类似于京东商城的B2C,电子商城实用型网站是在网络上建立一个虚拟的购物商场,让访问者在网上购物。网上购物以及网上商店的出现避免了挑选商品的烦琐过程,让人们的购物过程变得轻松、快捷、方便,很适合现代人快节奏的生活;同时又能有效地控制“商场”运营的成本,开辟了一个新的销售渠道。本实例使用DIV+CSS+JavaScript直接用手写程序完成,由于完成的首页比较大,所以分模块进行介绍。
本网站首页主要实现的功能如下:
(1)开发了强大的搜索以及高级查询功能,使访问者能够快捷地找到感兴趣的商品,使用三级菜单联动实现产品的分类,并具有产品广告图片轮播切换功能,资讯话题和规则可以切换标签显示不同内容的布局,各布局的功能分布如图7-7所示。

图7-7 电子商城首页上的部分布局效果
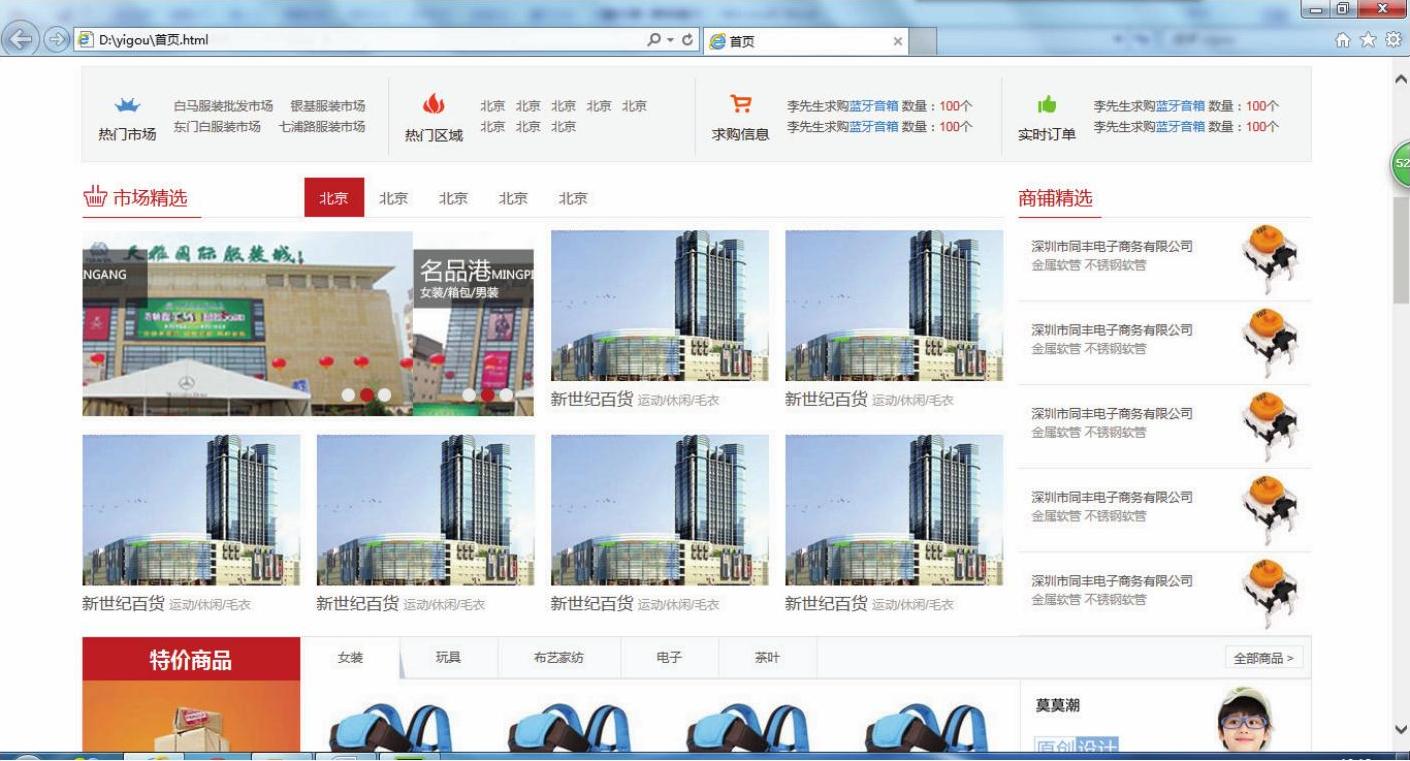
(2)在首页上加入“热门市场”“热门区域”“求购信息”“实时订单”4个简单的快速导航布局,在下方单独展示可以按城市切换的“市场精选”和推荐到首页的“商铺精选”功能,布局后如图7-8所示。

图7-8 首页市场和商铺的布局样式
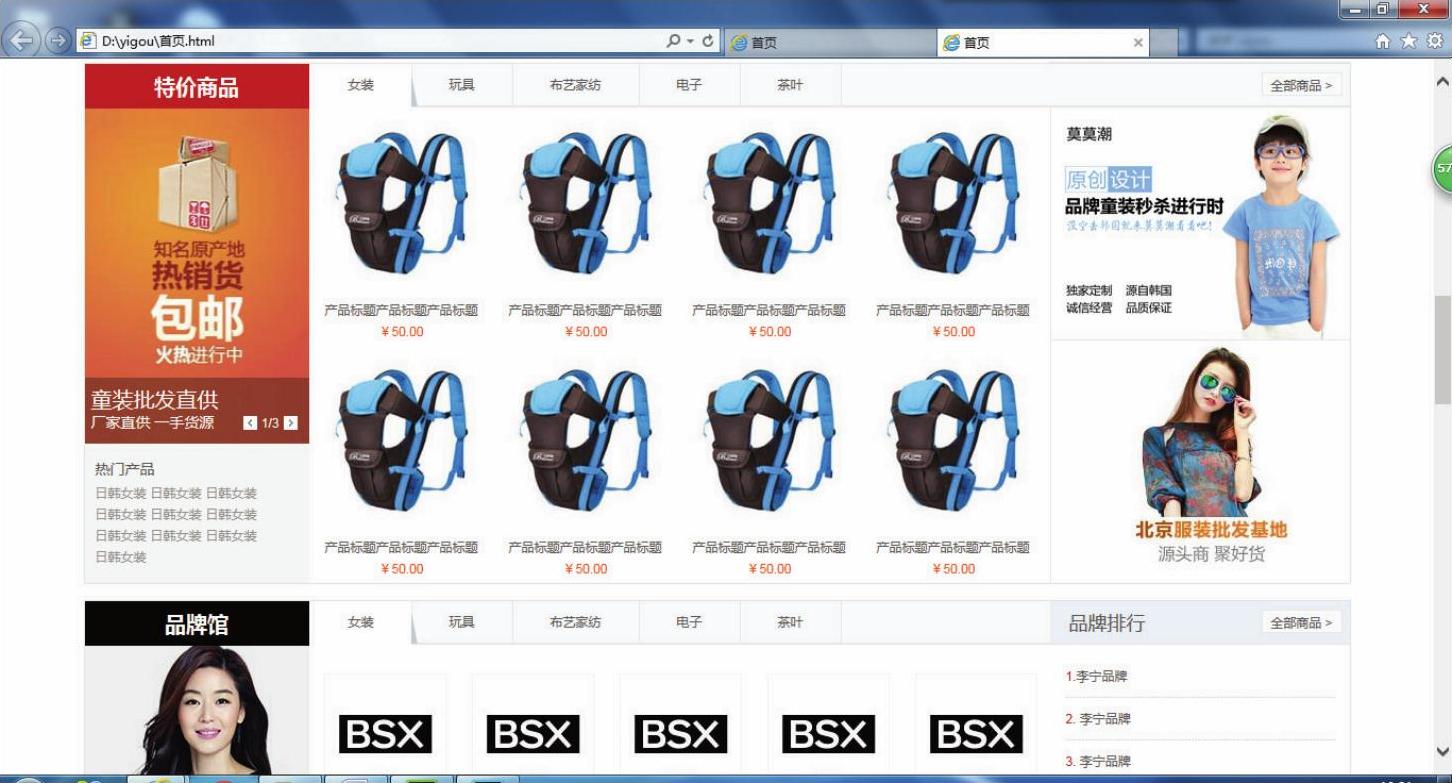
(3)流畅的会员购物流程,即浏览、将商品放入购物车、去收银台。每个会员有自己专用的购物车,可随时订购自己中意的商品并结账完成购物。购物的流程是指导购物车系统程序编写的主要依据,在首页上需要将推荐的商品和品牌单独列模块进行展示,实例中这两块布局的样式是一样的,如图7-9所示。(https://www.xing528.com)

图7-9 首页特价商品和品牌馆的布局样式
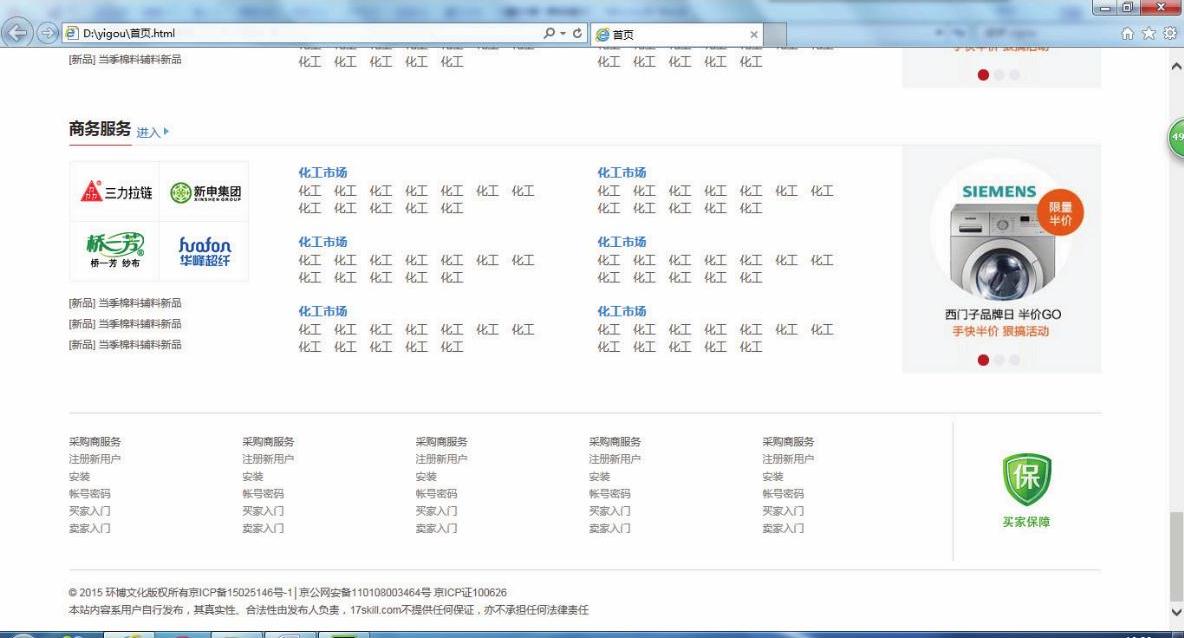
(4)按行业划分的产品目录导航功能,如图7-10所示,在布局的时候通过产品目录标题按不同的样式设置,包括字的大小、颜色的样式设置,实现了精美的布局。

图7-10 首页产品目录分类列表
(5)最下面的版权页设计得比较简单,把平台的相关服务和提供的保障整齐地展示出来,所有权也是按标准格式进行布局的,如图7-11所示。

图7-11 底部版权页的布局
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




