用户通过选择器对不同的HTML标签赋予各种样式声明,即可实现各种效果。主要包括标记选择器、类别选择器以及ID选择器。
1.标记选择器
HTML页面由很多不同的标记组成,CSS标记选择器用于声明哪些标记采用哪种CSS样式。例如p选择器用于声明页面中所有<p>;标记的样式风格。同样可以使用h1选择器来声明页面中所有的<h1>;标记的CSS风格,例如:
<style>;
h1{color:blue;font-size:24px;}
</style>;
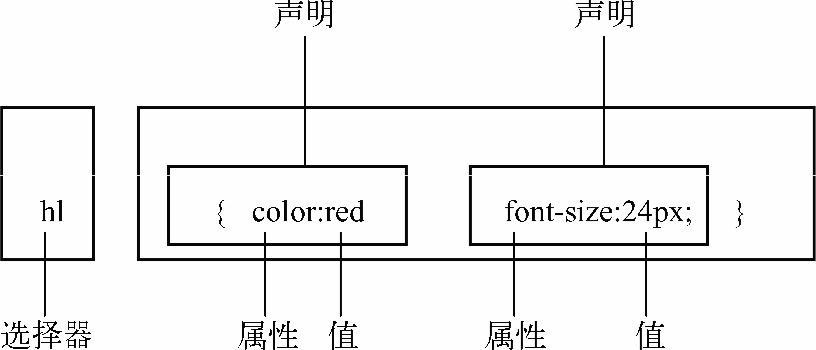
以上CSS代码声明了HTML页面中所有的<h1>;标记,文字的颜色都采用蓝色,大小都为24px。每一个CSS选择器都包含选择器本身、属性和值,其中属性和值可以设置多个,从而实现对同一个标记声明多种样式风格,如图2-4所示。

图2-4 CSS标记选择器模型
如果希望所有的<hl>;标记不再采用蓝色,而是采用红色,只需要将属性color的值修改为red即可全部生效。
2.类别选择器
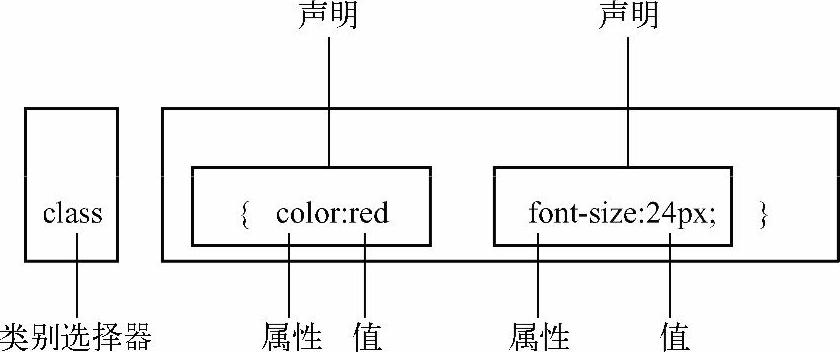
标记选择器一旦声明,那么页面中所有的该标记都会相应地产生变化。例如声明了<p>;标记为红色时,同页面中所有的<p>;标记都将显示为红色。如果希望其中的某一个<p>;标记不是红色,而是蓝色,这时仅依靠标记选择器是远远不够的,可以使用类别选择器,如图2-5所示。

图2-5 类别选择器模型
当页面中同时出现3个<p>;标记,并且希望它们的颜色各不相同时,可以通过设置不同的class选择器来实现。
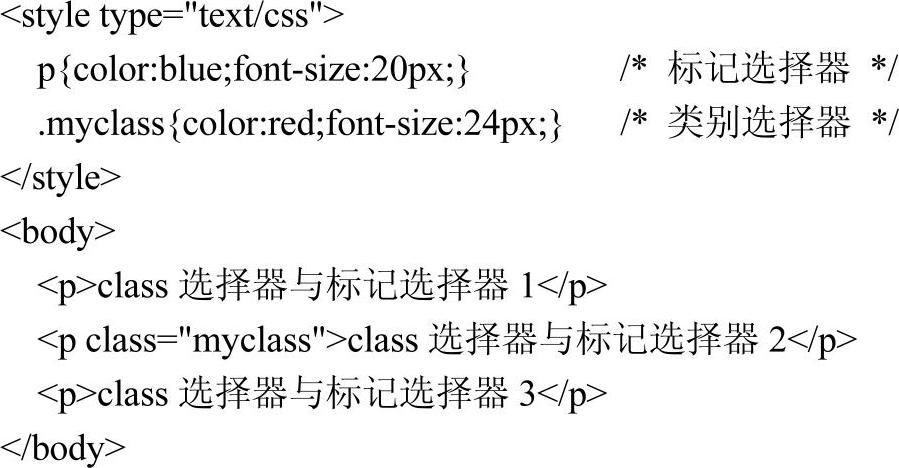
例如:

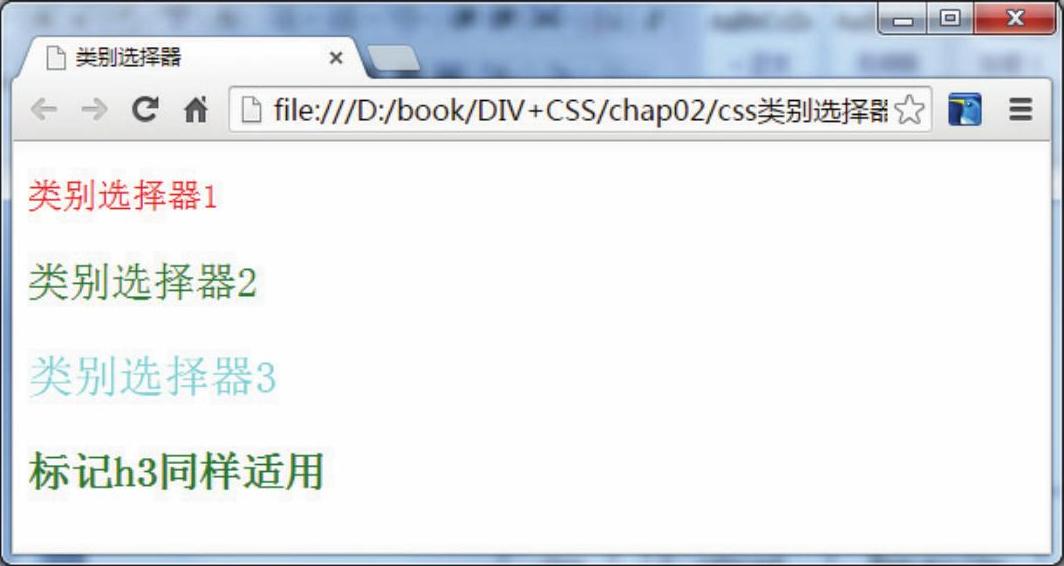
其显示效果如图2-6所示。
可以看到3个<p>;标记分别呈现出不同的颜色以及字的大小,而且任何一个class选择器适用于所有HTML标记,只需要用HTML标记的class属性声明即可。最后一行<h3>;标记显示效果为粗体字,而使用了.two选择器的第2个<p>;标记却没有变成粗体。这是因为在.two类别中没有定义字的粗细属性,因此各个HTML标记采用了其自身默认的显示方式。

图2-6 类别选择器应用效果
当页面中几乎所有的<p>;标记都使用了相同的样式风格,只有一两个特殊的<p>;标记需要使用不同的风格来突出时,可以通过类选择器与标记选择器配合使用。
例如:

实例代码首先通过标记选择器定义<p>;标记的全局显示方案,然后通过一个class选择器对需要突出的<p>;标记进行单独设置,这样大大提高了代码的编写效率。
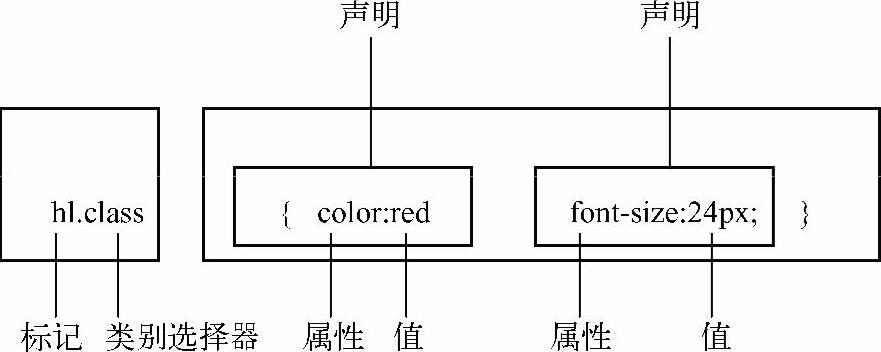
另外,类别选择器还有一种很直观的使用方法,就是直接在标记声明后接类别名称,以此来区别该标记,如图2-7所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图2-7 标记类别选择器模型
在HTML标记中还可以同时给一个标记运用多个class类别选择器,从而将两个类别的样式风格同时运用到一个标记中。这在实际制作网站时往往很有用。
例如:
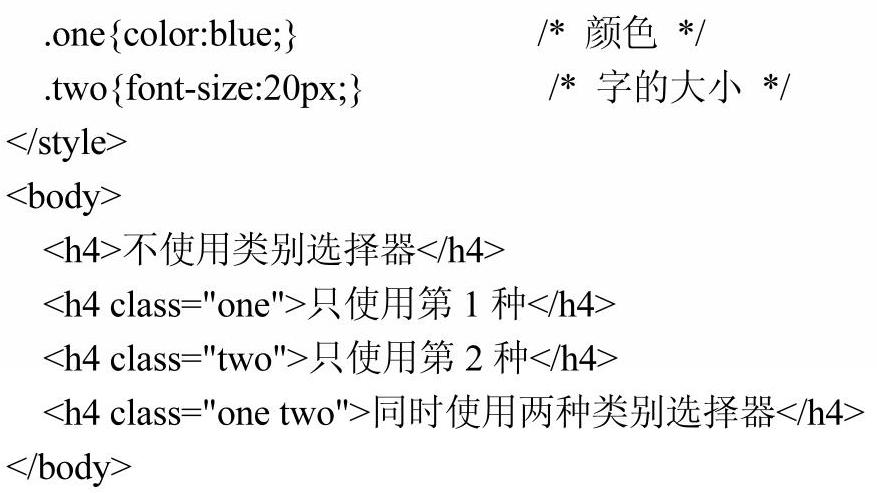
<style type="text/css">;

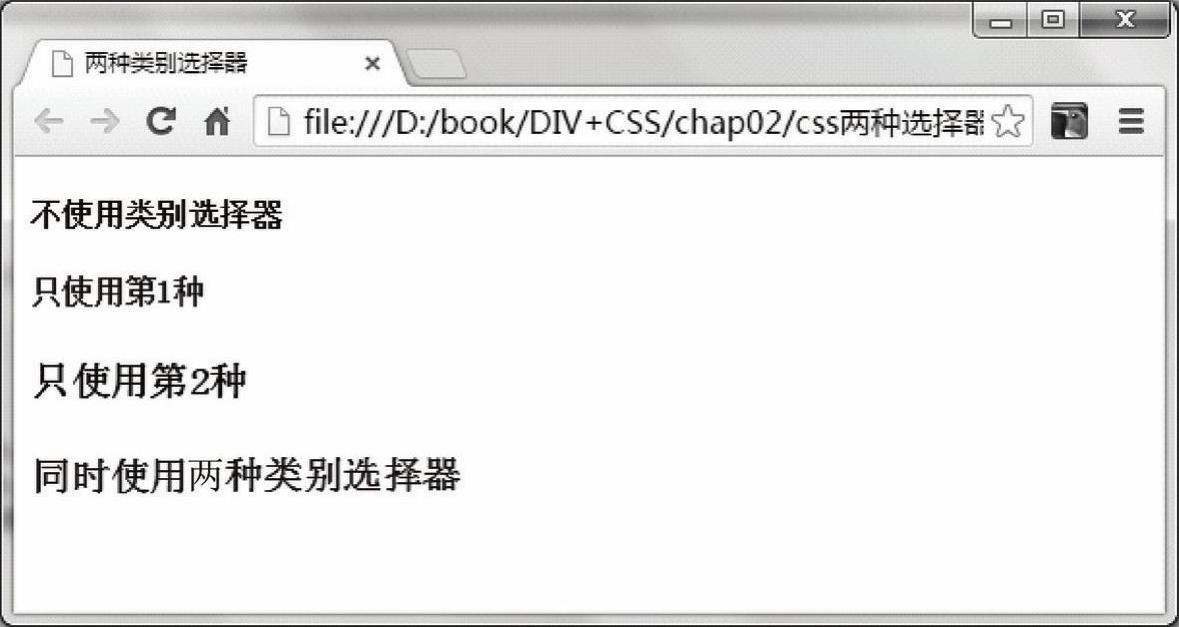
显示效果如图2-8所示,可以看到使用第1种class的第2行显示为蓝色,而第3行仍为黑色,但由于使用了.two,字体变大了。第4行通过class="one two"将两个样式同时加入,得到蓝色大字体。第1行和第5行没有使用任何样式,仅作为对比时的参考。

图2-8 两种样式表应用效果
3.ID选择器
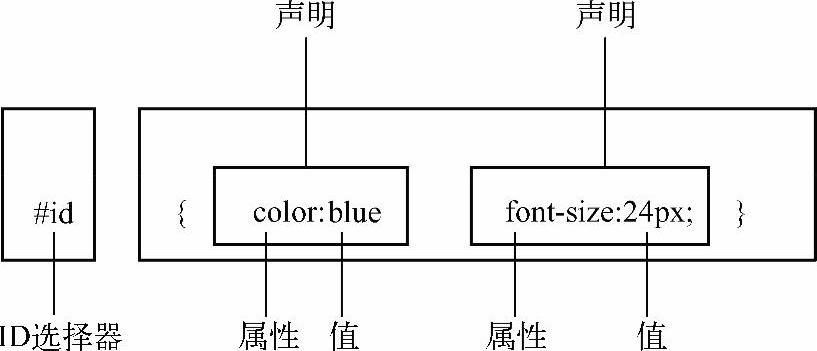
ID选择器的使用方法和class选择器基本相同,不同之处在于ID选择器只能在HTML页面中使用一次,因此其针对性更强。在HTML的标记中只需要利用id属性就可以直接调用CSS中的ID选择器,其格式如图2-9所示。

图2-9 ID选择器模型
例如:
<style type="text/css">;
#one{font-weight:bold;}
#two{font-size:25px;color:red;}
</style>;
<body>;
<p id="one">;ID选择器一</p>;
<p id="two">;ID选择器二</p>;
<p id="one two">;ID选择器三</p>;
</body>;
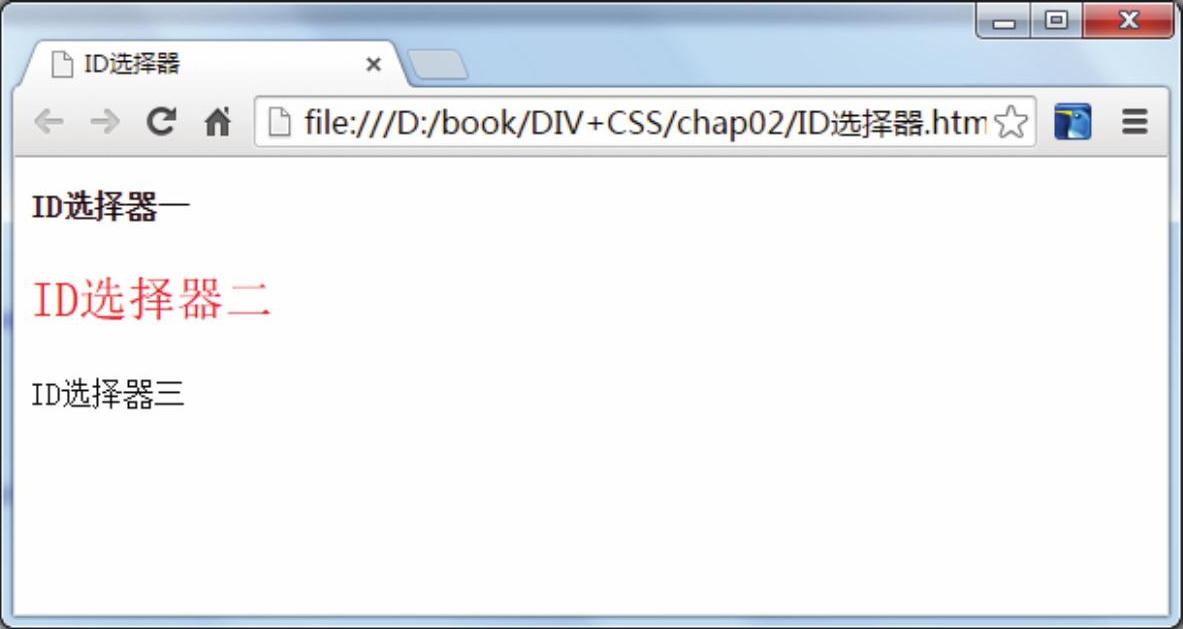
显示效果如图2-10所示。

图2-10 ID选择器应用效果
最后一行没有任何CSS样式风格显示,这意味着ID选择器不支持像class选择器那样的多风格同时使用。类似“one two”是完全错误的语法。还需要指出的是,将ID选择器用于多个标记是错误的,因为每个标记定义的ID不只是CSS可以调用,JavaScript等其他脚本语言同样可以调用。如果一个HTML中有两个相同的ID的标记,则会导致JavaScript在查找ID时出错。正因为JavaScript等脚本语言也能调用在HTML中设置的ID,所以ID选择器一直被广泛使用。在编写CSS代码时,用户应该养成良好的编写习惯,一个ID最多只能赋予一个HTML标记。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




