【摘要】:所谓的基本样式是指诸如背景颜色、文字大小和颜色等样式,在上一节实例的基础上继续扩展,具体实现流程如下。在文件android.css中设置元素的如下基本样式。用同样的方式格式化一级和二级导航的
- 元素。在此只需用通用的标签选择器就够用了,不必再设置标签
所谓的基本样式是指诸如背景颜色、文字大小和颜色等样式,在上一节实例的基础上继续扩展,具体实现流程如下。
(1)在文件android.css中设置<body>元素的如下基本样式。

(2)开始处理<header>中的<div>内容,它包含主要入口的链接(也就是logo)和一级、二级站点导航。第一步是把logo链接的格式调整得像可以单击的标题栏,在此需要将下面的代码加入到文件android.css中。


(3)用同样的方式格式化一级和二级导航的<ul>元素。在此只需用通用的标签选择器(也就是#header ul)就够用了,不必再设置标签<ID>,也就是不必设置诸如下面的样式了。
■#header ul
■#utility
■#header ul
■#nav
此步骤的代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)
(4)给content和sidebar div加点内边距,让文字到屏幕边缘之间空出点距离。代码如下。

(5)接下来设置<footer>中内容的样式,<footer>里面的内容比较简单,只需将display设置为none即可。其代码如下。


将上述代码在计算机中执行的效果如图11-13所示。在Android中的执行效果如图11-14所示。

图11-13 计算机中的执行效果

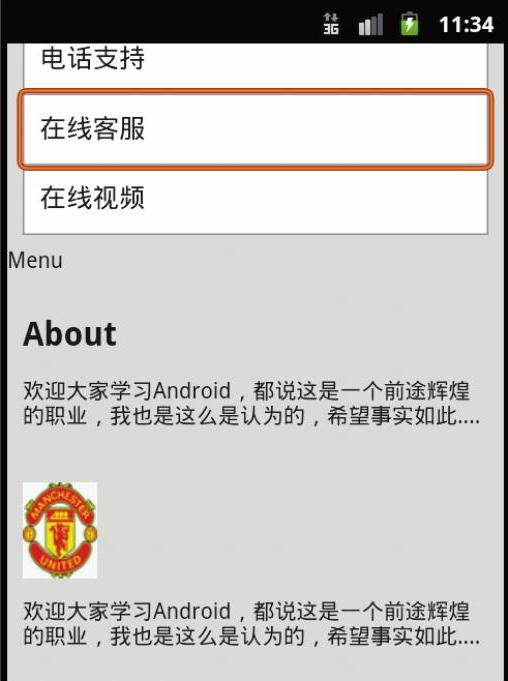
图11-14 在Android中的执行效果
因为添加了自动缩放,并且添加了修饰Menu的样式,所以整个界面看上去很美。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




