【摘要】:在此实例中,为了突出温馨、统一的居家氛围,使用居家环境作为网页的整个背景,在设计动画的时候可以把背景环境小细节设计成动画,这可让整个背景看起来更加真实。这里选择了最具有特点的宠物狗,可以使用简单的JavaScript实现图片的切换动画。图4-13 准备的4张宠物狗图片由于具体实现动画的JavaScript脚本语言太长,所以将其单独写成一段程序,保存为站点文件夹中的banner.js文件,具体操作如图4-14所示。
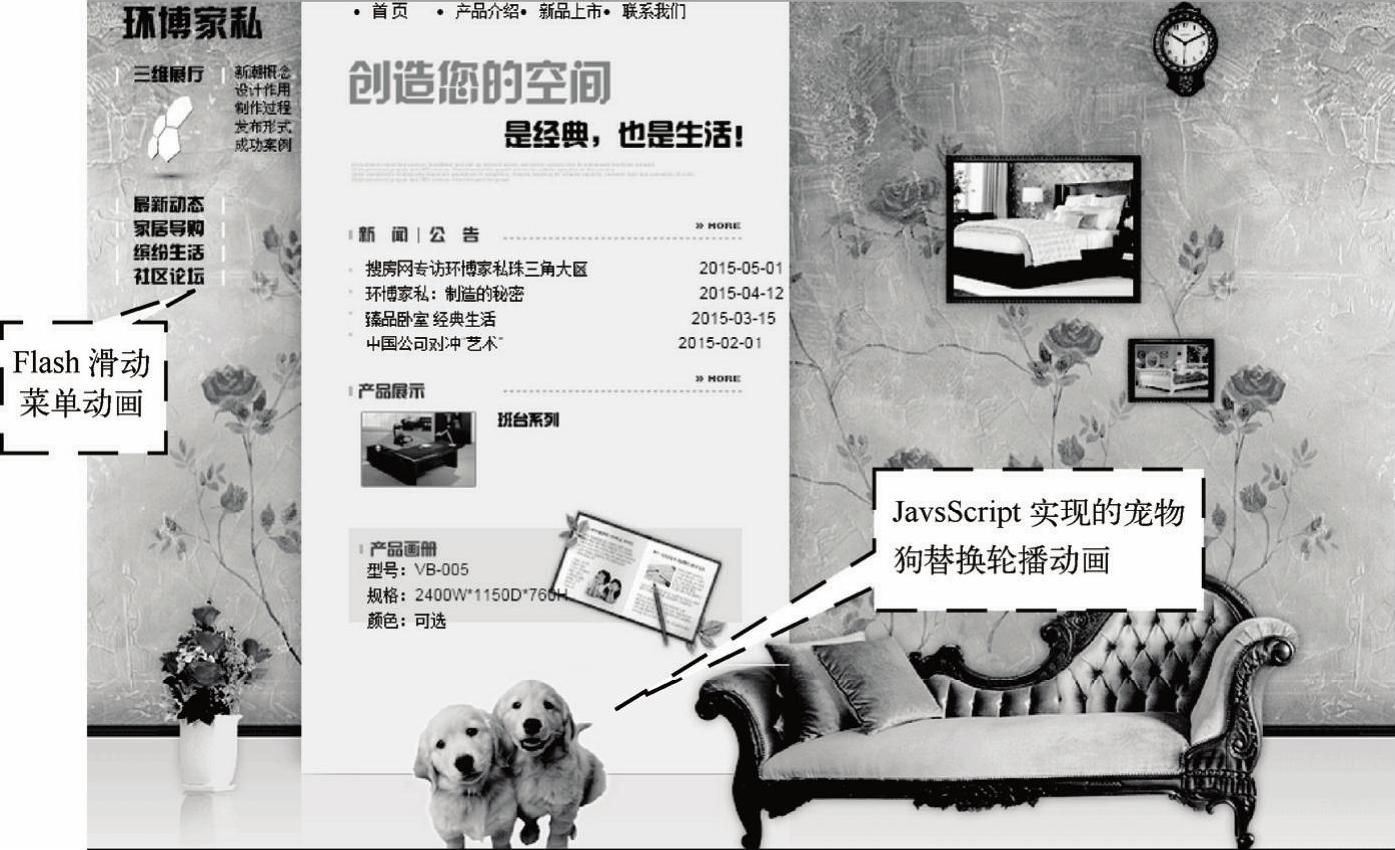
在此实例中,为了突出温馨、统一的居家氛围,使用居家环境作为网页的整个背景,在设计动画的时候可以把背景环境小细节设计成动画,这可让整个背景看起来更加真实。这里选择了最具有特点的宠物狗,可以使用简单的JavaScript实现图片的切换动画。对于导航菜单,由于背景比较空,可以制作成比较复杂的动画,一共制作了两个动画,它们在网页中的位置如图4-12所示。

图4-12 使用的动画效果
网页上的宠物狗图片是自动轮播切换的,使用了JavaScript脚本语言来实现。制作的步骤如下:
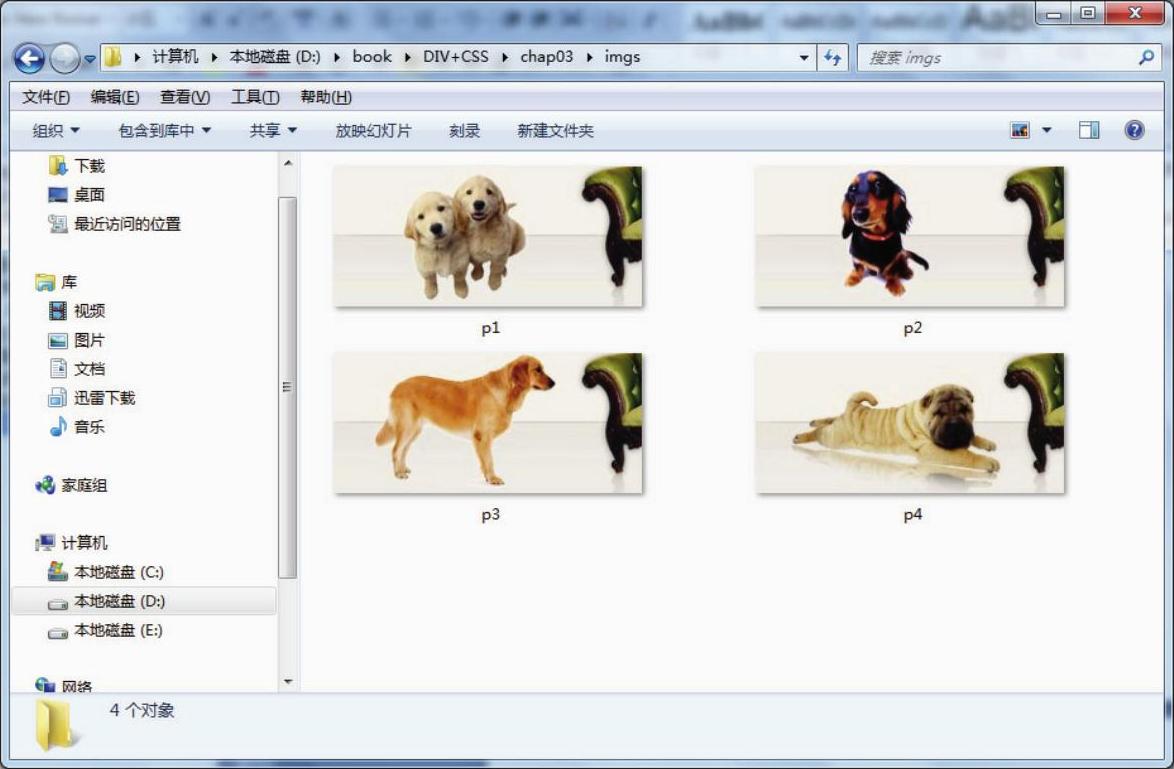
(1)在站点文件夹imgs里准备4张带宠物狗的一样大小的JPG图片,并分别命名为p1.jpg、p2.jpg、p3.jpg和p4.jpg,所有图片都要在Photoshop软件中进行统一处理,如图4-13所示。

图4-13 准备的4张宠物狗图片
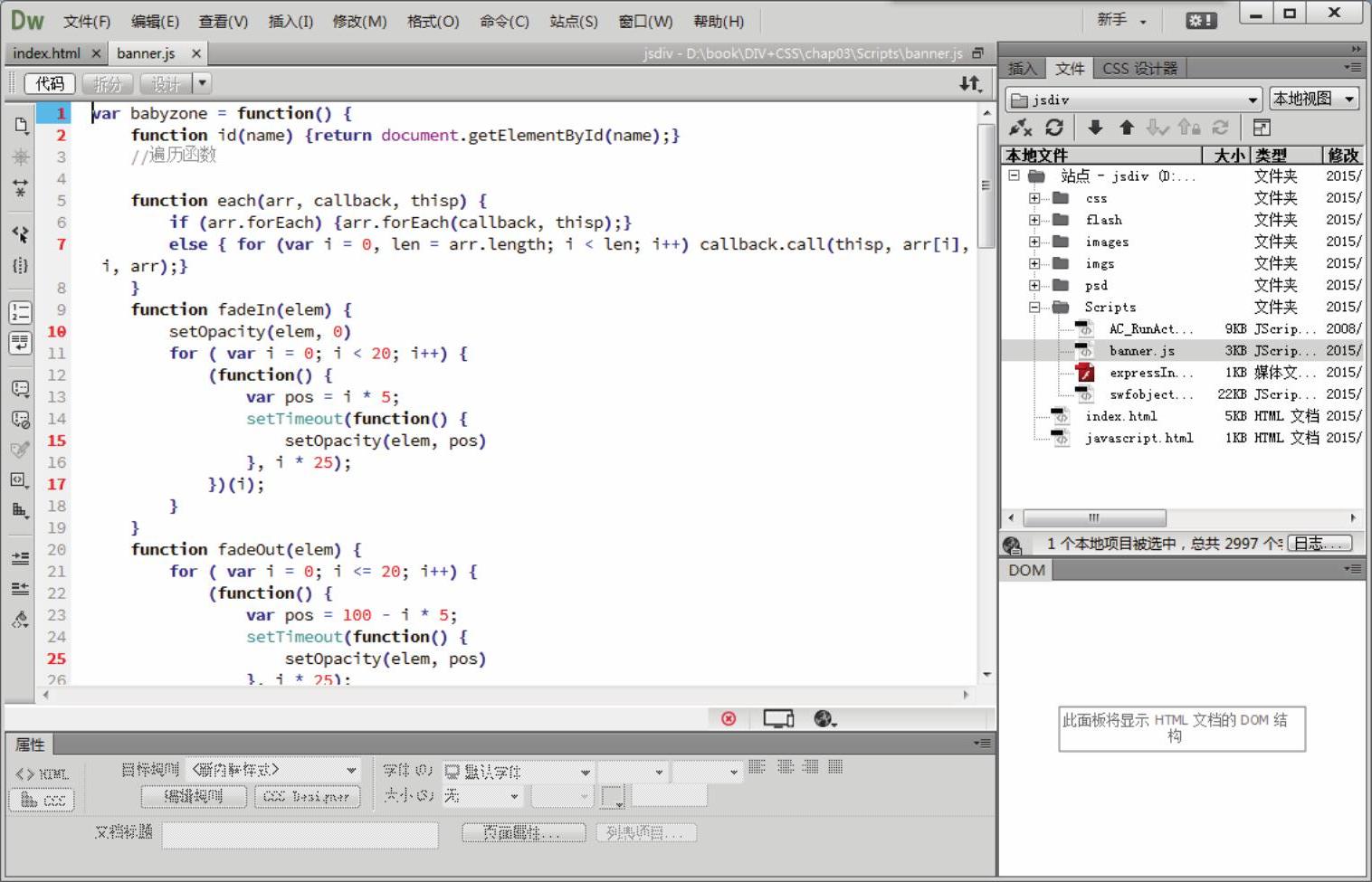
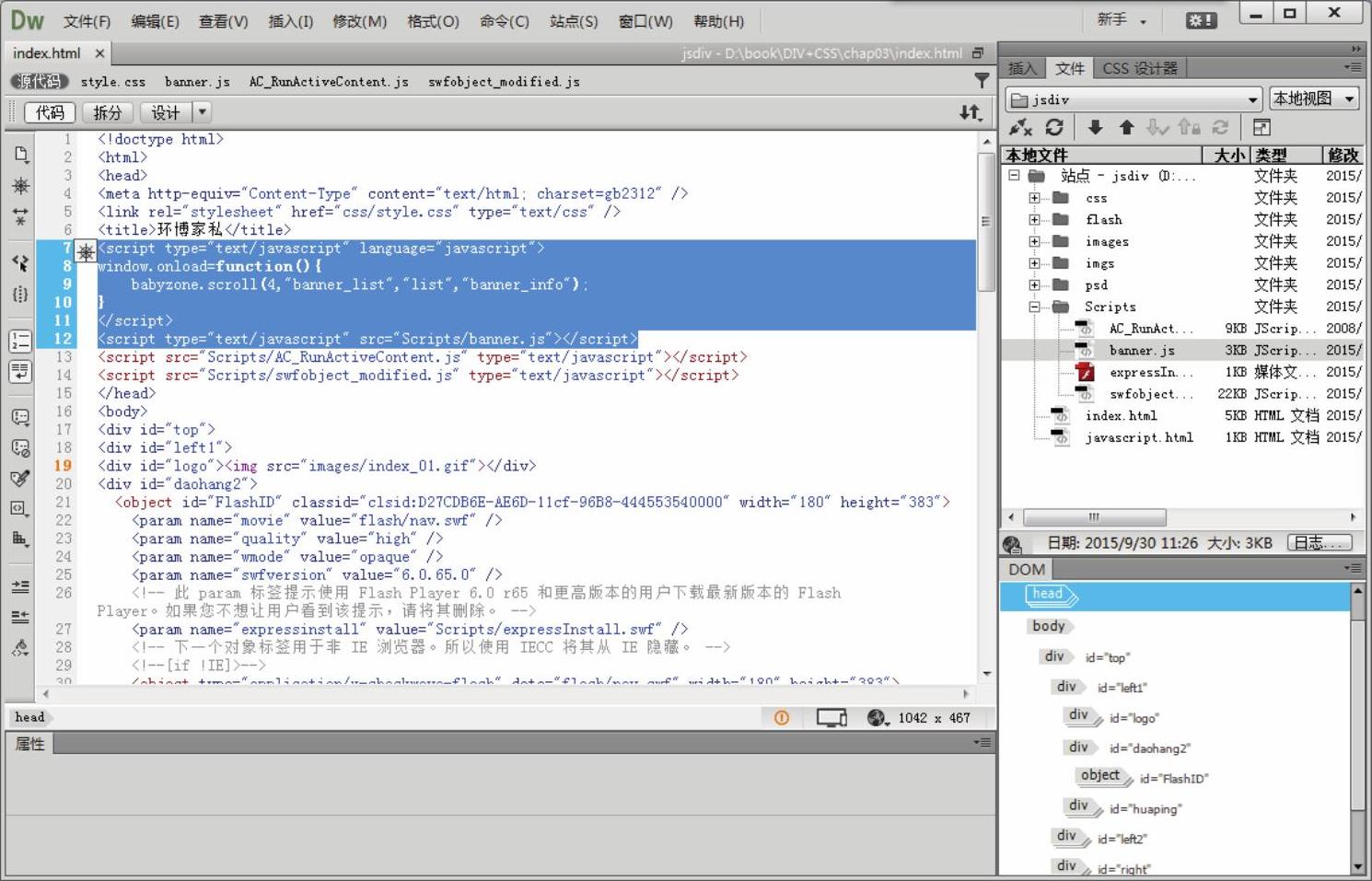
(2)由于具体实现动画的JavaScript脚本语言太长,所以将其单独写成一段程序,保存为站点文件夹中的banner.js文件,具体操作如图4-14所示。

图4-14 JavaScript脚本语言保存的文件
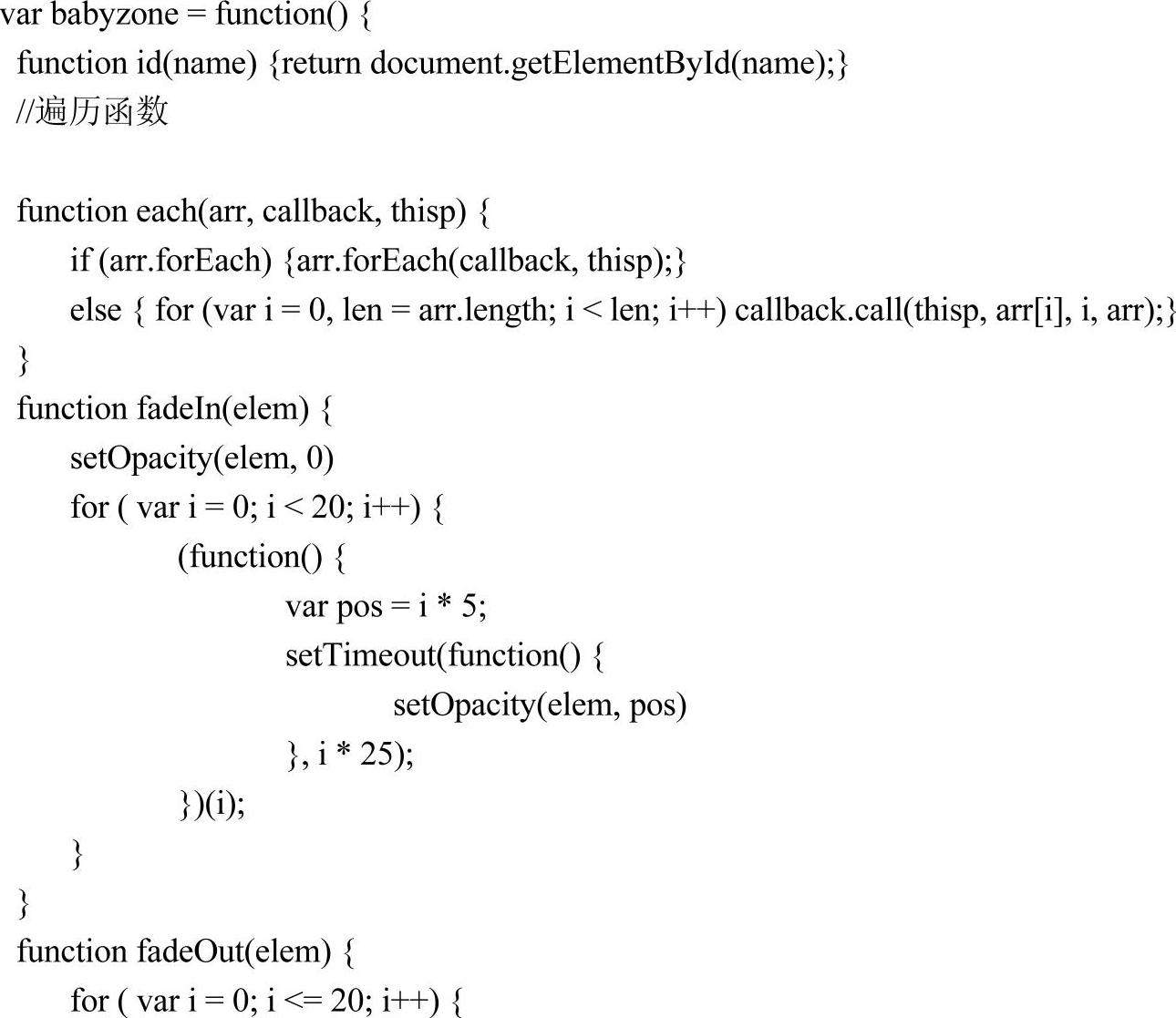
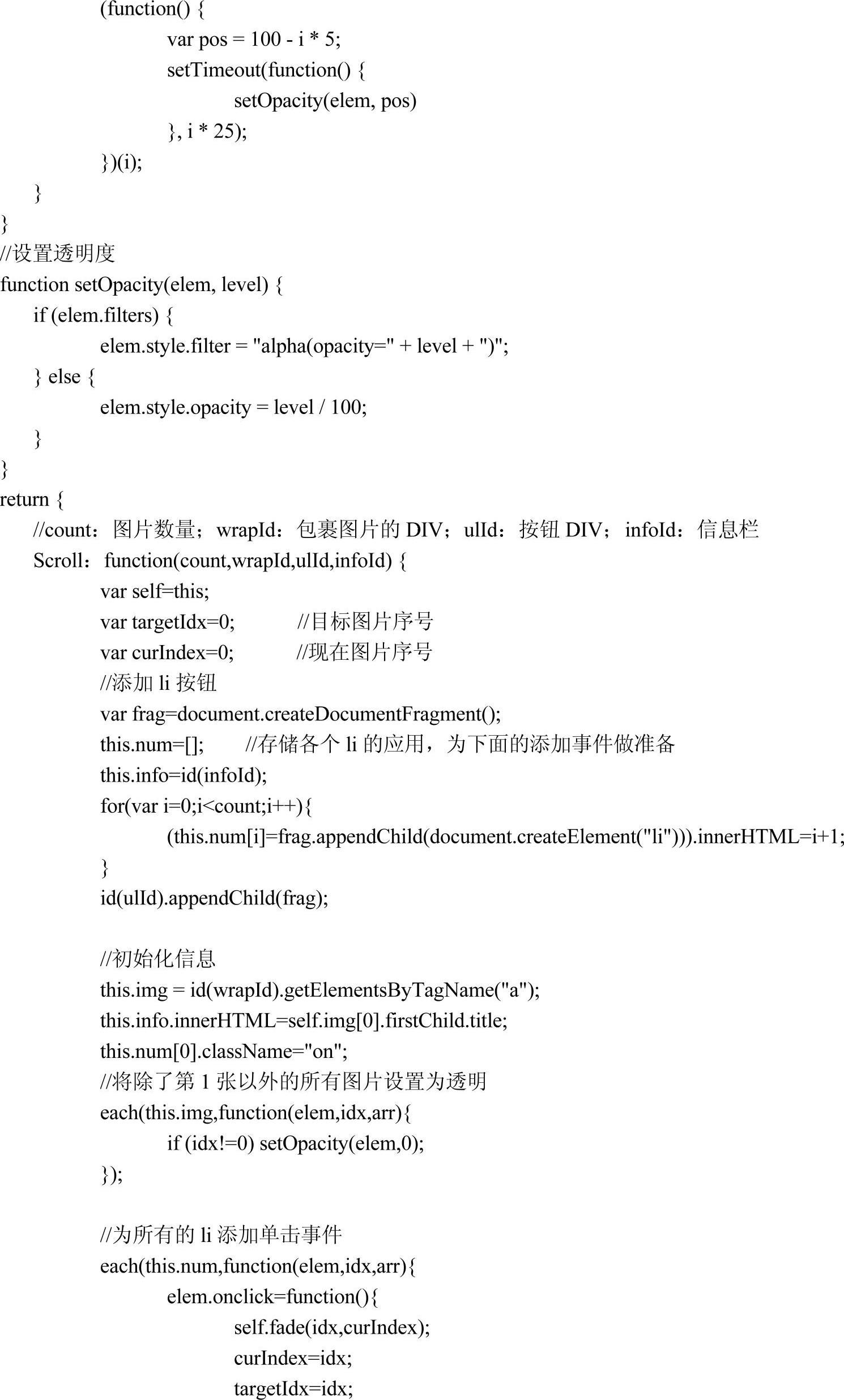
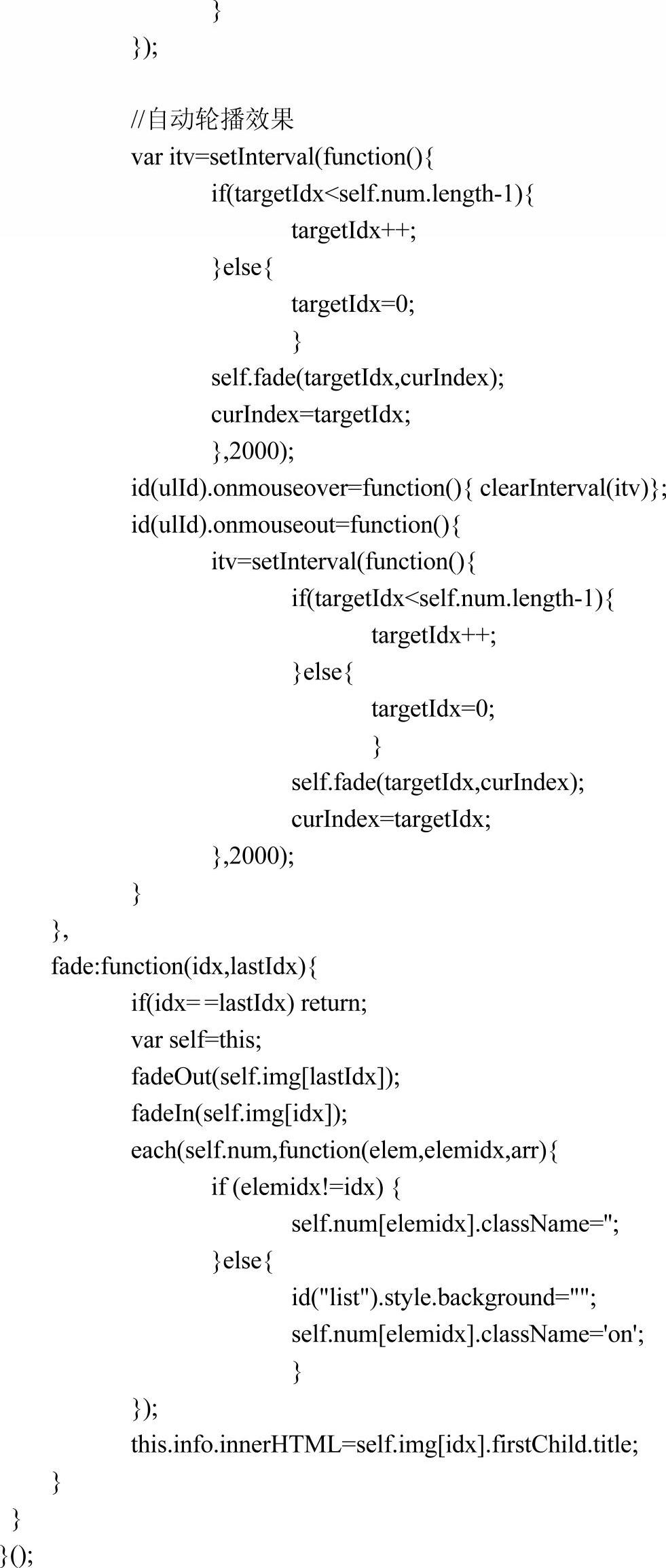
具体的程序如下:(https://www.xing528.com)



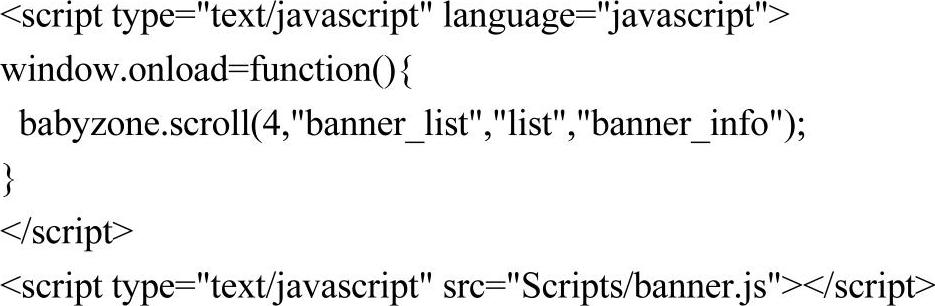
(3)这段程序如何调入到主页面中进行应用呢?方法很简单,只要在<head>;之前加入 图4-15所示的链接代码就可以了。


图4-15 加入链接代码
(4)按<F12>;键就可以看到图片切换的效果了,如图4-16所示。

图4-16 图片切换的动画效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




