【摘要】:自定义CSS样式是最常用的一种创建方式,它将一系列格式组合起来,并以适当的形式命名。创建自定义CSS样式的操作步骤如下:1)在Dreamweaver CC2015软件中选择菜单栏中的“窗口”-“CSS设计器”命令,打开“CSS设计器”面板,如图2-1所示。图2-2 “创建新的CSS文件”对话框3)在“文件/URL”文本框中输入新建的CSS文件名,单击“确定”按钮即可创建一个样式表文件。图2-3 CSS样式表的属性设置CSS样式表的属性设置与应用将在后面的实例中学习、应用。
自定义CSS样式是最常用的一种创建方式,它将一系列格式组合起来,并以适当的形式命名。创建自定义CSS样式的操作步骤如下:
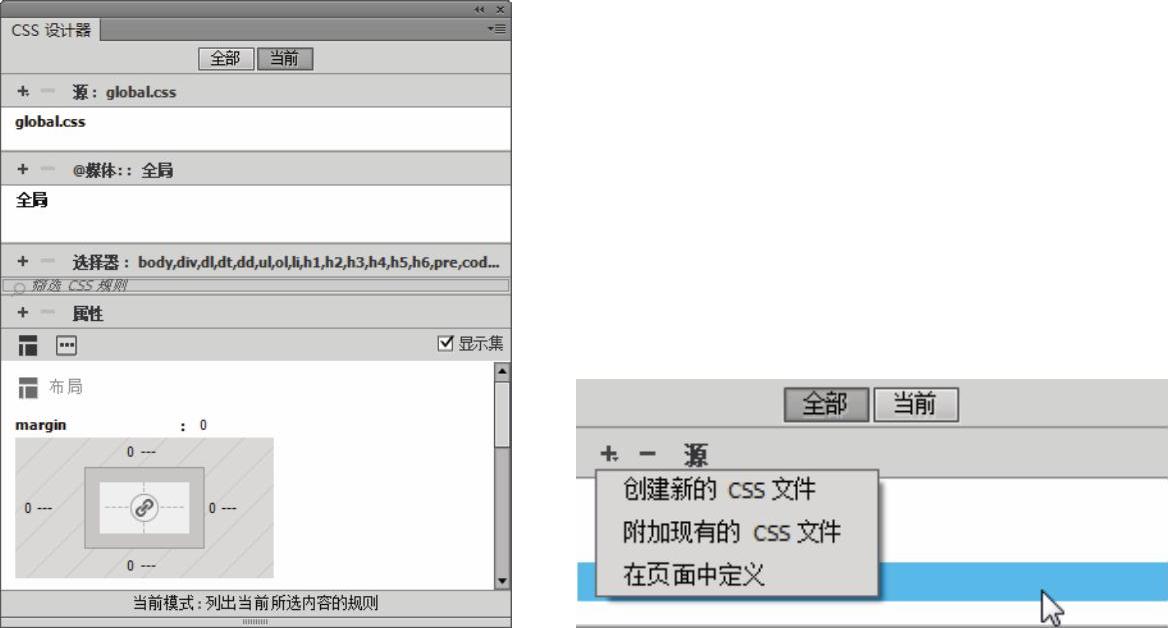
1)在Dreamweaver CC2015软件中选择菜单栏中的“窗口”-“CSS设计器”命令,打开“CSS设计器”面板,如图2-1所示。

图2-1 “CSS设计器”面板
2)在“CSS设计器”面板中用鼠标单击面板左上角的“添加CSS源”图标 ,在弹出的菜单中选择“创建新的CSS文件”命令,打开“创建新的CSS文件”对话框,如图2-2所示。
,在弹出的菜单中选择“创建新的CSS文件”命令,打开“创建新的CSS文件”对话框,如图2-2所示。

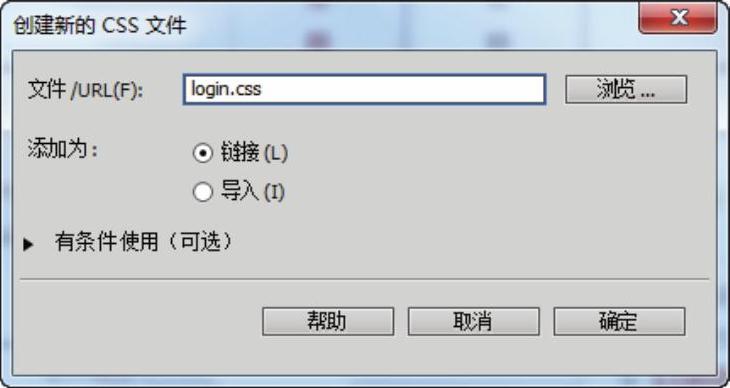
图2-2 “创建新的CSS文件”对话框
3)在“文件/URL(F)”文本框中输入新建的CSS文件名,单击“确定”按钮即可创建一个样式表文件。如果已经建好其他的样式表,可以单击“浏览”按钮直接链接文件。它用来建立一种自己定制的样式表,由用户自己规定样式表元素名称,外部样式表文件必须以“.css”为扩展名,并且可以在整个HTML中被调用。(https://www.xing528.com)
在成功创建链接文件之后,切换到源代码,加入如下一行调用样式表的命令:
<link href="css/login.css"type="text/css"rel="stylesheet"/>;
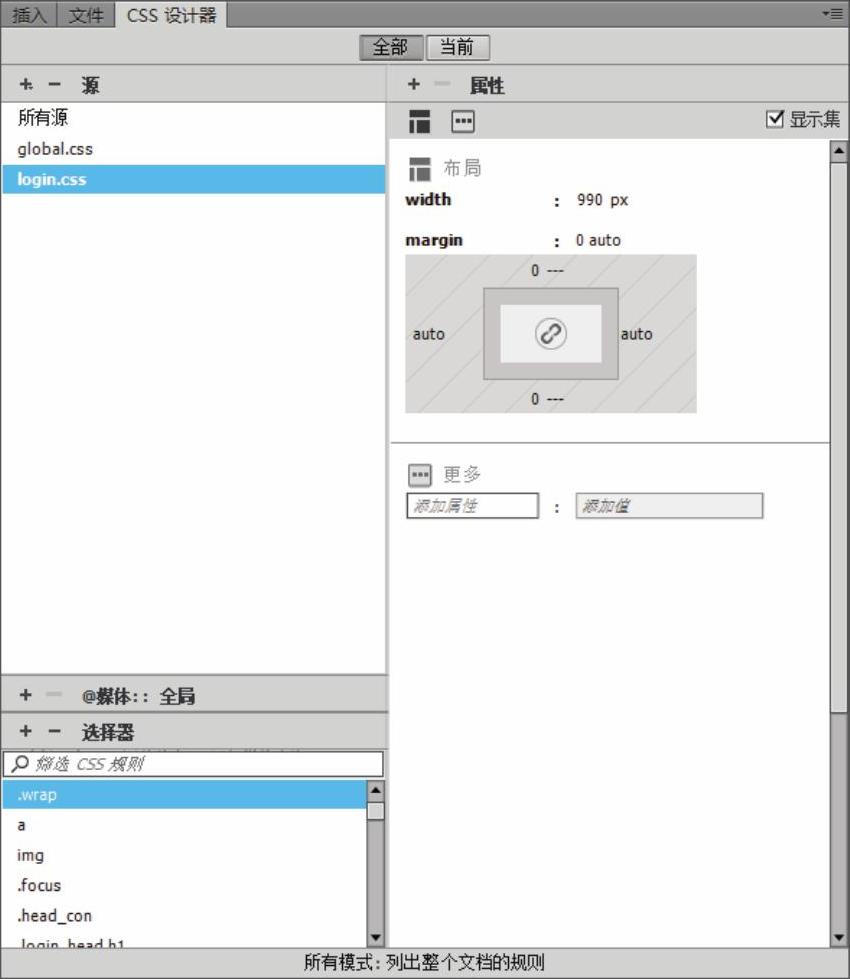
4)在定义好样式名称后单击“确定”按钮进行确认,“选择器”即会被激活,通过自定义样式名称对象,在“属性”面板中进行相应的属性设置即可实现样式的编辑与应用,如图2-3所示。

图2-3 CSS样式表的属性设置
CSS样式表的属性设置与应用将在后面的实例中学习、应用。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




