对于初学者来说,只要选择HTML5文档类型就可以了,它可以兼容用户的表格和DIV布局、表格标识等。在“文档类型”下拉列表框中选择HTML5选项,然后单击“创建”按钮,创建一个HTML5标准文档。
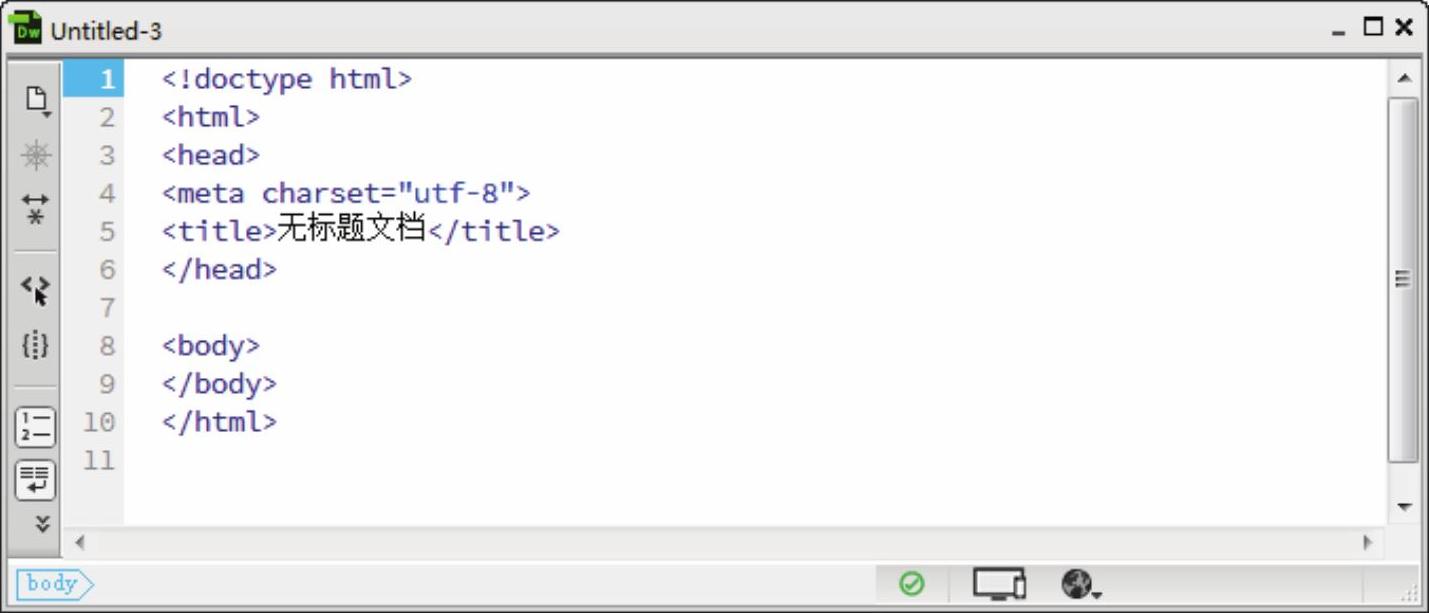
一个HTML文档由4个基本部分组成,如图1-5所示。

图1-5 HTML5文档标准
1)文档类型声明:表明该文档是HTML文档。
在使用HTML语法编写HTML文档时要求指定文档类型,以确保浏览器能在HTML5标准模式下渲染网页。
文档类型声明如下:
<!DOCTYPE HTML>;
考虑到HTML语法不区分大小写,<!DOCTYPE html>;、<!DOCTYPE HTML>;等也是正确的。
说明:(https://www.xing528.com)
注意,一些网页被保存为以.htm为扩展名的文件。这里需要说明的是,HTML文件既可以保存为*.html文件,也可以保存为*.htm文件,HTML网页文件可以使用这两种扩展名,并且这两种扩展名没有本质的区别,主要是因为在某些较旧的系统上不能识别4位的文件扩展名。
2)html标签对:用来表示HTML文档的开始和结束。
<html>;标签位于HTML文档的最前面,用来标识HTML文档的开始;而</html>;标签则放在HTML文档的最后面,用来标识HTML文档的结束。
3)head标签对:其间的内容构成HTML文档的开头部分。
<head>;和</head>;构成HTML文档的开头部分,在此标签对之间可以使用<titile>;</title>;、<script>;</script>;等标签对,这些标签对都是用于描述HTML文档相关信息的标签对,<head>;</head>;标签对之间的内容不会在浏览器的框内显示出来。
4)body标签对:其间的内容构成HTML文档的主题部分。
<body>;</body>;是HTML文档的主题部分,在此标签对之间可以包含<p>;、</p>;、<h1>;、</h1>;、<br>;、<hr>;等众多标签,对于可视化浏览器,可以将<body>;</body>;之间的内容作为一个画布,文本、图片、颜色等都在该画布中呈现出来。
本书中重点介绍的DIV布局(即整个网页所见即所得的内容页面)全部包含在body标签对中。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




