为了使页面变得精彩,用户可以尝试加一些充满视觉效果的样式。
(1)给<header>文字加1像素(px)向下的白色阴影,背景加上CSS渐变效果。具体代码如下。

对于上述代码有两点说明。
■text-shadow声明:参数从左到右分别表示水平偏移、垂直偏移、模糊效果和颜色。在大多数情况下,可以将文字设置成上面代码中的数值,这在Android界面中的显示效果也不错。在大部分浏览器上,将模糊范围设置为0像素也能看到效果。但Andorid要求模糊范围最少是1像素,如果设置成0像素,则在Android设备上将显示不出文字的阴影。
■webkit-gradient:功能是让浏览器在运行时产生一张渐变的图片。因此,可以把CSS渐变功能用在任何平常指定图片(比如背景图片或者列表式图片)url的地方。参数从左到右的排列顺序分别是:渐变类型(可以是linear或者radial的)、渐变起点(可以是left top、left bottom、right top或者right bottom)、渐变终点、起点颜色、终点颜色。
注意:在赋值时,不能颠倒描述渐变起点、终点常量(left top、left bottom、right top.right bottom)的水平和垂直顺序。也就是说top left、bottom left、top right和bottom right是不合法的值。(https://www.xing528.com)
(2)给导航菜单加上圆角样式,代码如下。

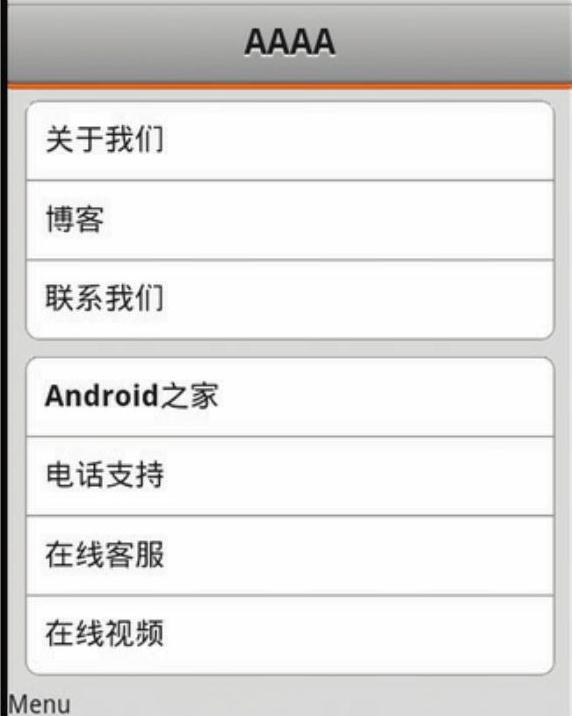
上述代码使用-webkit-border-radius属性描述角的方式,定义列表第一个元素的上两个角和最后一个元素的下两个角为以8像素为半径的圆角。此时在Android中的执行效果如图11-15所示。

图11-15 在Android中的执行效果
此时会发现列表显示样式变为了圆角样式,整个外观显得更加圆滑和自然。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




