div标签在Web标准的网页中使用非常频繁,相对于其他HTML继承而来的元素,div有什么特别之处呢?其实div标签跟其他应用很类似,一定要说其特性,不过是一种网页编排的元素。正因为div没有任何特性,所以需要通过使用CSS代码对其进行样式的控制。
Div标签是双标签,在前面介绍概念时已提到它的以<div>;</div>;的形式存在,其间可以放置任何内容,包括其他的div标签。也就是说,div标签是一个没有任何特性的容器。创建一个标准的HTML5文档,命名为divindex.html。此文件的代码如下:

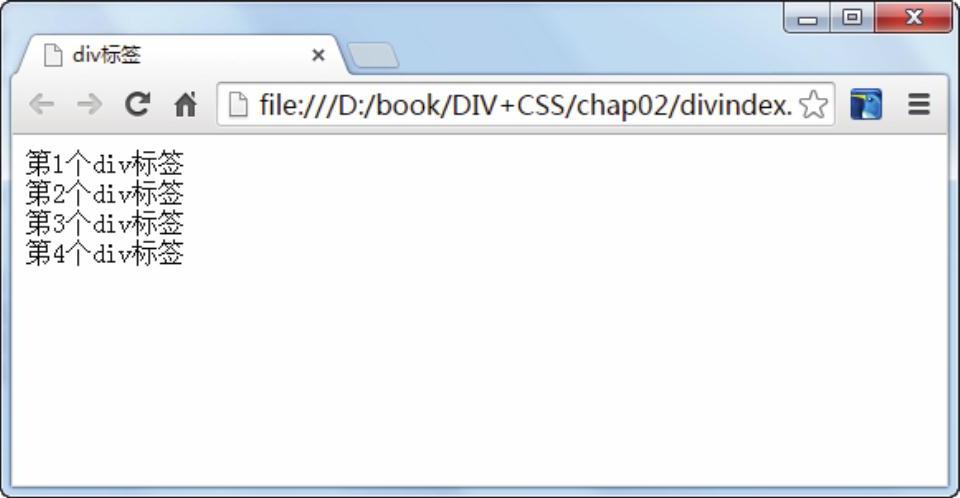
建立站点文件夹并设置好IIS,在浏览器中浏览,效果如图3-1所示。

图3-1 实例运行的效果
在没有CSS的帮助下,div标签没有任何特别之处,只是无论怎么调整浏览器窗口,每个div标签都各占据一行。即默认情况下一行只能容纳一个div标签。
那么怎么才能实现对div的CSS控制呢?这里我们对div通过id选择符加入CSS代码,使div拥有背景色以及宽度,修改divindex.html代码如下:

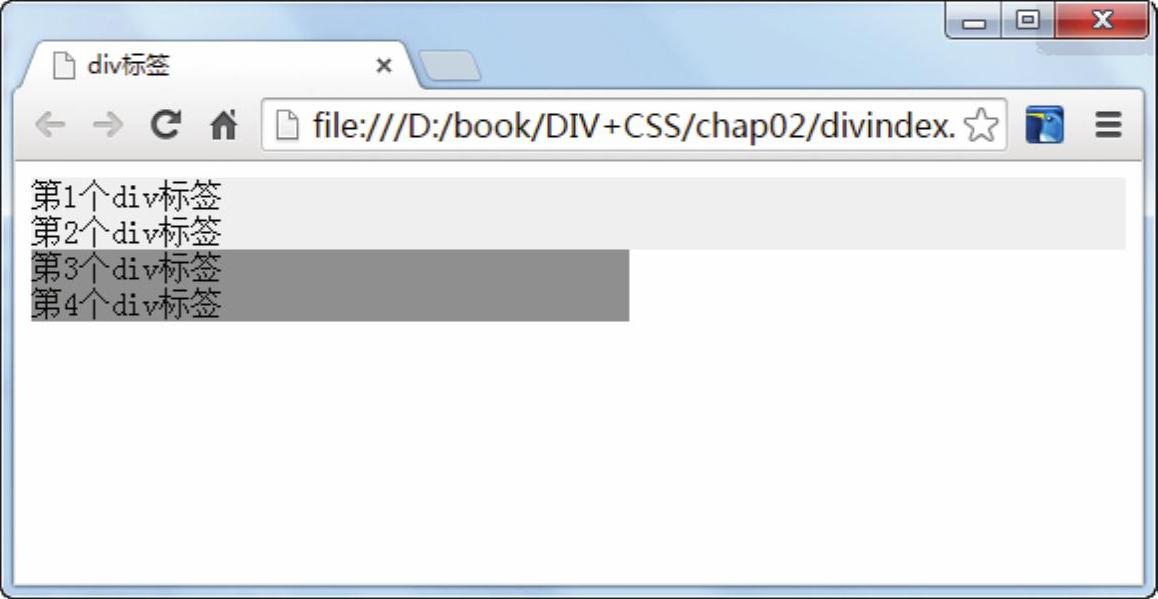
在浏览器中的浏览,效果如图3-2所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图3-2 设置背景的div标签
通过背景色的设置,可以看出对div的CSS控制只要对需要控制的div命名id,然后写入相应的CSS控制代码,即可配对自动实现控制。div标签默认占据一行,宽度也为一行。通过宽度设置可以发现,并不是因为div的宽度为一行,导致无法容纳后面的div标签;无论宽度多小,一行始终只有一个div标签,读者需谨记!
div标签作为网页CSS布局的主要元素,其优势已经非常明显。相对于表格布局,div更加灵活,因为div只是一个没有任何特性的容器,CSS可以非常灵活地对其进行控制,组成网页的每一块区域。在大多数情况下,仅仅通过div标签和CSS配合即可完成页面的布局。
在用CSS控制网页布局时可能会遇到一个问题:在定义一个属性时,是使用id,还是使用class呢?在此作者把自己平时的经验给大家简要介绍一下,希望能够对读者有所帮助。
1)id的使用原则
id具有唯一性,其使用原则也是依据这一特性建立的。id是不能重复的,所以在HTML的结构中大结构一定要用id,例如标志、导航、主体内容、版权。这些根据规范命名为#logo、#nav、#content、#copyright等,本着其唯一性的原则,建议定义id尽量在网页的外围盒子中使用。
2)class的使用原则
class在CSS的定义中具有普遍性,即class可重复、无限制地使用多次,建议大家尽量在结构内部使用。这样做的好处是有利于网站代码的后期维护与修改,让所有的class都成为id的子级或是孙级。在写CSS的时候可以写成#father.child{…}。另外需要注意尽量不要让class包含id,例如写成.father#child{…}就很不好。当然,这只是对良好书写习惯的一些建议。
综上所述:id是唯一的并且是父级的,class是可以重复的并且是子级的。无论怎样,保持一个良好的代码书写习惯对于我们以后的代码维护会有很大的帮助。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




