样式/节标签是网页布局中经常使用的基础标签,如表1-19所示。其中<div>;标签更是经常使用的,这里先介绍一下各标签的基础用法,具体的DIV+CSS将在第3章中介绍。
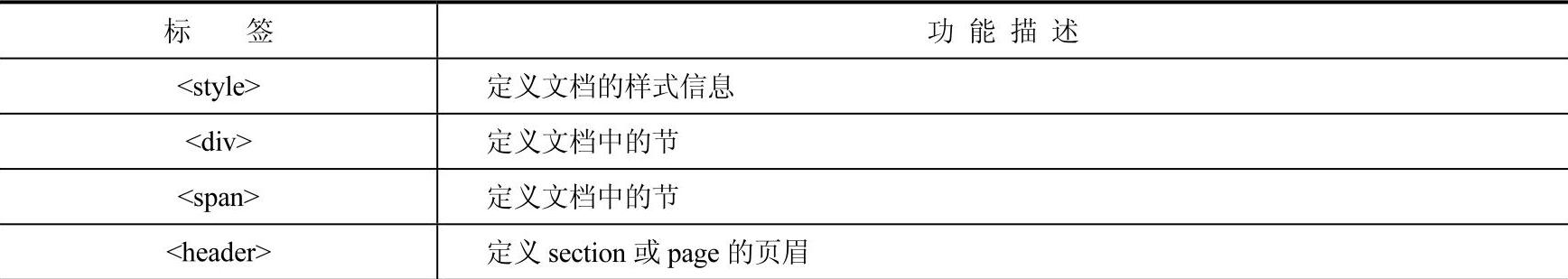
表1-19 样式/节标签

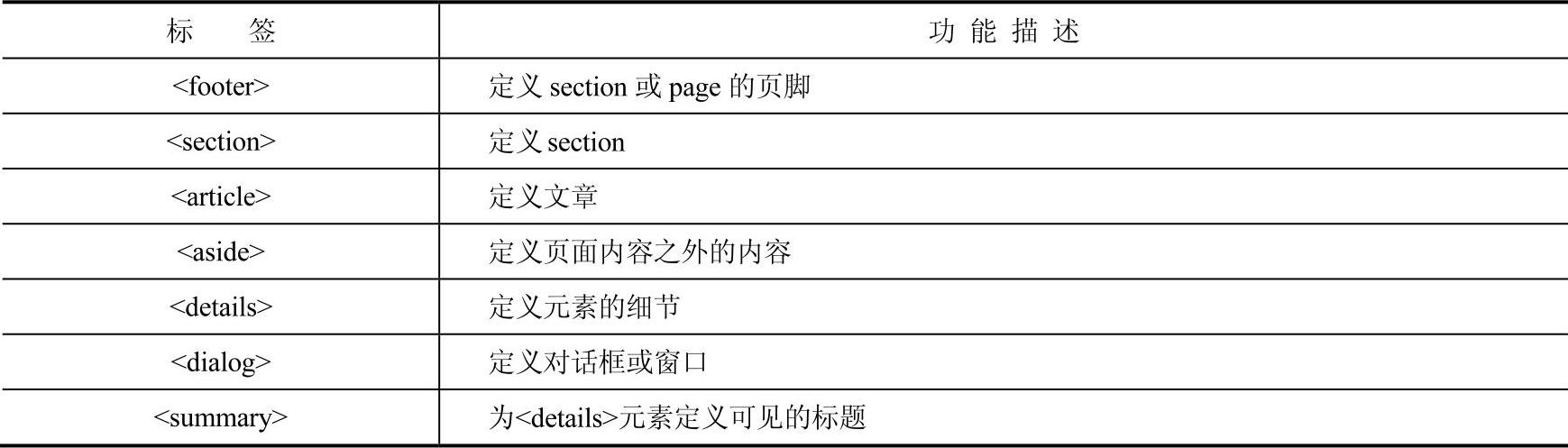
(续)

1.<div>;标签
<div>;可定义文档中的分区或节(division/section)。<div>;标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用id或class来标记<div>;,那么该标签的作用会变得更加有效。
<div>;是一个块级元素,这意味着它的内容自动地开始一个新行。实际上,换行是<div>;固有的唯一格式表现,可以通过<div>;的class或id应用额外的样式。用户没有必要为每一个<div>;都加上类或id,虽然这样做也有一定的好处。
用户可以对同一个<div>;元素应用class或id属性,更常见的情况是只应用其中一种。这两者的主要差异是class用于元素组(类似的元素,可以理解为某一类元素),而id用于标识单独的、唯一的元素。
2.HTML5文档结构组成标签<header>;、<article>;、<aside>;、<footer>;
HTML5可以让很多更语义化的结构化代码标签代替大量的、无意义的div标签。这种语义化的特性不仅提升了网页的质量和语义,并且减少了以前用于CSS调用的class和id属性。
HTML5常用的结构标签如下:
Header、nav、body、article、section、aside、hgroup、figure、figcaption、footer
●<article>;标签定义外部的内容,可以是一篇新的文章。
●<aside>;标签定义article以外的内容,aside的内容可用作文章的侧边栏。(https://www.xing528.com)
●<figcaption>;标签定义figure元素的标题。
●<figure>;标签用于对元素进行组合,可以使用figcaption元素为元素组添加标题。
●<footer>;标签定义section或文档的页脚。
●<header>;标签定义文档的页眉。
●<hgroup>;标签用于对section或网页的标题进行组合,可以使用figcaption元素为元素组添加标题。
●<nav>;标签定义导航链接的部分。
●<section>;标签定义文档中的节(section、区段),例如章节、页眉、页脚或文档中的其他部分。
<time>;标签定义日期或时间,或者定义两者。
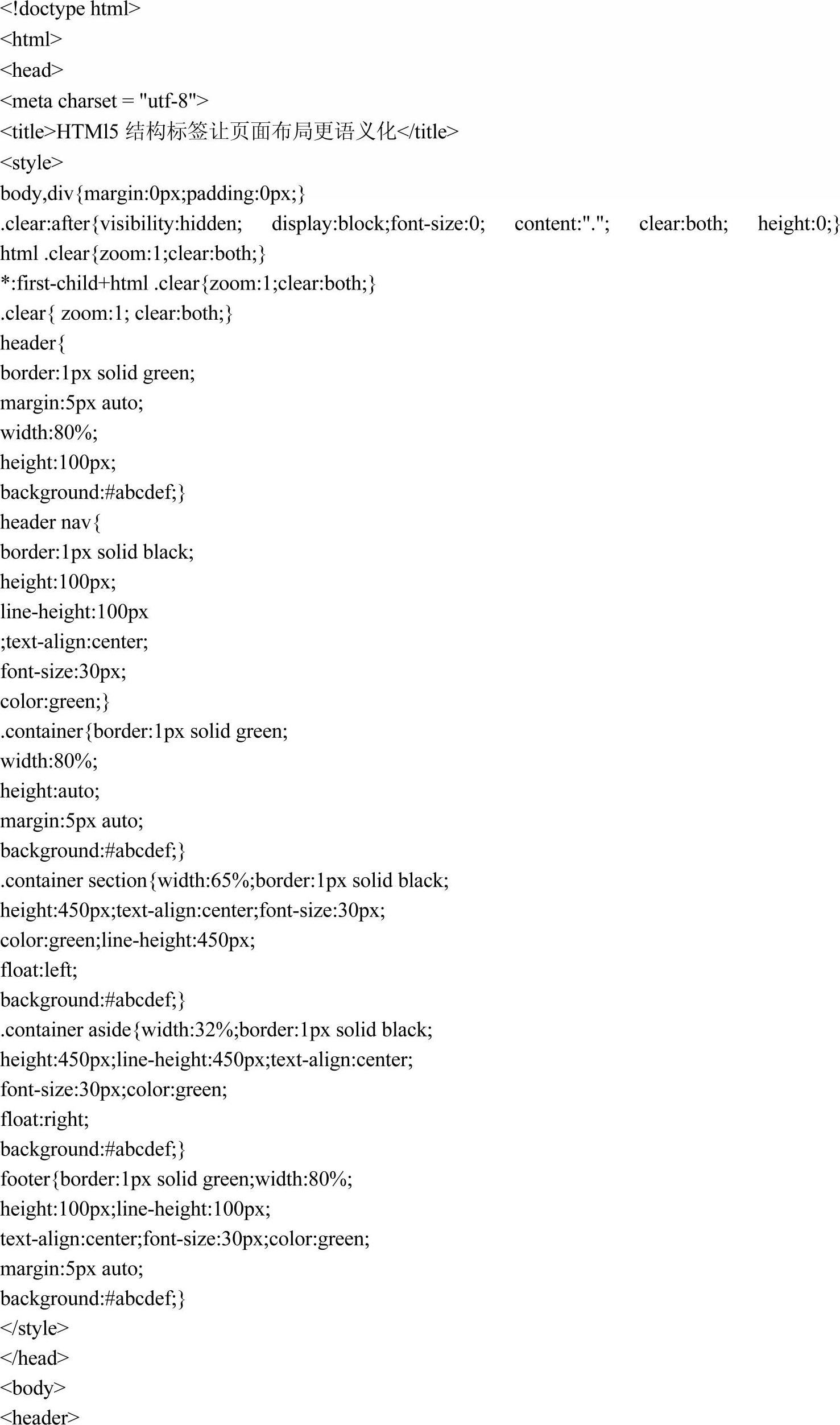
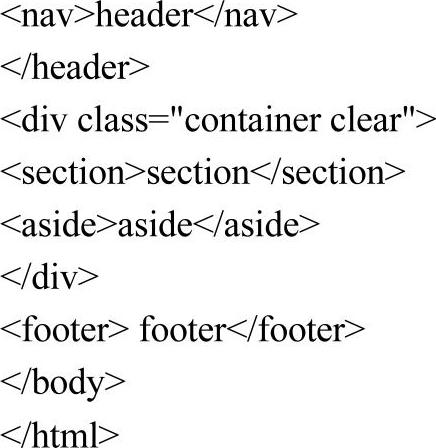
例如:


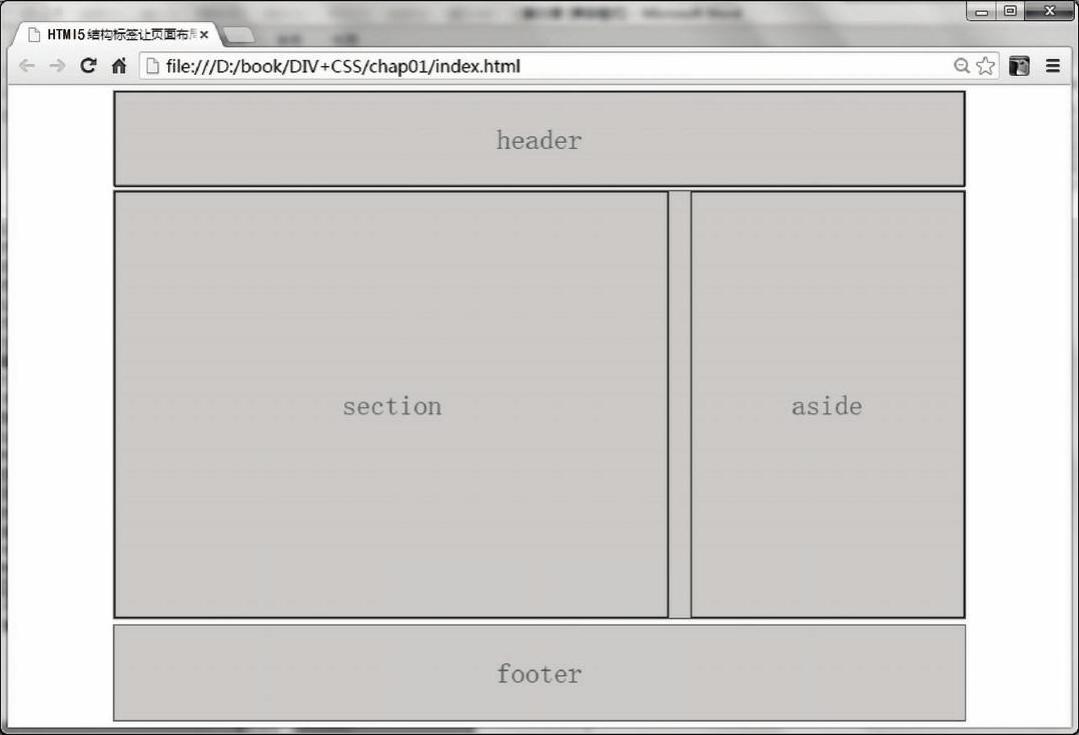
发布后如图1-15所示。

图1-15 HTML5结构标签布局效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




