网页主要由图片和文字组成,对图片的应用标签主要有img、map、area、canvas、figcation、figure这6个,其中canvas、figcation、figure是HTML5的新标签,这些标签的功能如表1-14所示。
表1-14 图像标签

1.图像<img>;
<img>;标签用于定义HTML页面中的图像。图像并不会插入HTML页面中,而是链接到HTML页面上。
<img>;的属性:
●src:说明图像的URL。
●alt:规定图像的替代文本。
●width:图像的宽度。
●height:图像的高度。
请注意:不要通过height和width属性来缩放图像。
例如:

2.图像映射<map>;、<area>;
●<map>;定义图像映射,图像映射(image-map)指带有可单击区域的一幅图像。
●<area>;定义图像映射中的区域。area元素永远嵌套在map元素内部,area元素可定义图像映射中的区域。
例如:

3.<figure>;、<figcaption>;标签
●<figure>;定义媒介内容的分组以及它们的标题。标签规定独立的流内容(图像、图表、照片、代码等),元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
●<figcaption>;标签定义figure元素的标题。figcaption应该被置于figure元素的第1个或最后一个子元素的位置。
例如:
 (https://www.xing528.com)
(https://www.xing528.com)
4.<canvas>;标签
<canvas>;</canvas>;是HTML5中出现的新标签,和所有的dom对象一样它有自己的属性、方法和事件,其中包括绘图的方法,JavaScript能够调用它来进行绘图。
大多数Canvas绘图API都没有定义在<canvas>;元素上,而是定义在通过画布的getContext()方法获得的一个“绘图环境”对象上。Canvas API也使用了路径的表示法。但路径是由一系列的方法调用来定义的,而不是描述为字母和数字的字符串,例如调用beginPath()和arc()方法。一旦定义了路径,其他的方法(如fill())都是对此路径进行操作。绘图环境的各种属性(例如fillStyle)说明了这些操作如何使用。
在使用canvas元素绘制图像的时候有下面两种方法。
●context.fill():填充。
●context.stroke():绘制边框。
在进行图形的绘制前要设置好绘图的样式。
●context.fillStyle:填充的样式。
●context.strokeStyle:边框样式。
●context.lineWidth:图形边框宽度。
颜色的表示方式如下。
●直接用颜色名称:"red"、"green"、"blue"。
●十六进制颜色值:"#EEEEFF"。
●rgb(1-255,1-255,1-255)。
●rgba(1-255,1-255,1-255,透明度)。
例如:


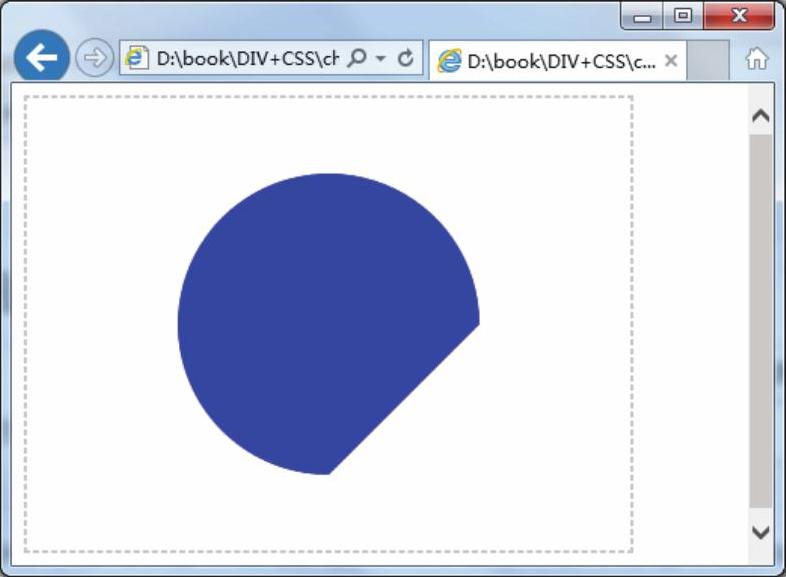
发布后如图1-13所示。

图1-13 <canvas>;标签绘图效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




