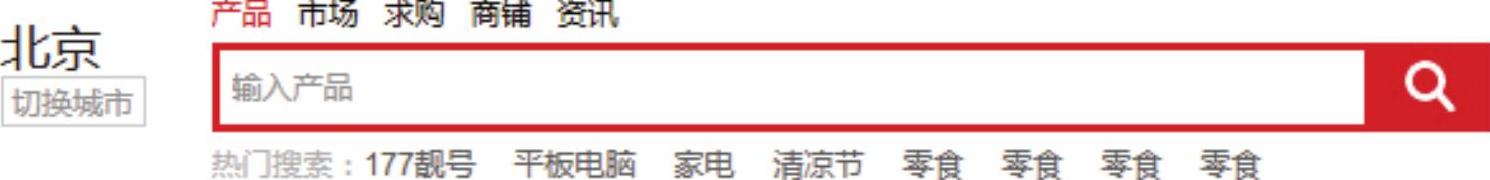
通常网站都会设计搜索引擎功能,站内搜索功能开发是将查询文本框放置到一个表单内,在单击“搜索”按钮时提交到后台动态页面进行搜索并显示结果页面。在布局的时候主要考虑使用样式表实现对表单的样式控制。本实例制作的样式如图7-15所示。

图7-15 自动生成代码占位符
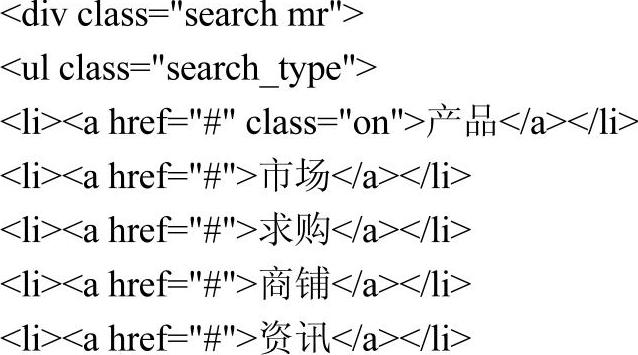
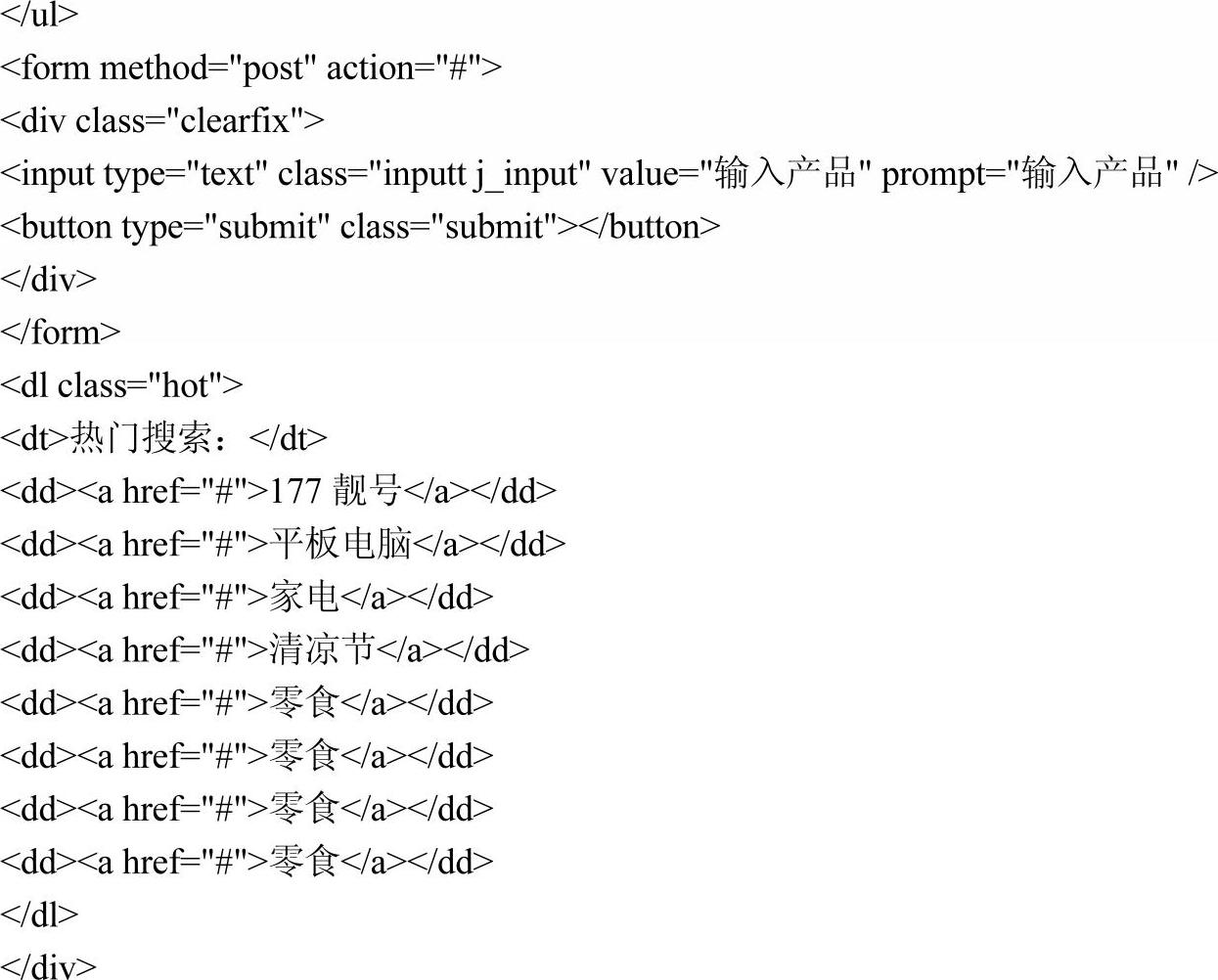
(1)在index.html中使用DIV布局的代码如下:


form表单区域标签的语法与结构如下:

当method的值为get时是通过URL传输内容与参数,这个时候通过网址URL能看见自己填写的内容提交处理。
当method的值为post时是通过类似缓存传输填写内容与参数,而URL是不能看到form表单填写内容、提交内容的。
对于HTML表单form标签,有了form表单及提交方式(get post)才能将数据传输给程序处理,否则程序接收不到将要处理的数据。
(2)样式表的控制放在index.css文件中,具体的代码如下:

 (https://www.xing528.com)
(https://www.xing528.com)
对表单输入文本框的样式控制代码如下:

对于搜索按钮的样式代码如下:

主要实现文本框的大小、颜色的样式控制,当鼠标经过搜索按钮的时候显示为手形,调用相应的背景图片样式icon-bg.png。
应用到了no-repeat样式,该样式设置或检索对象的背景图像如何铺排填充,必须先指定background-image属性。
●repeat-x:背景图像在横向上平铺;
●repeat-y:背景图像在纵向上平铺;
●repeat:背景图像在横向和纵向上平铺;
●no-repeat:背景图像不平铺;
●round:背景图像自动缩放直到适应且填充满整个容器(CSS3)。
●space:背景图像以相同的间距平铺且填充满整个容器或某个方向(CSS3)。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




