【摘要】:图7-2 建立站点文件夹yigou打开Dreamweaver CC 2015,选择菜单栏中的“站点”→“管理站点”命令,打开“管理站点”对话框,如图7-3所示。图7-4 建立yigou站点单击列表框中的“服务器”选项,并单击“添加服务器”按钮,打开“基本”选项卡进行如图7-5所示的参数设置。单击“保存”按钮,完成站点的定义设置,然后测试yigou网站环境设置。
定义站点的操作步骤如下:
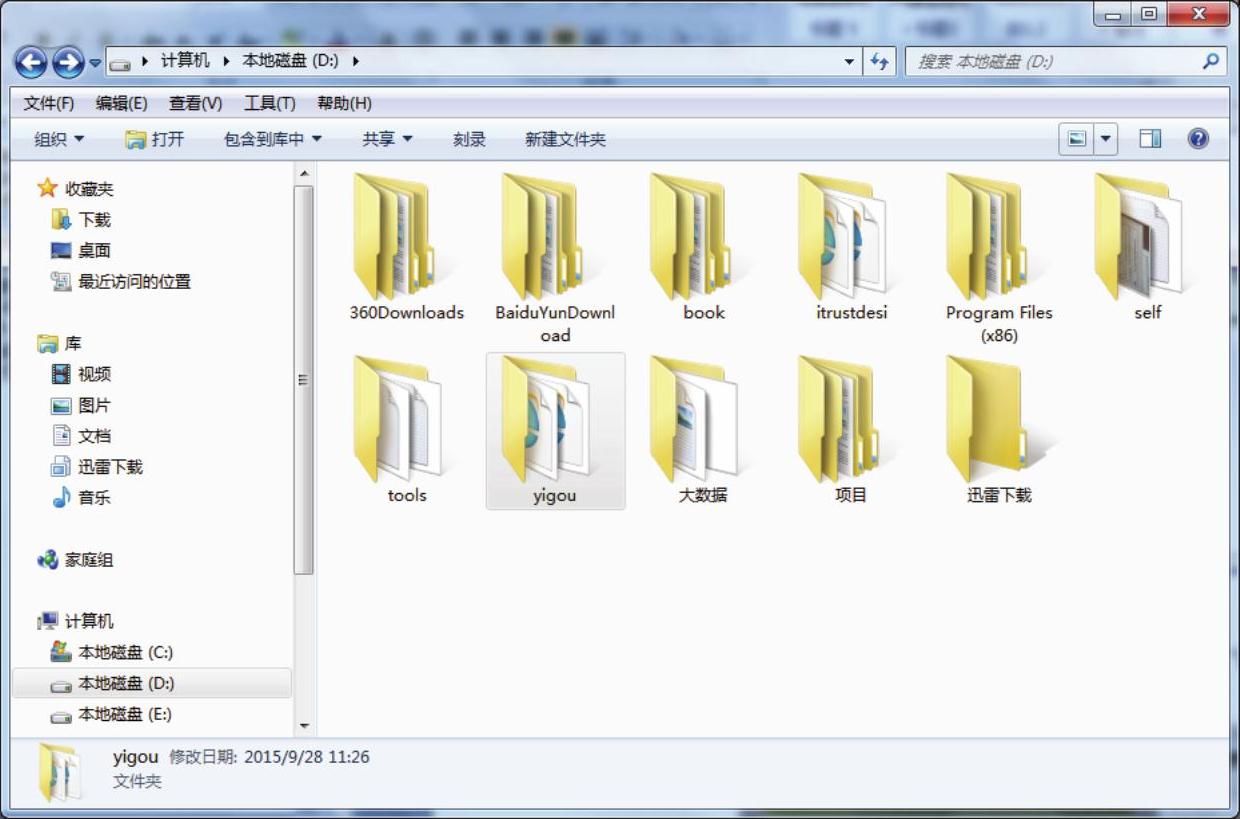
(1)首先在“D:”盘中建立yigou文件夹,如图7-2所示,本章建立的所有布局文件都将放在该文件夹中。

图7-2 建立站点文件夹yigou
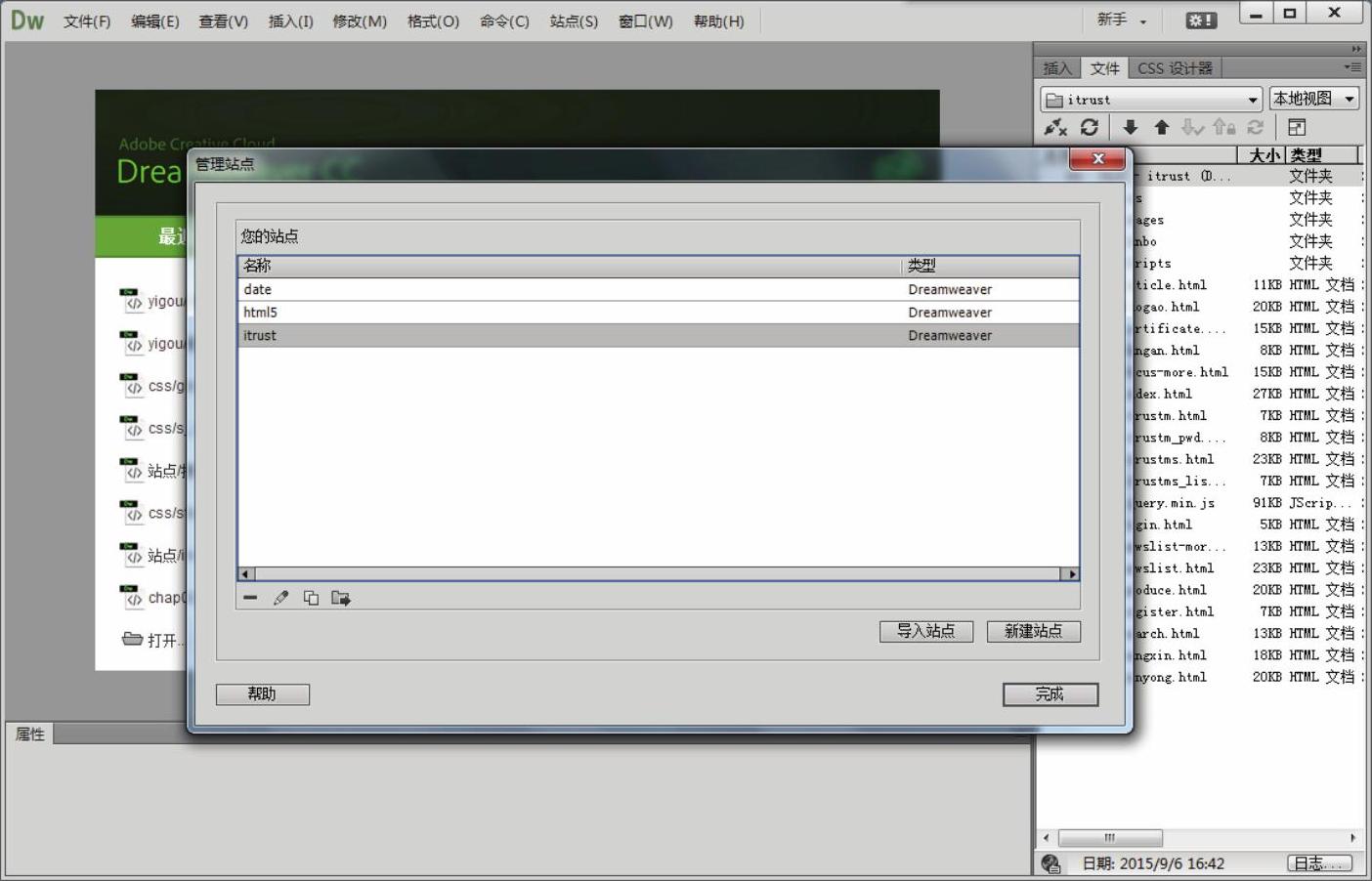
(2)打开Dreamweaver CC 2015,选择菜单栏中的“站点”→“管理站点”命令,打开“管理站点”对话框,如图7-3所示。

图7-3 “管理站点”对话框
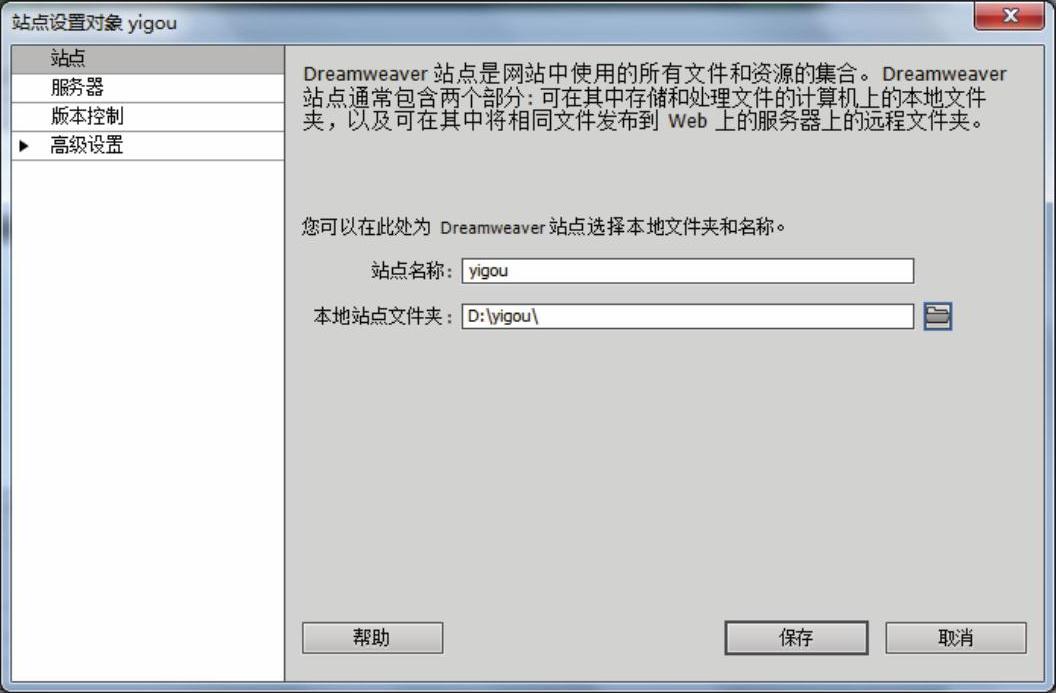
(3)单击“新建站点”按钮,打开“站点设置对象”对话框,进行以下参数设置。
●“站点名称”:yigou。
●“本地站点文件夹”:D:\yigou\。
如图7-4所示。

图7-4 建立yigou站点(https://www.xing528.com)
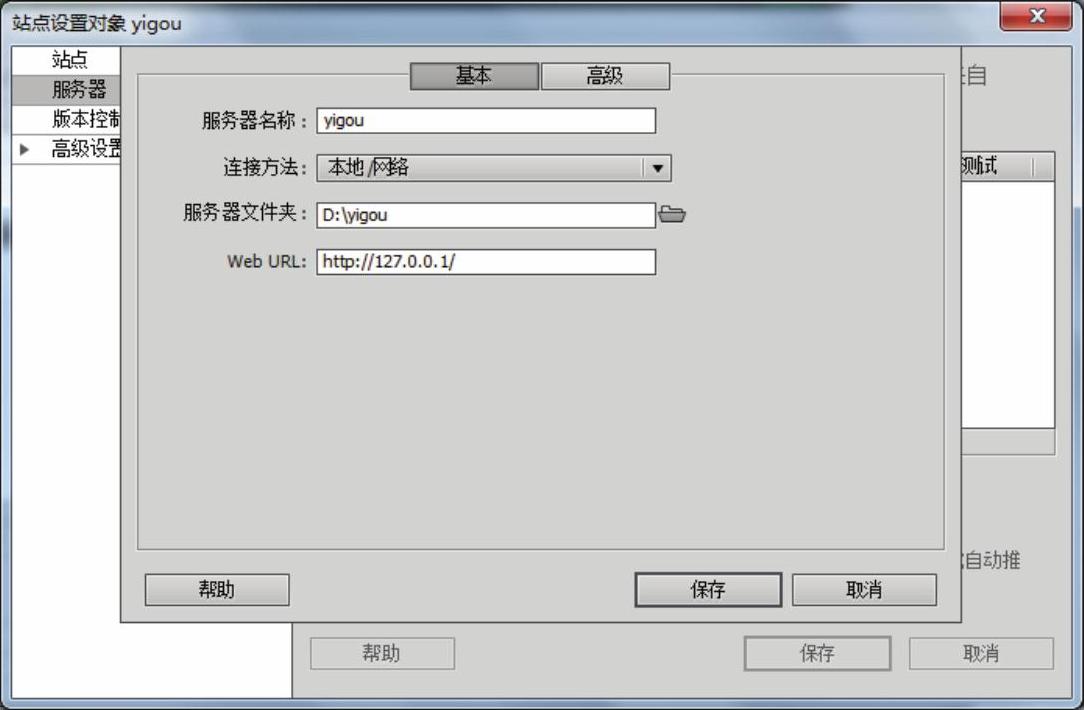
(4)单击列表框中的“服务器”选项,并单击“添加服务器”按钮 ,打开“基本”选项卡进行如图7-5所示的参数设置。
,打开“基本”选项卡进行如图7-5所示的参数设置。
●“服务器名称”:yigou。
●“连接方法”:本地/网络。
●“服务器文件夹”:D:\yigou。
●“Web URL”:http://127.0.0.1/。

图7-5 “基本”选项卡设置
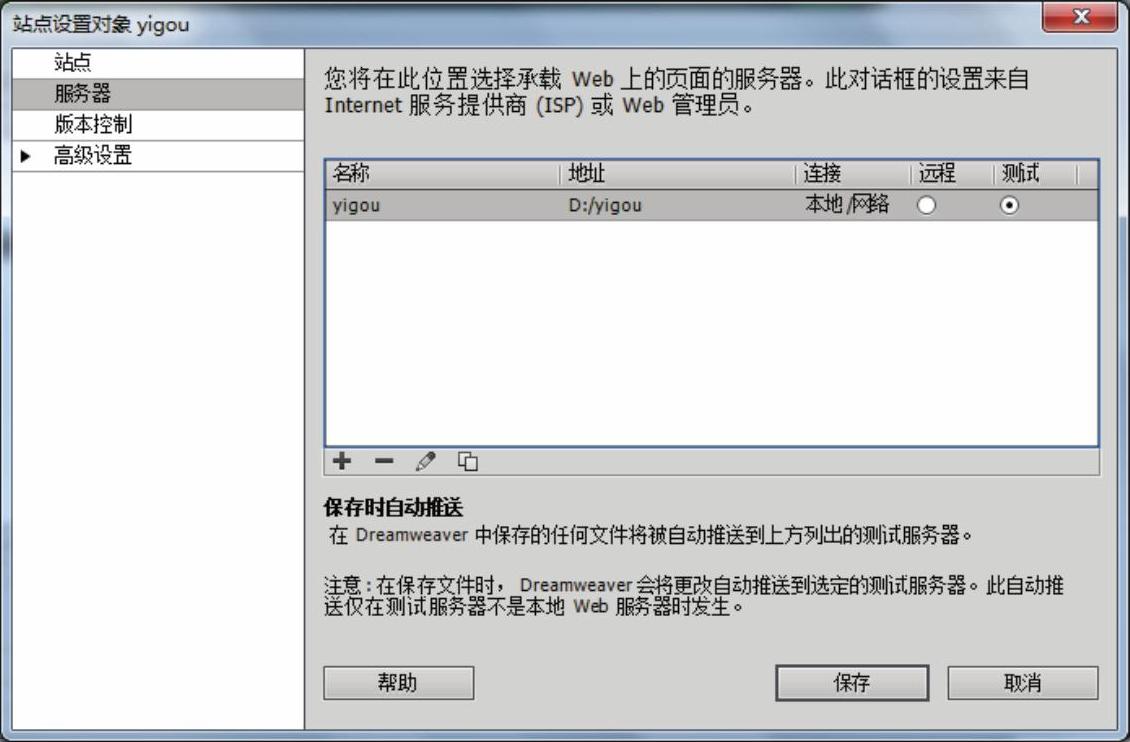
(5)单击“保存”按钮,返回“服务器”设置对话框,选择“测试”单选按钮,如图7-6所示。
单击“保存”按钮,完成站点的定义设置,然后测试yigou网站环境设置。如果用户的计算机上装了IIS服务器,需要将服务器的默认文件夹指向yigou文件夹才可以使用127.0.0.1默认地址进行访问;如果用户的计算机上没有装服务器配置文件,上述配置的第4步请不要进行配置,直接配置到第3步进行保存即可,当后面布局页面的时候按<F12>;键预览文件,一样可以看到最后的布局效果。

图7-6 设置“服务器”参数
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




