当容器的position属性值为absolute时,这个容器即被绝对定位了。绝对定位在几种定位方法中使用最广泛,这种方法能够很精确地将元素移动到用户想要的位置。使用绝对定位的容器前面的或者后面的容器会认为这个层并不存在,即这个容器浮于其他容器上,它是独立出来的,类似于Photoshop软件中的图层,所以position:absolute将一个元素放到固定的位置非常方便。
当有多个绝对定位容器放在同一个位置时,显示哪个容器的内容呢?类似于Photoshop的图层有上下关系,绝对定位的容器也有上下关系,在同一个位置只会显示最上面的容器。在计算机显示中把垂直于显示屏幕平面的方向称为z方向,CSS绝对定位的容器的z-index属性对应这个方向,z-index属性的值越大,容器越靠上。即同一个位置上的两个绝对定位的容器只会显示z-index属性值较大的。
注意:
当容器都没有设置z-index属性值时,默认靠后的容器的z值大于前面的绝对定位的容器。
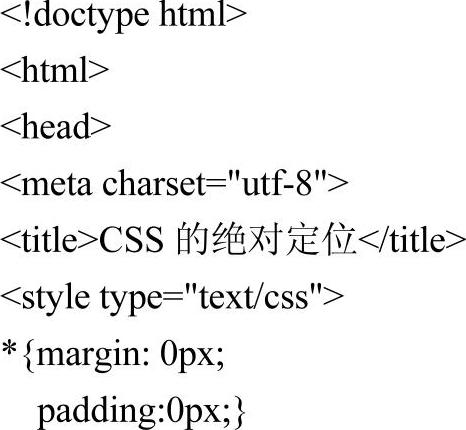
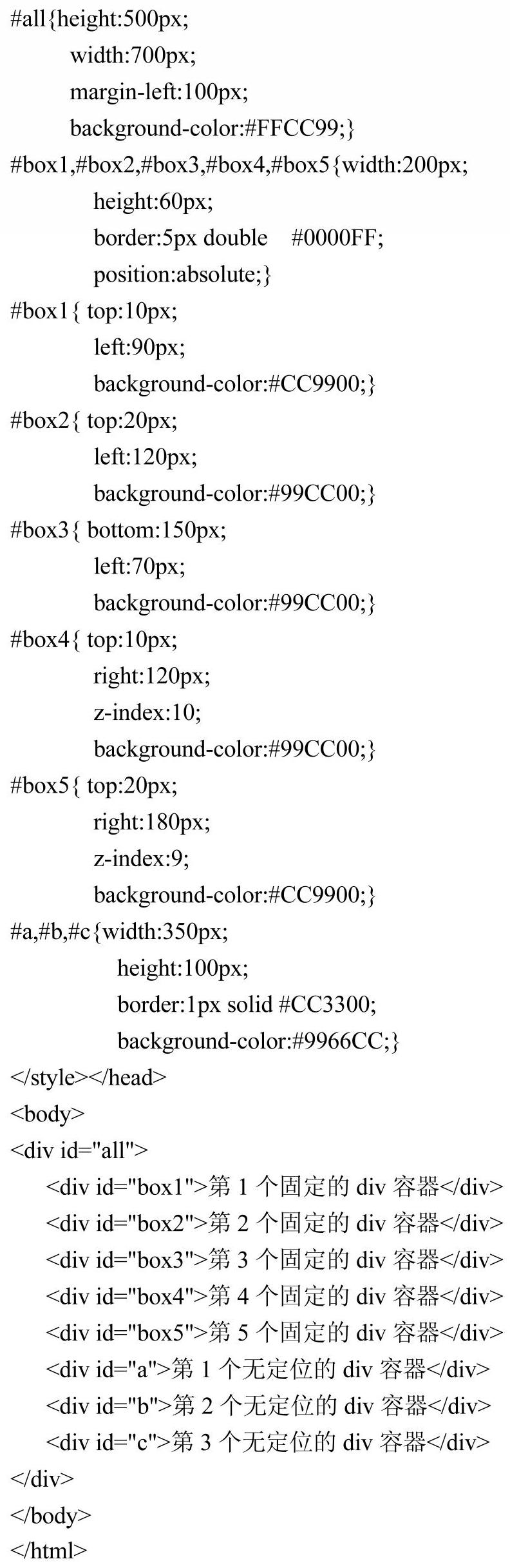
如果对容器设置了绝对定位,在默认情况下,容器将紧挨着其父容器对象的左边和顶边,即父容器对象的左上角。定位的方法为在CSS中设置容器的top(顶部)、bottom(底部)、left(左边)和right(右边)的值,这4个值的参照对象是浏览器的4条边。创建网页文件HTML5,命名为pos_ab.html,此文件的代码如下:

 (https://www.xing528.com)
(https://www.xing528.com)
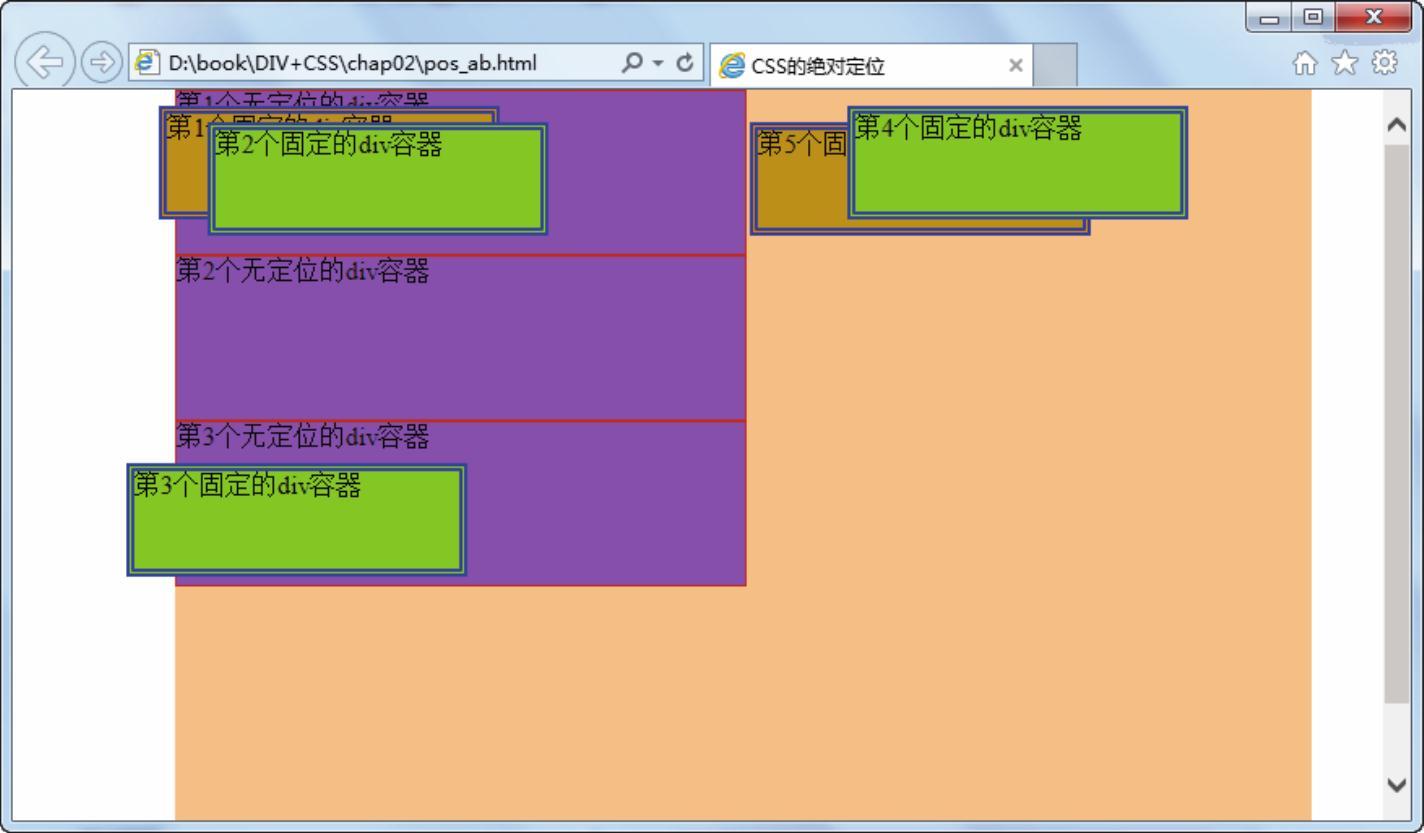
这里给外部div设置了#FFCC99背景色,并给内部无定位的div设置了#9966CC背景色,而给绝对定位的div容器分别设置了#CC9900和#99CC00背景色,并设置了double类型的边框。在浏览器中的浏览效果如图3-16所示。

图3-16 CSS绝对定位
从本例中可以看到,设置top、bottom、left和right中的至少一种属性后,5个绝对定位的div容器彻底摆脱了其父容器(id名称为all)的束缚,独立地漂浮在上面。而在未设置z-index属性值时,第2个绝对定位的容器显示在第1个绝对定位的容器上方(即后面的容器的z-index属性值较大)。相应地,第5个绝对定位的容器虽然在第4个绝对定位的容器后面,但由于第4个绝对定位的容器的z-index值为10,第5个绝对定位的容器的z-index值为9,所以第4个绝对定位的容器显示在第5个绝对定位的容器的上方。
说明:
读者可以随意拖动浏览器的窗口大小,观察绝对定位的div容器的位置变化。这里还需要注意在IE6.0和IE7.0中浏览的效果也是不一样的。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




