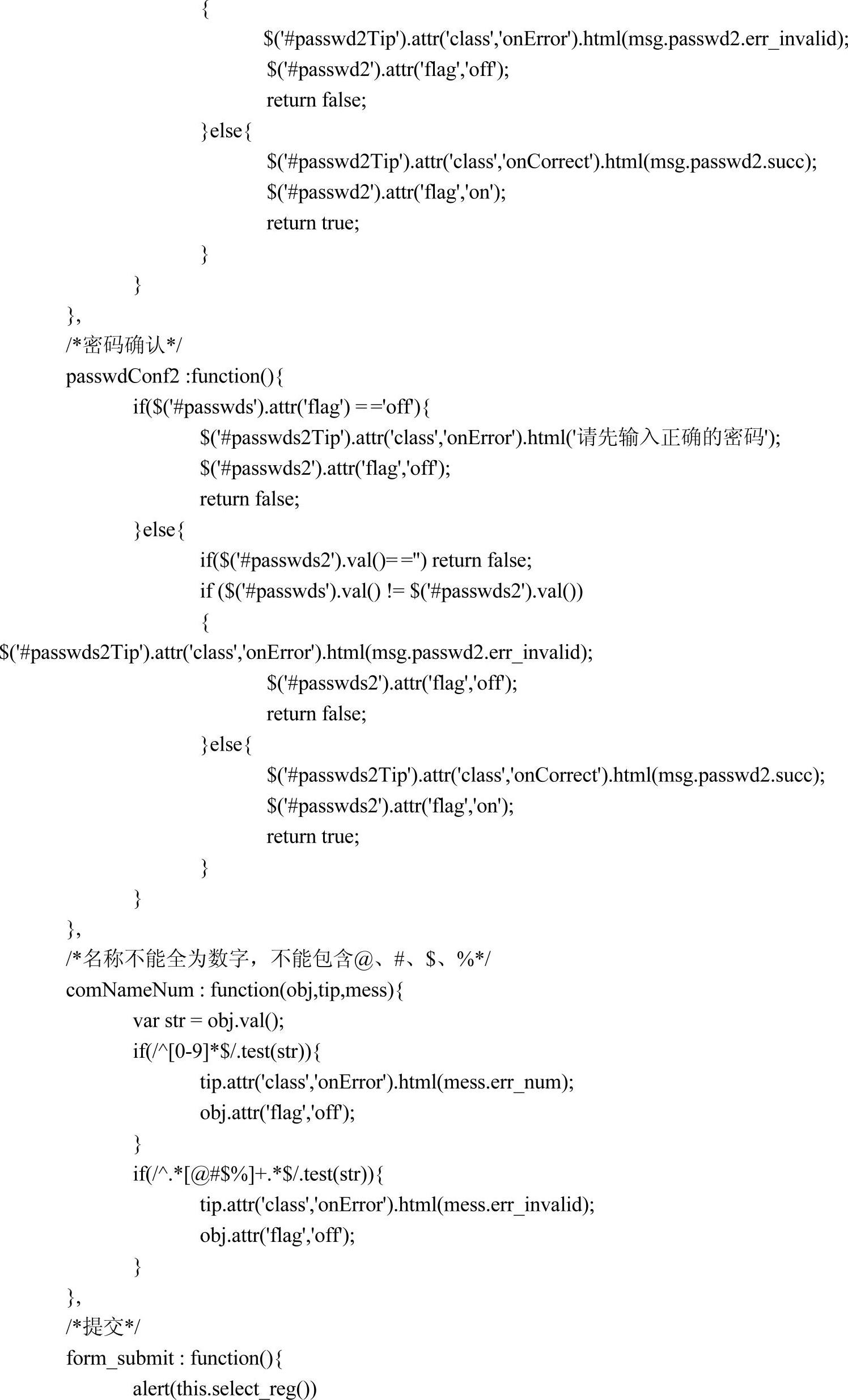
实例中的注册方法用到手机注册和邮箱注册,使用JavaScript进行单独的验证,编写的验证代码保存在regis.js页面中,并在具体的代码下分别进行了标注。(https://www.xing528.com)












至此基本上完成了用户管理系统中注册功能的前端布局。在制作过程中,设计人员可以根据制作网站的需要适当地加入其他更多的注册文本域,也可以给需要注册的文本域名称部分添加星号(*),提醒注册用户注意。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




