【摘要】:jQuery是继prototype之后又一个优秀的JavaScript框架。例如下面的代码:2.简单应用下面通过一段简单的代码,让读者认识jQuery的强大功能。上述代码演示了jQuery中hide()函数的基本用法,功能是隐藏了当前的HTML元素。
jQuery是继prototype之后又一个优秀的JavaScript框架。它是轻量级的js库(压缩后只有21KB),它兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTMLdocuments、events,实现动画效果,并且方便地为网站提供Ajax交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的HTML页面保持代码和HTML内容分离,也就是说,不用再在HTML里面插入一堆js来调用命令了,只需定义ID即可。
1.语法
jQuery的语法是为HTML元素的选取编制的,可以对元素执行某些操作。基础语法格式如下。

■美元符号:定义jQuery。
■选择符(selector):“查询”和“查找”HTML元素。
■*jQuery的action():执行对元素的操作。
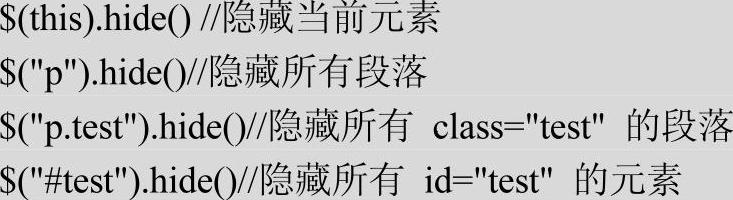
例如下面的代码:
 (https://www.xing528.com)
(https://www.xing528.com)
2.简单应用
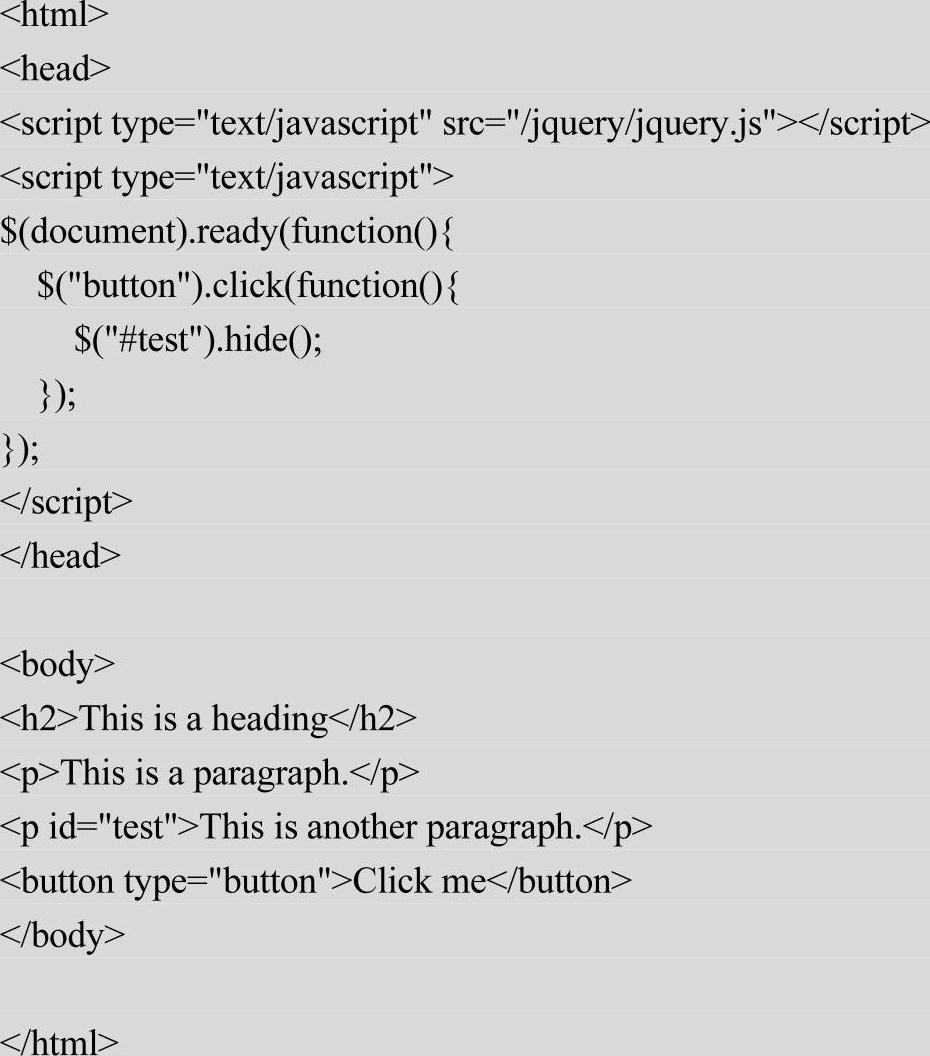
下面通过一段简单的代码,让读者认识jQuery的强大功能。具体代码如下。

上述代码演示了jQuery中hide()函数的基本用法,功能是隐藏了当前的HTML元素。执行效果如图11-16所示,只显示一个按钮。单击这个按钮后,会隐藏所有的HTML元素,包括这个按钮,此时页面一片空白。
注意:本书的重点不是jQuery,所以不再对其使用知识进行讲解。读者可以参阅其他书籍或网上教程。

图11-16 未被隐藏时
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




