导航菜单是网站最重要的组成部分之一,利用导航菜单网站才能向用户提供有效浏览网站内容的途径。用户借助导航菜单能够充分浏览网站的信息、使用网站的功能。
导航菜单动画大致分为以下几类:
1.分栏式菜单
将菜单按内容分成若干栏,水平或者垂直地排列在网页上,每一个菜单项相当于一个按钮。这是最常见的一种菜单。
2.树状菜单
将菜单的菜单项组成一棵可以展开或者折叠的树,树上的每一个节点或者叶子代表一个菜单项,菜单项下面可以有子菜单,子菜单也是一棵树。
3.弹出式菜单
这是Windows操作系统中最常见的一种菜单,通过单击鼠标弹出一个功能菜单。
4.隐藏式菜单
这类菜单在一般情况下是隐藏的,不会显示在网页上,但是通过触发一定的事件(例如鼠标经过某个区域)可以让菜单显示出来,鼠标离开某个区域,菜单又会自动隐藏。
5.下拉式菜单
这类菜单的每一个菜单项都有一个可以下拉的子菜单,可以利用鼠标下拉出子菜单,子菜单在鼠标离开后会自动收回。
实例使用DIV+CSS+JavaScript制作的滑动菜单属于“隐藏式菜单”,当鼠标经过主菜单时触发二级菜单的显示,当鼠标离开时菜单自动隐藏。在网站的导航布局中经常会遇到级联菜单的布局设计,通常有两种布局方式,一种是鼠标经过一级菜单的时候,二级菜单显示在一级菜单的正下方,即竖排菜单,如图7-16所示。还有一种就是鼠标经过一级菜单的时候,二级菜单显示在一级菜单的右边或者左边,即横排菜单,效果如图7-17所示。

图7-17 横排菜单(https://www.xing528.com)
(1)实例对这两种菜单分别使用DIV+CSS+JavaScript制作并进行应用,实现的方法如下,DIV横排菜单布局代码如下,其中一样的代码不在书里具体列出。


(2)竖排的DIV布局代码如下:

(3)使用的样式控制代码写在global.css中,包括了其他的样式设置。



(4)二级菜单联动的样式代码写在index.css文件里面。具体的代码如下:


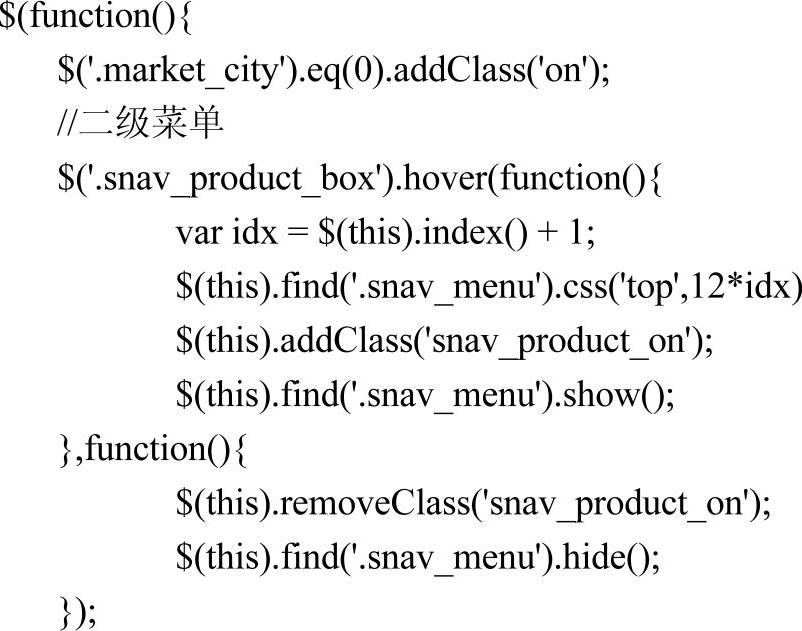
(5)布局首页和定义样式之后,在首页中可以看到布局的菜单效果,但鼠标经过的时候并没有相应的动作产生,因此要使用JavaScript进行实现,编写的代码写在index.js文件中。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




