对设计好的页面图片要使用Photoshop进行分割操作,图片分割工具包含两个工具,即切片工具和切片选择工具。
●“切片工具” :使用它可以方便地对图片进行分割。
:使用它可以方便地对图片进行分割。
●“切片选择工具” :通过它可以方便地选取分割好的图片。
:通过它可以方便地选取分割好的图片。
注意:
在使用“切片工具” 时可以按住<Ctrl>;键快速切换到“切片选择工具”
时可以按住<Ctrl>;键快速切换到“切片选择工具” 。
。
如果在制作的时候没有进行分割处理,浏览的就是整个图片,打开网页的速度就会很慢。在遇到这种问题的时候通常要将图片进行分割处理,这样在浏览图片的时候就会让图片一部分一部分的出现,实现快速下载。
另外,设计人员应该尽量减少图片的使用,因为网页上文字的浏览速度要比图片快得多,在能够实现同样效果的前提下用文字代替图片将大大提高网站的浏览速度。关闭所有的输入文字图层,对于一些特别的标题图层(如Logo文字、新闻标题等)要保留。
下面使用“切片工具” 来分割页面。
来分割页面。
(1)打开设计好的页面,先按可视参考线的预放置分割图,操作方法是按下<Ctrl+R>;组合键打开标尺视图,用鼠标从标尺往下或者往左拖动即可放置一个蓝线,如实例中的放置效果,在放置的时候尽量把要切的地方放置到位,如这里放切割Logo,单击工具箱中的“切片工具” ,从场景的左上角拉到Logo的右下角,如图6-1所示,图中虚线框处就是切割部分。
,从场景的左上角拉到Logo的右下角,如图6-1所示,图中虚线框处就是切割部分。

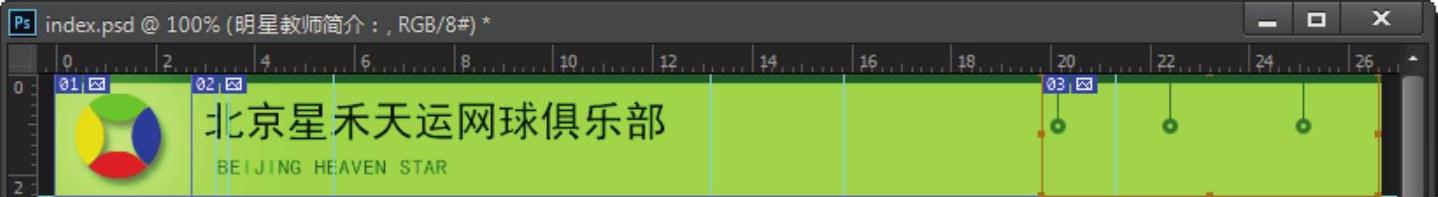
图6-1 Logo的切割
(2)切割小导航。保持“切片工具” 处于选中状态,从小导航左边的背景开始分别切割出企业名称、“收藏本站”、“关于我们”使用的背景,如图6-2所示,在进行样式布局的时候可以使用设计的图片背景,但文字单独设计。
处于选中状态,从小导航左边的背景开始分别切割出企业名称、“收藏本站”、“关于我们”使用的背景,如图6-2所示,在进行样式布局的时候可以使用设计的图片背景,但文字单独设计。

图6-2 切割小导航
注意:
最好将切割选区的下边框与小导航的线条重合。如果划分切割区域不够准确,先用放大镜工具进行放大,再选中分割选取工具进行调整。
(3)切割大导航。保持“切片工具” 处于选中状态,分别切割出网球图片、“公司简介”、“网球培训”等模块的统一背景,如图6-3所示,这里导航的文字后面也要用样式CSS控制。
处于选中状态,分别切割出网球图片、“公司简介”、“网球培训”等模块的统一背景,如图6-3所示,这里导航的文字后面也要用样式CSS控制。
 (https://www.xing528.com)
(https://www.xing528.com)
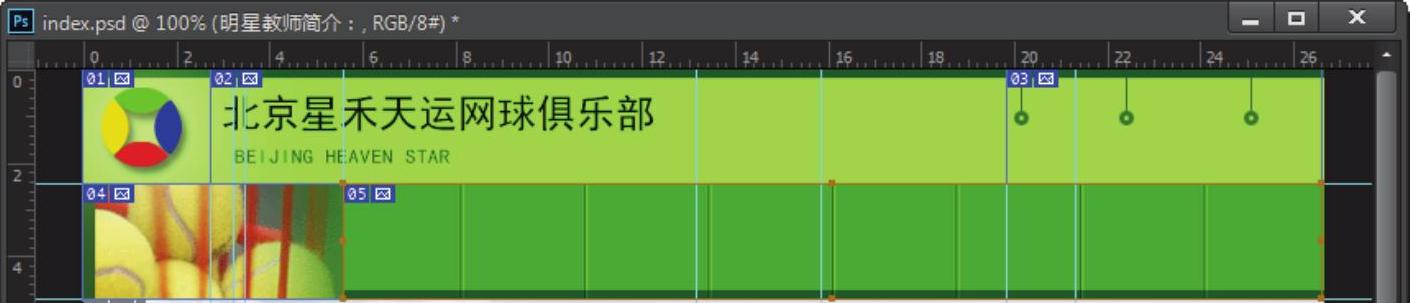
图6-3 切割大导航
(4)切割Banner图片。切割出图片,以便于以后的Flash Banner操作,如图6-4所示。

图6-4 切割Banner
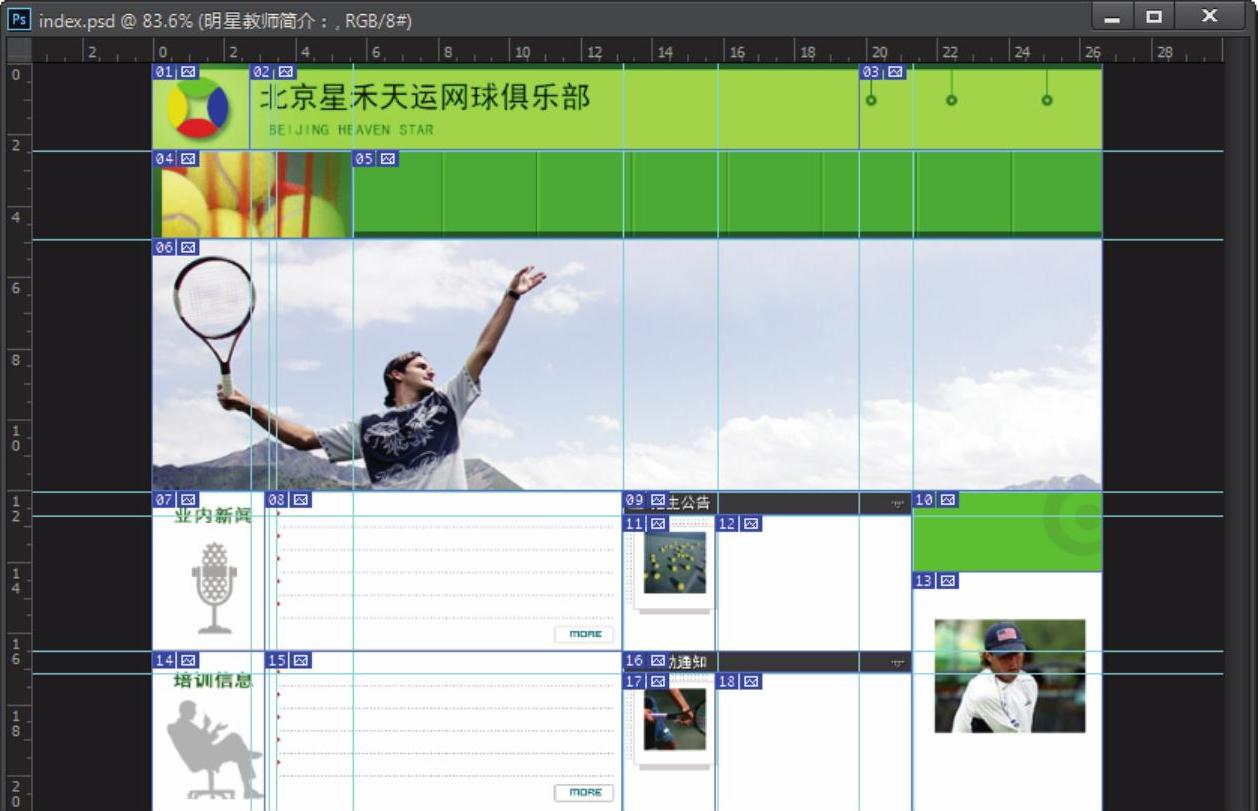
(5)切割网页内容。在这里要把所有图片按网站的功能模块切割开,如图6-5所示。

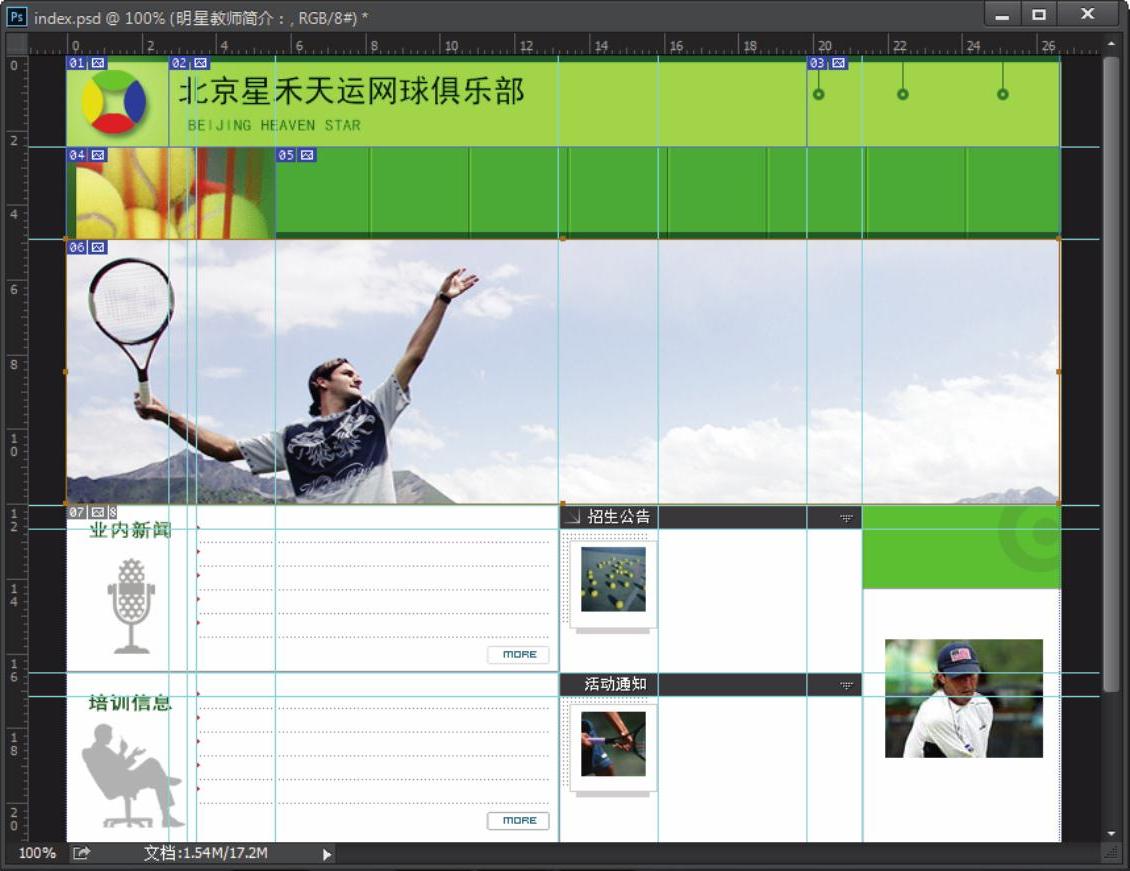
图6-5 切割网页内容
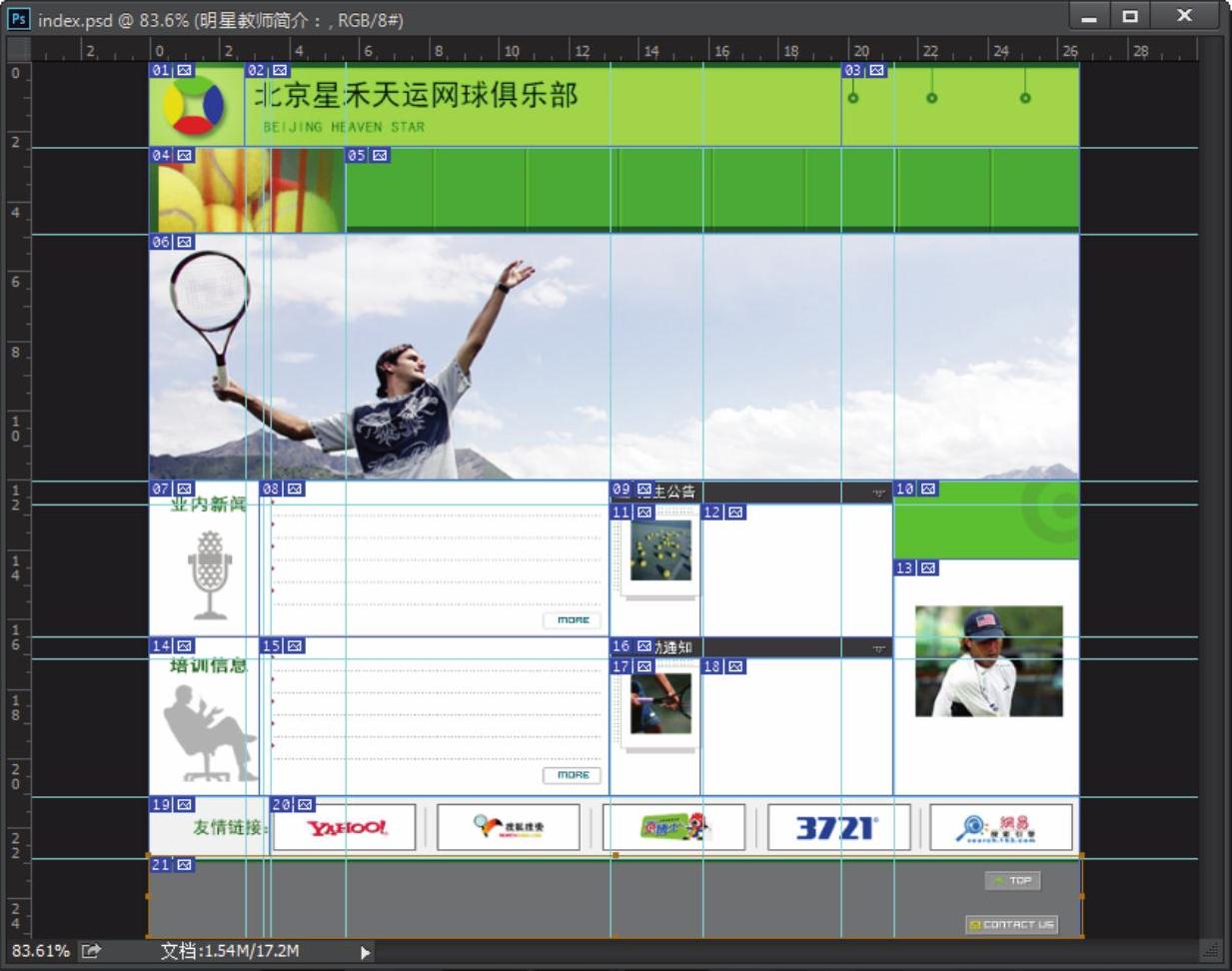
(6)最后切割链接Logo和版权说明。保持“切片工具” 处于选中状态,在场景的左下角拖动鼠标分出两个矩形切割区域,如图6-6所示,切割后分为21个小图片。
处于选中状态,在场景的左下角拖动鼠标分出两个矩形切割区域,如图6-6所示,切割后分为21个小图片。

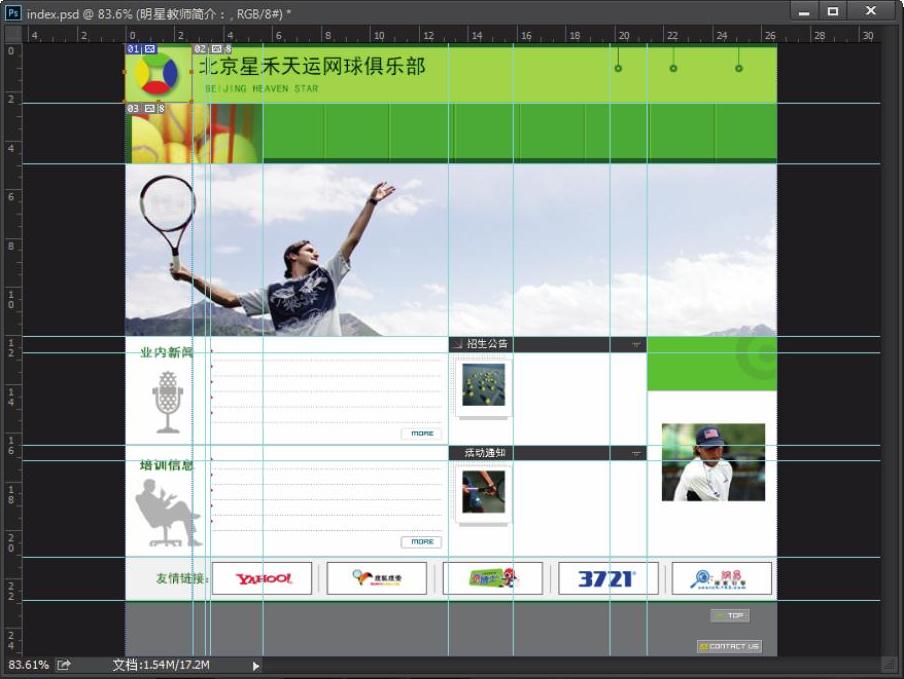
图6-6 切割好的效果
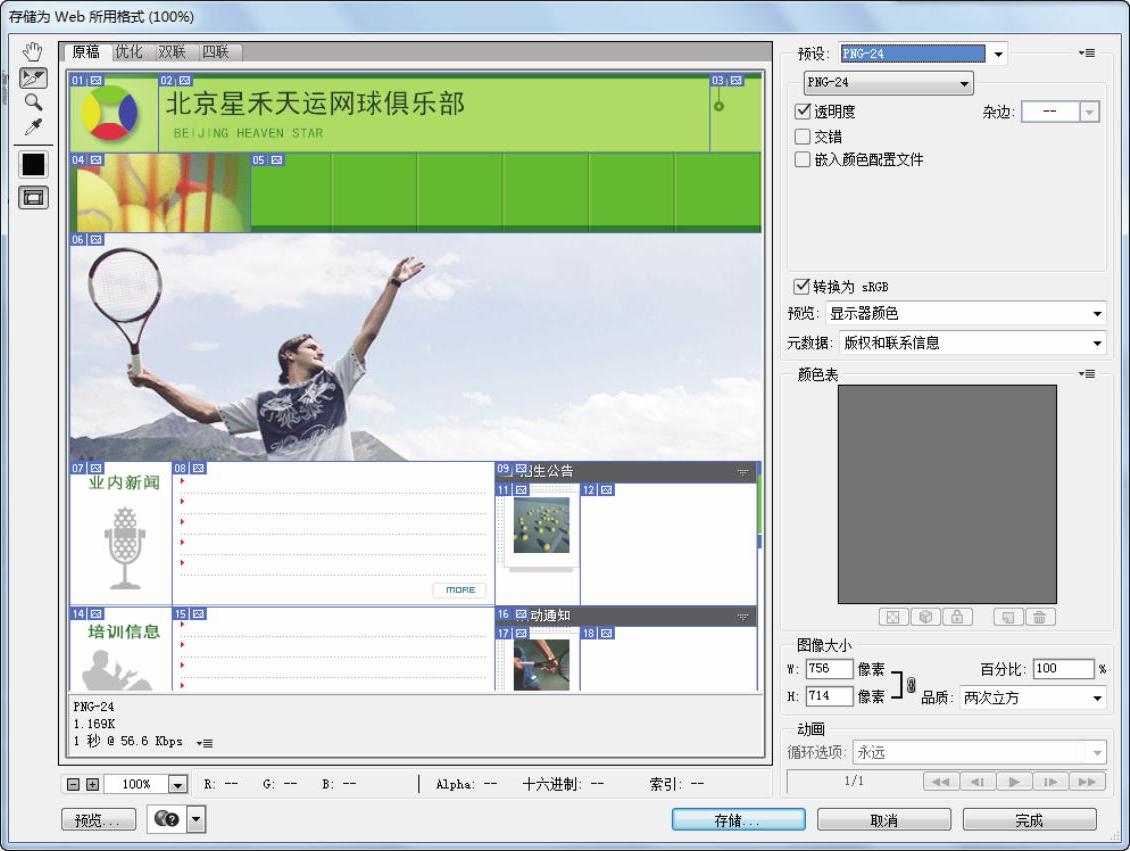
(7)导出网页。到这里切割工作基本完成,现在要做的就是把它导出为真正的网页。选择菜单栏上的“文件”→“导出”→“存储为Web所用格式”命令,打开“存储为Web所用格式”对话框,设置发布后的图片格式为PNG-24无损高质量的图片格式,如图6-7所示。单击“存储”按钮,打开“将优化结果存储为”对话框,在“文件名”文本框中输入index.html,在“格式”文本框中选择“HTML和图像”,单击“保存”按钮完成保存操作。

图6-7 “存储为Web所用格式”对话框
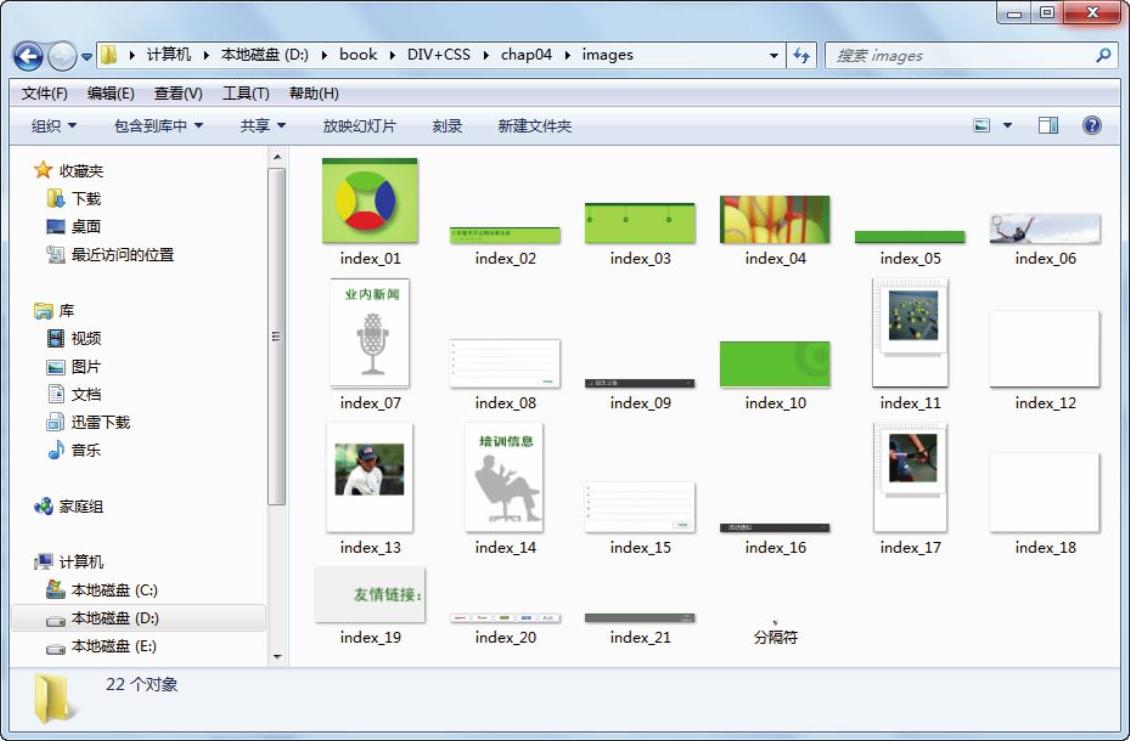
(8)打开保存文件的路径,可以看到系统自动生成了一个名为images的文件夹,文件夹中是前面分割后产生的小图片,由这些小图片组成了首页的效果,在设计的时候设计人员可以分别调用这些小图片,如图6-8所示。

图6-8 分割的小图片
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




