【摘要】:下面用一个实例来讲解使用jQTouch框架开发适应于Android的动画网页。图11-21 home面板图11-22 about面板实现dates面板,具体代码如下。对应的效果如图11-23所示。图11-24 settings面板接下来看样式文件theme.css,此样式文件非常简单,功能是对index.html中的元素进行修饰。其实图11-21~11-24都是经过theme.css修饰之后的显示效果。上述代码只是theme.css的五分之一,详细内容请读者参考本书附带光盘中的源码。图11-25 闪烁的动画效果截图11-25体现不出动画效果,读者可在模拟器上体验。
下面用一个实例来讲解使用jQTouch框架开发适应于Android的动画网页。

HTML 5文件index.html的代码如下。



接下来开始对上述代码进行讲解。
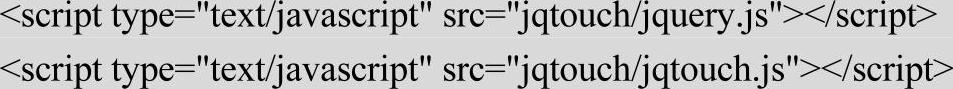
(1)通过如下代码调用jQTouch框架和jQuery框架。

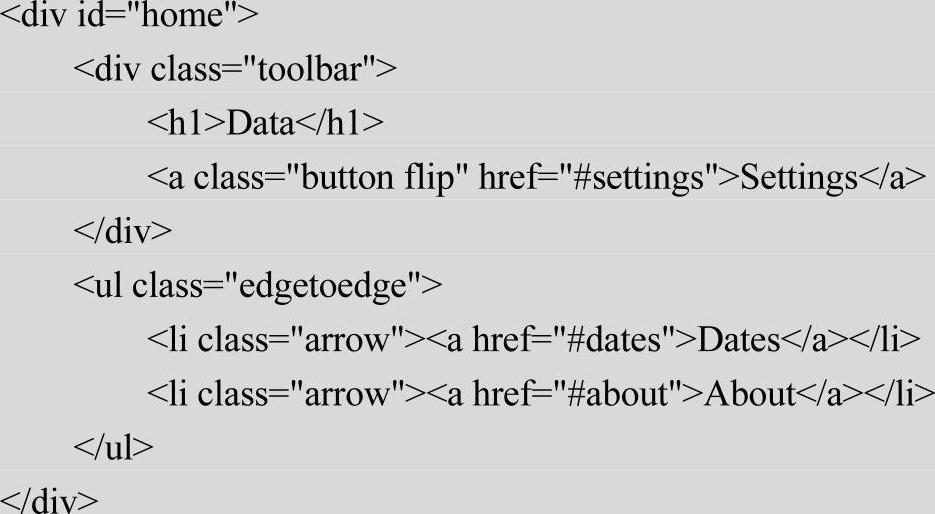
(2)实现home面板,具体代码如下。

对应的效果如图11-21所示。
(3)实现about面板,具体代码如下。

对应的效果如图11-22所示。

图11-21 home面板

图11-22 about面板
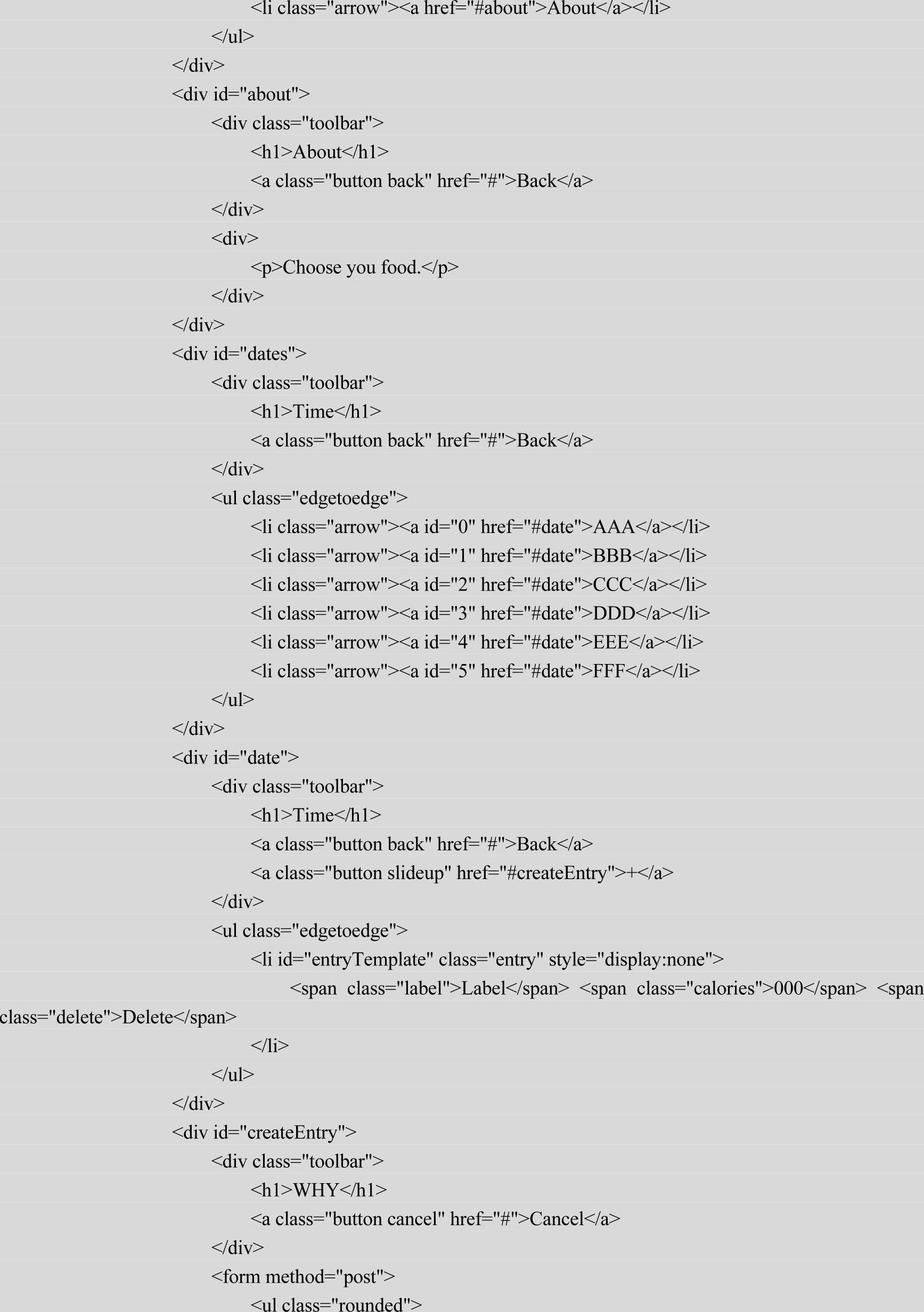
(4)实现dates面板,具体代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)
对应的效果如图11-23所示。

图11-23 dates面板
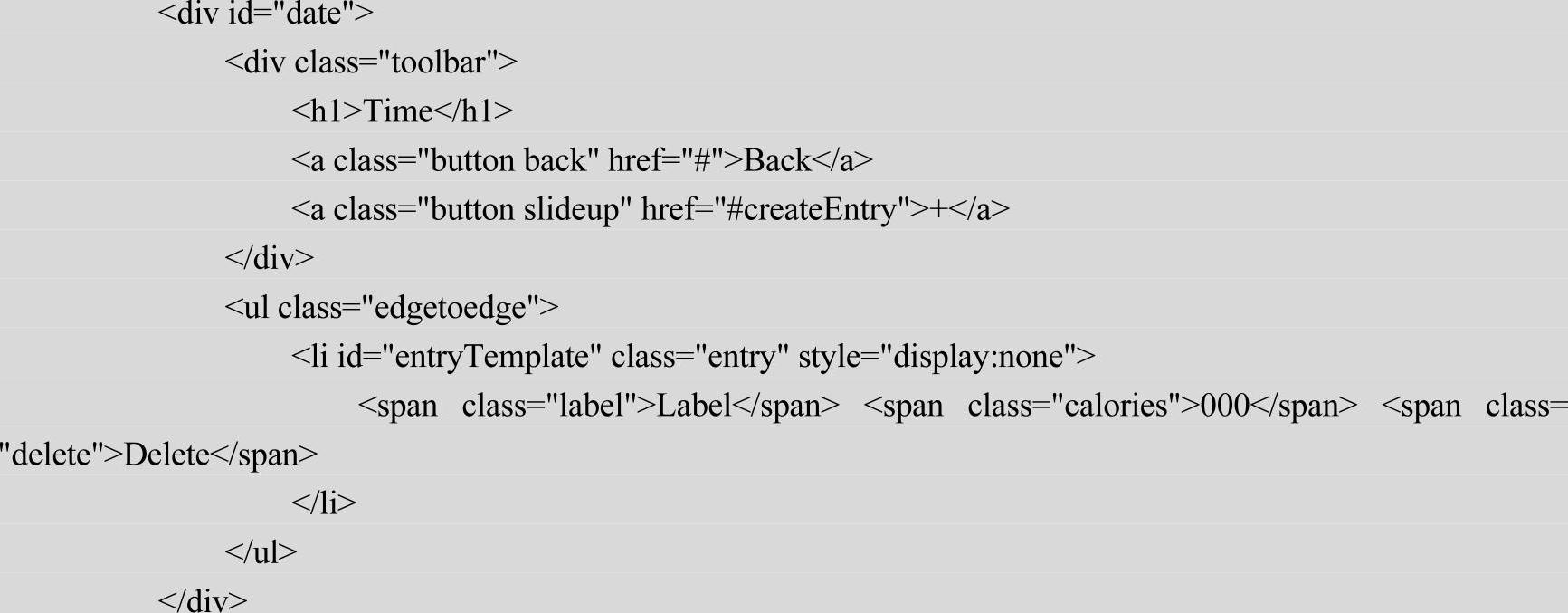
(5)实现date面板,具体代码如下。

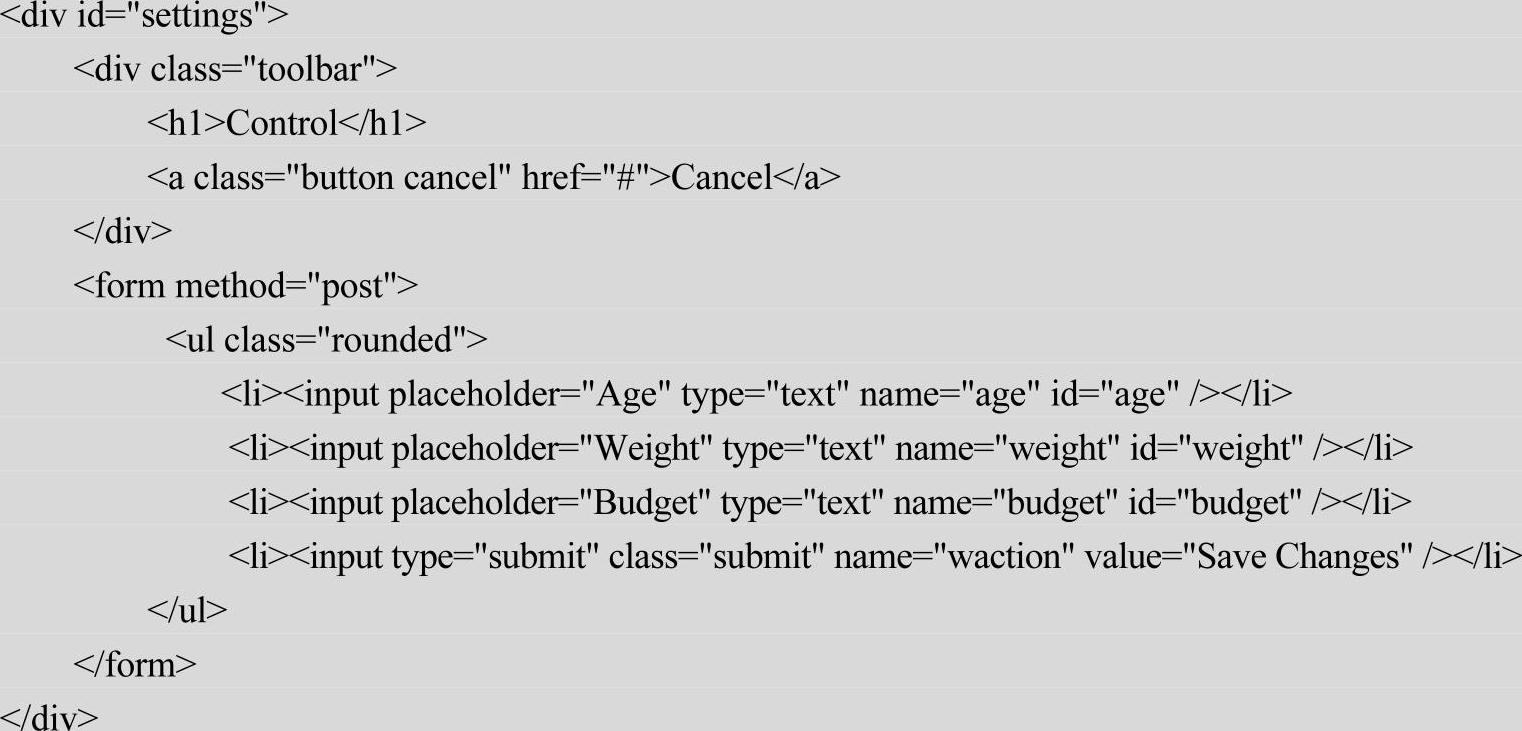
(6)实现settings面板,具体代码如下。

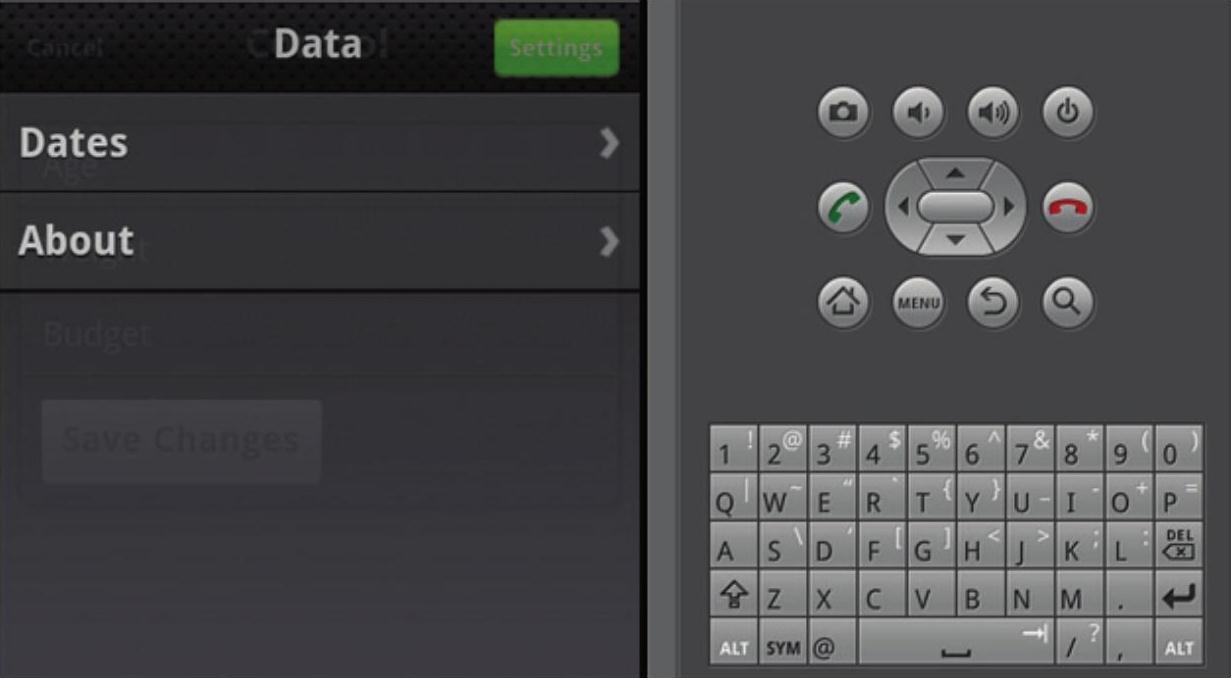
对应的效果如图11-24所示。

图11-24 settings面板
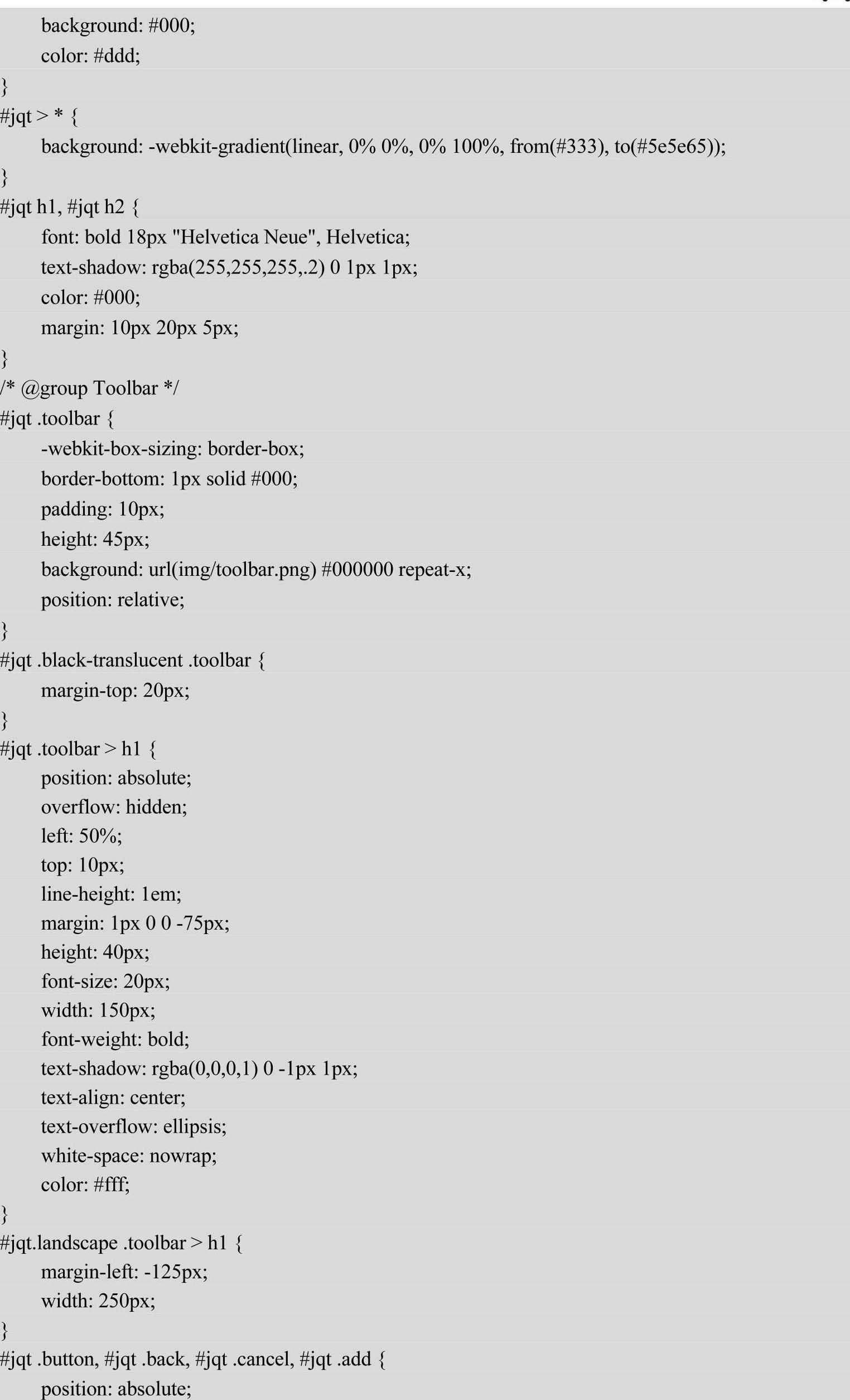
接下来看样式文件theme.css,此样式文件非常简单,功能是对index.html中的元素进行修饰。其实图11-21~11-24都是经过theme.css修饰之后的显示效果。主要代码如下。




上述代码只是theme.css的五分之一,详细内容请读者参考本书附带光盘中的源码。
到此为止,页面就能够动起来了,每一个页面的切换都具有了动画效果,如图11-25所示。

图11-25 闪烁的动画效果
截图11-25体现不出动画效果,读者可在模拟器上体验。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




