通过div布局网页,结果是一个div标签占据一行,怎样才能够实现布局中并列的两块区域呢?块状元素有一个很重要的“float”属性,可以使多个块状元素并列于一行。float属性也被称为浮动属性。在对前面的div元素设置浮动属性后,当前面的div元素留有足够的空白宽度时,后面的div元素将自动浮上来,和前面的div元素并列于一行。Float属性可选的值有left、right、none和inherit。
●当float属性值为inherit时,是继承属性,代表继承父容器的属性;
●当float属性值为none时,块状元素不会浮动,这也是块状元素的默认值;
●当float属性值为left时,块状元素将向左浮动;
●当float属性值为right时,块状元素将向右浮动。
在使用的时候要使两个div并列于一行的前提是,这一行有足够的宽度容纳两个div的宽度。下面以实例的形式来讲解div的浮动设置。具体步骤如下:
(1)打开Dreamweaver CC 2015,建立一个HTML5网页文件,命名为divfloat.html,此文件的代码如下:


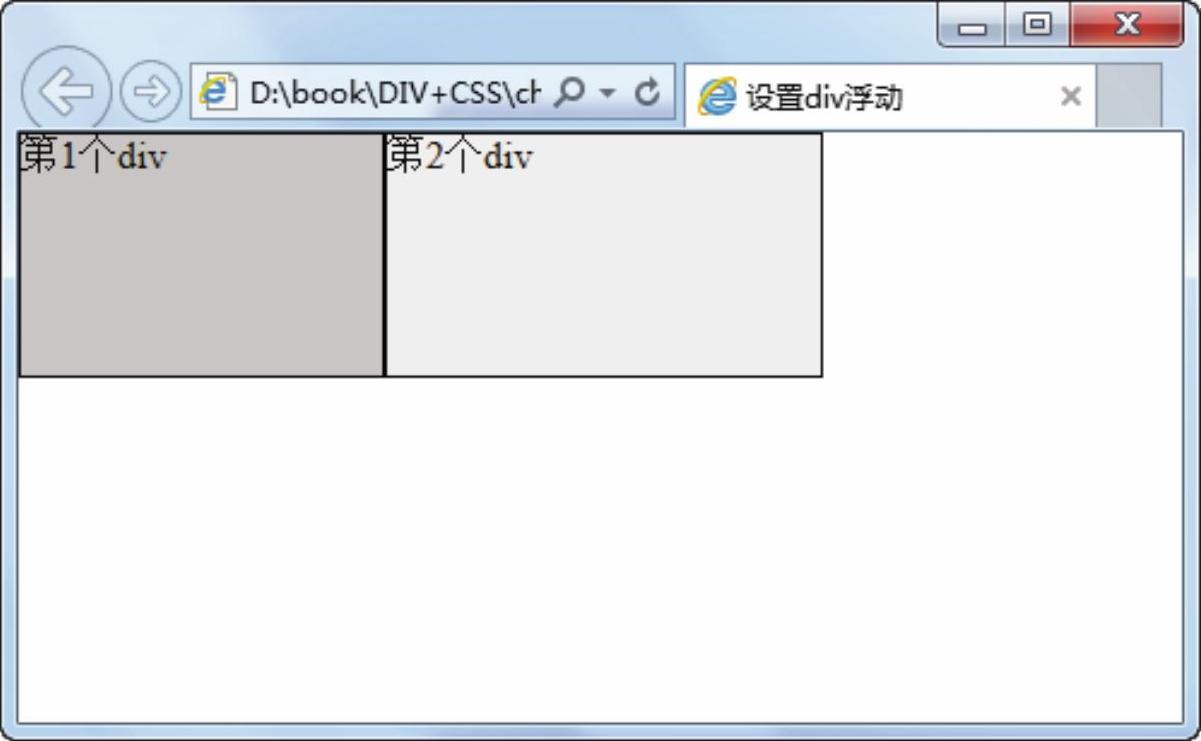
(2)实例中设置了两个div不同的宽度和背景色,在浏览器中浏览,效果如图3-8所示。

图3-8 设置div左浮动的效果
(3)这里只设置了两个div元素向左浮动,第2个div元素“流”上来了,并紧挨着第1个div元素。接下来设置第2个div向右浮动,代码如下:
#second{width:180px;
height:100px;
background-color:#eee;
border:1px solid#000;
float:right(https://www.xing528.com)
}
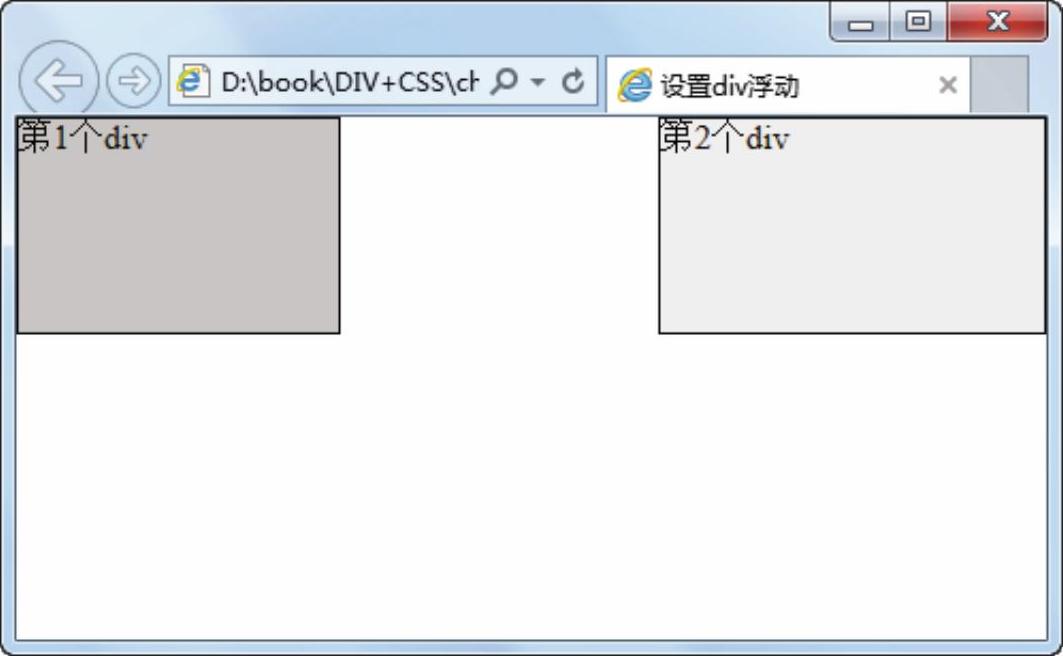
(4)在浏览器中浏览,效果如图3-9所示。

图3-9 div左浮动和右浮动
(5)修改后第2个div紧挨着其父容器(浏览器)的右边框,这两个div元素也可以交换位置。即设置CSS代码如下:

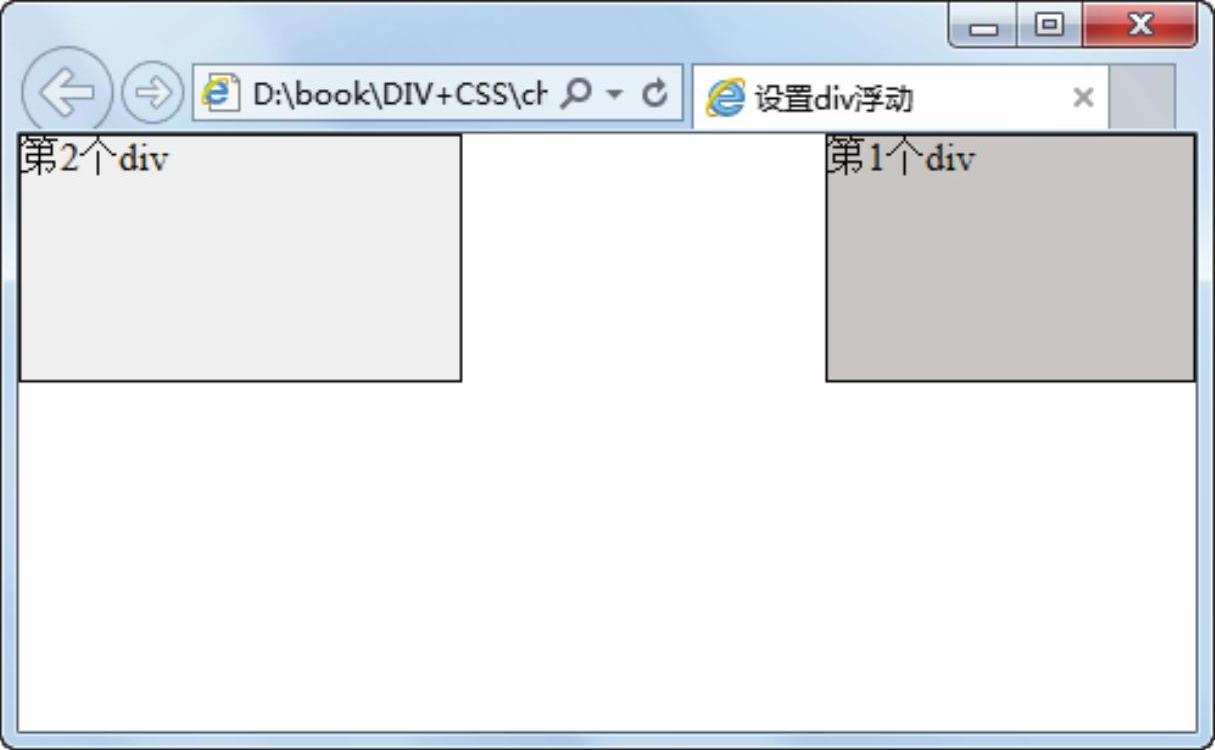
(6)在浏览器中浏览,效果如图3-10所示。
浮动属性是CSS布局的最佳利器,用户可以通过不同的浮动属性值灵活地定位div元素,以达到灵活布局网页的目的。块状元素(包括div)浮动的范围由其被包含的父容器决定,以上实例div元素的父容器就是body或html。
为了更加灵活地定位div元素,CSS提供了clear属性。clear属性的值有none、left、right和both,默认值为none。当多个块状元素由于第1个设置浮动属性而并列时,如果某个元素不需要被“流”上去,可设置相应的clear属性。

图3-10 交换div浮动方向
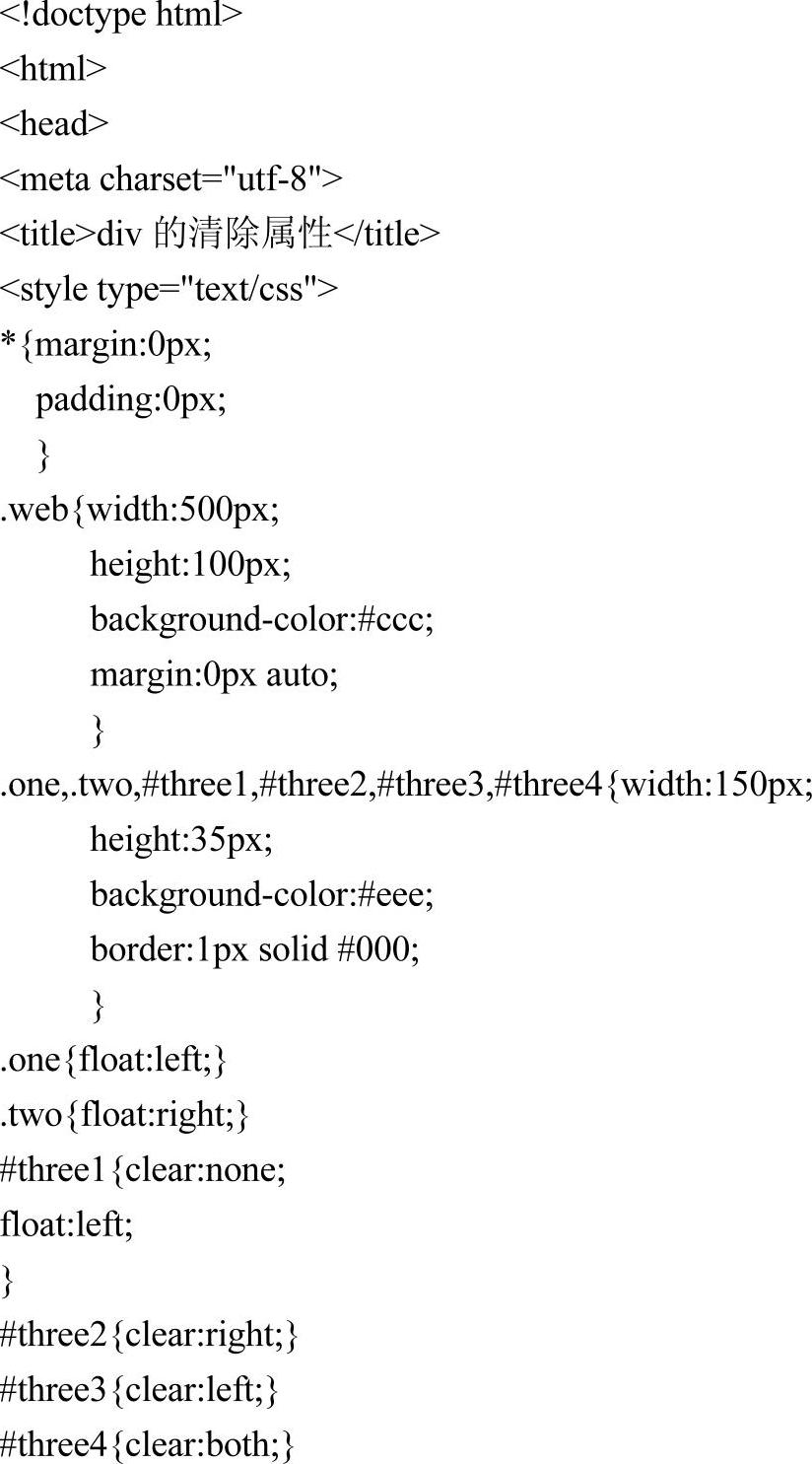
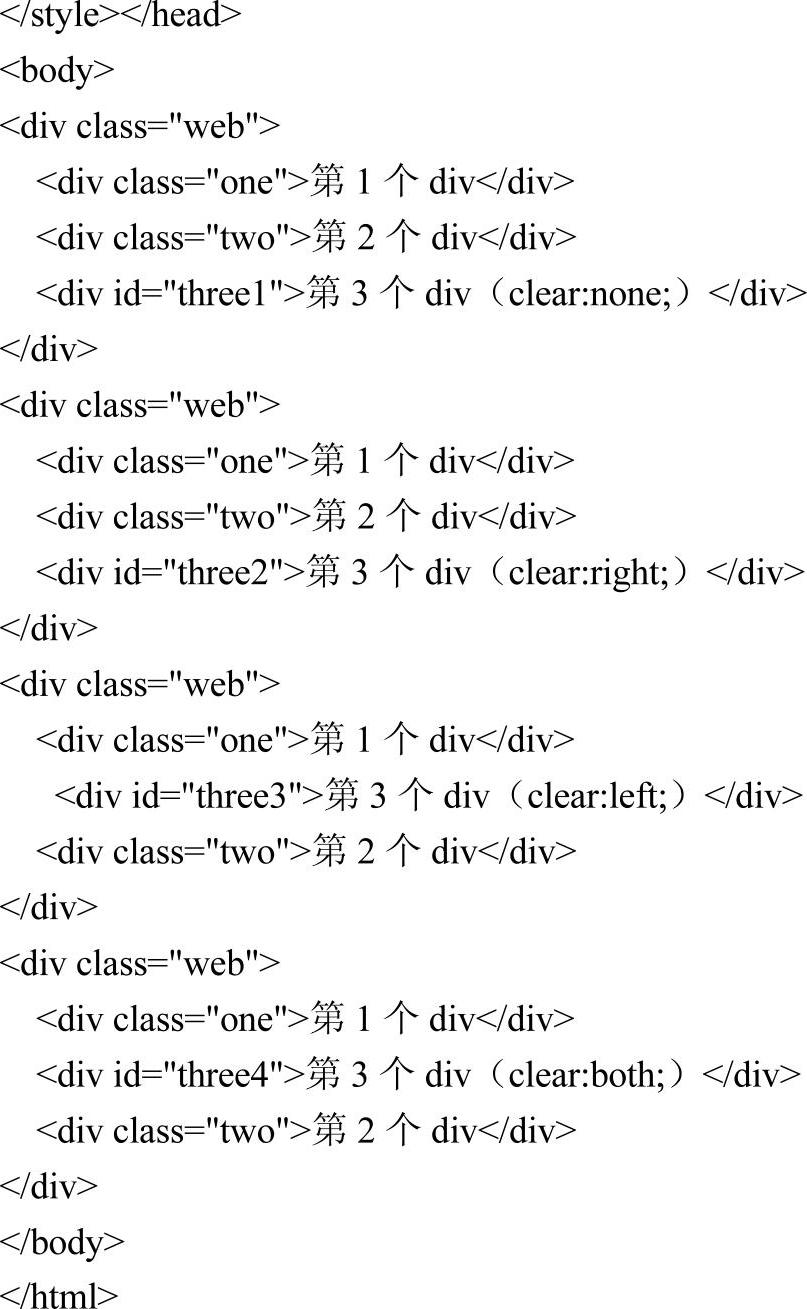
(1)在站点文件夹内创建HTML5文件,命名为divclear.html,文件代码如下:


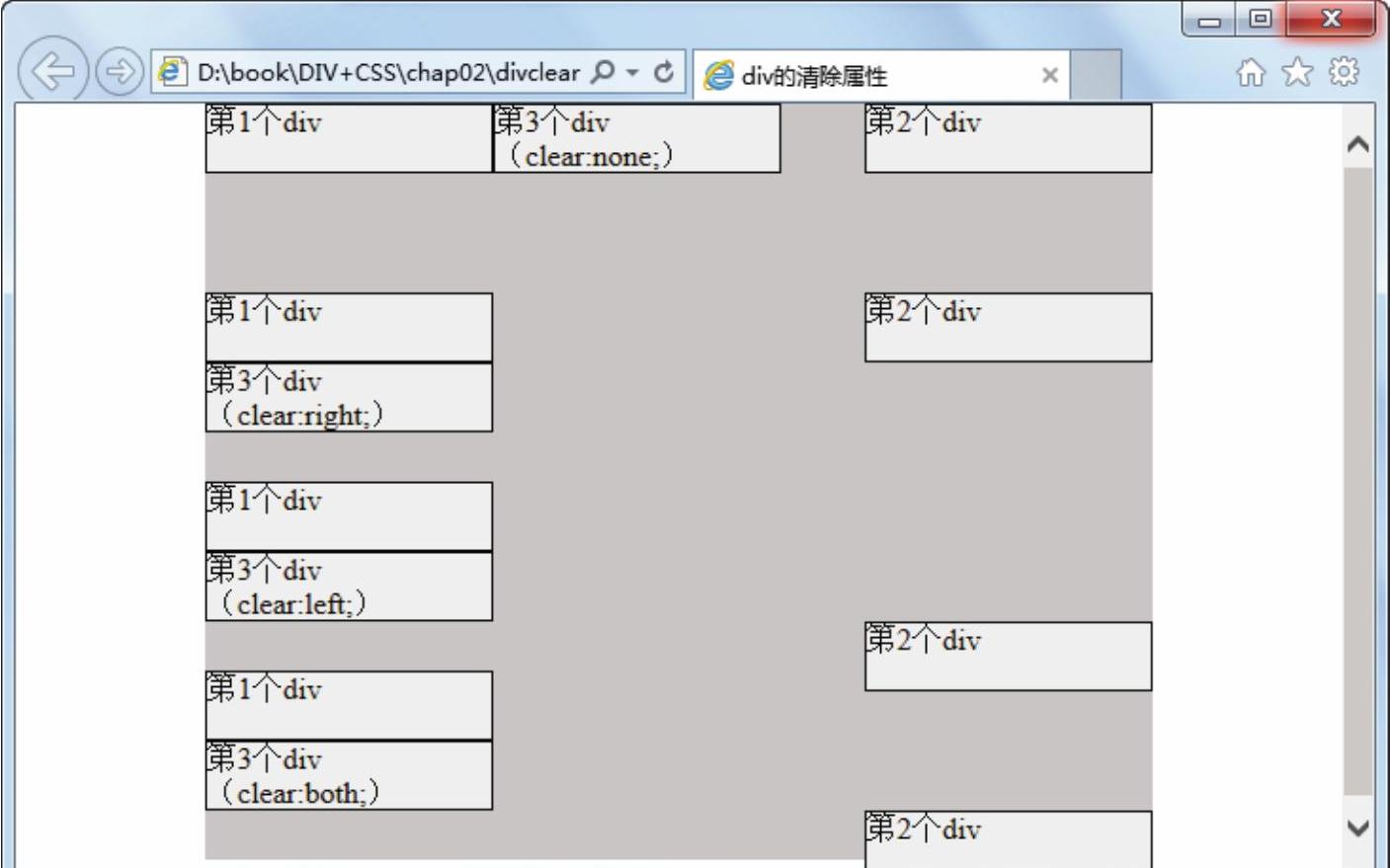
(2)在IE浏览器中浏览,效果如图3-11所示。

图3-11 div清除属性
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




