HTML中大部分的元素(特别是块状元素)都可以看作是一个盒子,而网页中元素的定位实际上就是这些大大小小的盒子在页面中的定位。当某个块状元素被CSS设置了浮动属性以后,这个盒子就会自动排到上一行。网页布局即关注这些盒子在页面中如何摆放、如何嵌套的问题,而这么多的盒子摆在一起,最需要关注的是对盒子尺寸的计算、是否流动(float)等要素。为什么要把HTML元素作为盒模型来研究呢?因为HTML元素的特性和一个盒子非常相似,盒子里面的内容到盒子边框之间的距离即填充(padding),盒子本身有边框(border),盒子边框外和其他盒子之间有边界(margin),具体效果如图2-14所示。
大多数HTML元素的结构类似于图2-9所示,除了包含的内容(文本或图片)外,还有内边距、边框和外边距一层层的包裹。读者在布局网页和定位HTML元素时要充分地考虑这些要素,这样才可以更加自如地摆弄这些盒子。

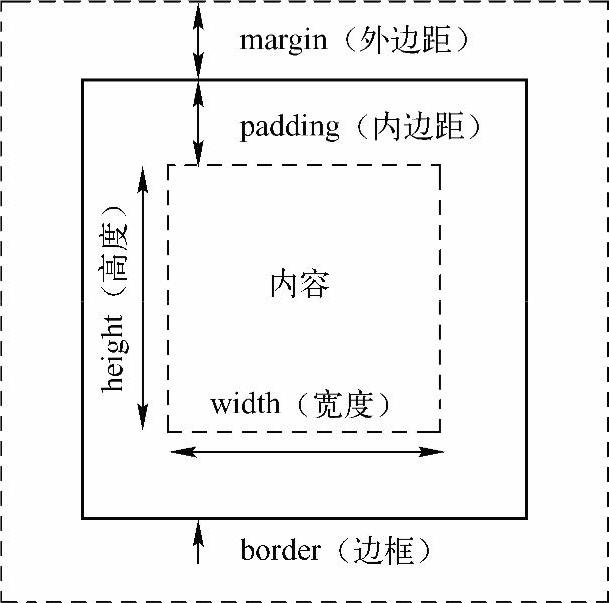
图2-14 盒模型示意图
外边距属性即CSS的margin属性,在CSS中可拆分为margin-top(顶部外边距)、margin-bottom(底部外边距)、margin-left(左边外边距)和margin-right(右边外边距)。CSS的边框属性(border)和内边距属性(padding)同样可以拆分为4边。在Web标准中,CSS的width属性即为盒子所包含内容的宽度,而整个盒子的实际宽度为:
盒子宽度=padding-left+border-left+margin-left+width+padding-right+border-right+margin-right
相应地,CSS的height属性即为盒子所包含内容的高度,而整个盒子的实际高度为:
盒子高度=margin-top+border-top+padding-top+height+padding-bottom+border-bottom+margin-bottom
在使用盒模型的过程中,用户还要注意以下几点:
1)边界值可以为负值,但随着浏览器的不同,可能显示得不一样。
2)填充值不可以为负值。
3)对于块级元素,未浮动的垂直相邻元素的上边界和下边界会被压缩。(https://www.xing528.com)
4)对于浮动元素,边界不压缩,并且若浮动元素不声明宽度,则其宽度趋向于0。
5)如果盒中没有任何内容,不管宽度和高度值设置为多少,都不会被显示。
在CSS中,width和height指的是内容区域(element)的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但会增加元素框的总尺寸。假设框的每个边上有10像素的外边距和5像素的内边距,如果希望这个元素框达到100像素,就需要将内容的宽度设置为70像素。以下是CSS代码:
#box{
width:70px;
margin:10px;
padding:5px;
}
如图2-15所示。

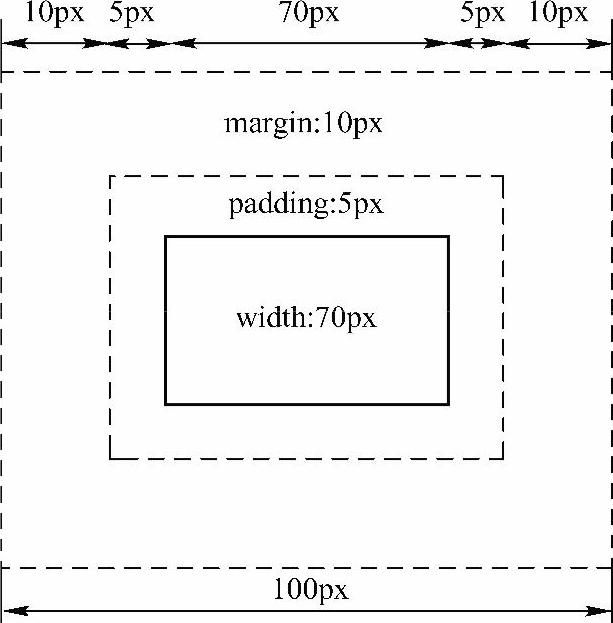
图2-15 实例示意图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




