HTML早期的版本需要使用<embed>;和<object>;标签,为了它们能正确播放必须赋予一大堆的参数,媒体标签将会非常复杂。现在的视频和音频可以通过HTML5标签<video>;和<audio>;来访问资源。而且HTML5视频和音频标签基本上将它们视为图片,即<video src=""/>;。其他参数(例如宽度、高度或者自动播放)只需要像其他HTML标签一样定义。常用的音/视频标签如表1-15所示。
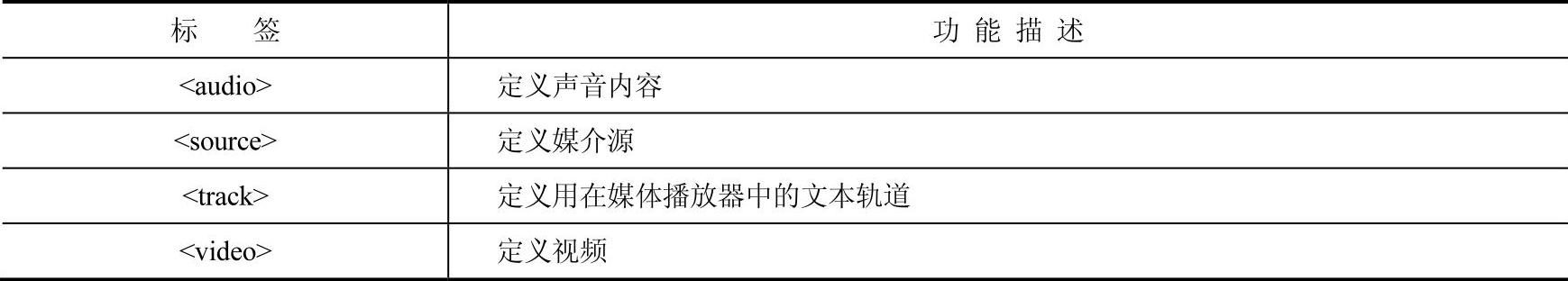
表1-15 音/视频标签

1.<audio>;标签
HTML5中audio标签支持3种格式的音频,分别是WAV、MP3和Ogg格式。在HTML5标准网页里面可以运用audio标签来完成对声音的调用及播放,以下是最经常见到的运用HTML5的3种基本格式。
1)最少的代码:
<audio src="song.ogg"controls="controls">;</audio>;
2)带有不兼容提醒的代码:
<audio src="song.ogg"controls="controls">;
你的浏览器不支持这种格式的播放。
</audio>;
3)尽量兼容浏览器的写法:
<audio controls="controls">;
<source src="song.ogg"type="audio/ogg">;
<source src="song.mp3"type="audio/mpeg">;
你的浏览器不支持这种格式的播放。
</audio>;
●autoplay:唯一可选值为autoplay,当出现autoplay属性并准确赋值时音频将会自动播放。
●controls:唯一可选值为controls,当出现controls属性并准确赋值时音频播放控件将会显示,控件包括播放、暂停、定位、音量、全屏切换、字幕(如果可用)、音轨(如果可用)。
●loop:唯一可选值为loop,当出现loop属性并准确赋值时音频将会循环播放。(https://www.xing528.com)
●preload:可选值有auto(当页面加载后载入整个音频)、meta(当页面加载后只载入元数据)和none(当页面加载后不载入音频),如果设置了前面的autoplay属性,那么preload将会被忽略。
●src:指定音频URL地址,可以是相对的URL也可以是绝对的URL,还可用source标签来指定源。
2.<video>;标签
HTML5能在完全脱离插件的情况下播放音/视频,但不是所有的格式都支持。HTML5支持的视频格式如下。
●Ogg:带有Theora视频编码+Vorbis音频编码的Ogg文件;
●MEPG4:带有H.264视频编码+AAC音频编码的MPEG4文件;
●WebM:带有VP8视频编码+Vorbis音频编码的WebM格式。标签的使用:
<video src="文件地址"controls="controls">;</video>;
只有IE9以上才支持HTML5,对于不支持的浏览器应该有友好的提示:
<video src="文件地址"controls="controls">;
您的浏览器暂不支持video标签。
</video>;
例如:
<!doctype html>;


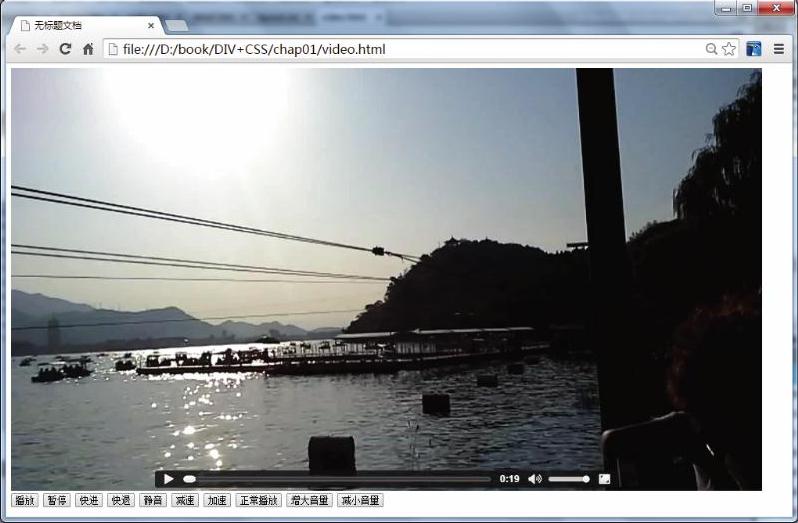
发布后如图1-14所示。

图1-14 <video>;标签应用效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




