Web Workers是HTML 5新增的,用来在Web应用程序中实现后台处理的一项技术。在使用HTML 4与JavaScript创建出来的Web程序中,因为所有的处理都是在单线程内执行的,所以如果花费的时间比较长的话,程序界面会处于长时间没有响应的状态。最恶劣的是,如时间长到一定程度,浏览器还会跳出一个提示脚本运行时间过长的提示框,使用户不得不中断正在执行的处理。为了解决这个问题,HTML 5新增了一个Web Workers API。使用这个API,用户可以很容易地创建在后台运行的线程(在HTML 5中被称为worker),如果将可能耗费较长时间的处理交给后台去执行的话,对用户在前台页面中执行的操作就完全没有影响了。
创建后台线程的步骤十分简单。只要在Worker类的构造器中,将需要在后台线程中执行的脚本文件的URL地址作为参数,然后创建Worker对象就可以了,例如下面的代码。

需要注意在后台线程中是不能访问页面或窗口对象的。如果在后台线程的脚本文件中使用到window对象或document对象,则会引起错误。另外,可以通过发送和接收消息来与后台线程互相传递数据。通过对Worker对象的onmessage事件句柄的获取可以在后台线程之中接收消息,例如下面的代码。

使用Worker对象的postMessage方法来对后台线程发送消息,如下例所示。发送的消息是文本数据,但也可以是任何JavaScript对象。需要通过JSON对象的stringify方法将其转换成文本数据。
worker.postMessage(message);
另外,还可以通过获取Worker对象的onmessage事件句柄及Worker对象的postMessage方法在后台线程内部进行消息的接收和发送。
下面通过一个实例讲解使用WebWorkers API让耗时较长的运算在后台运行的方法。

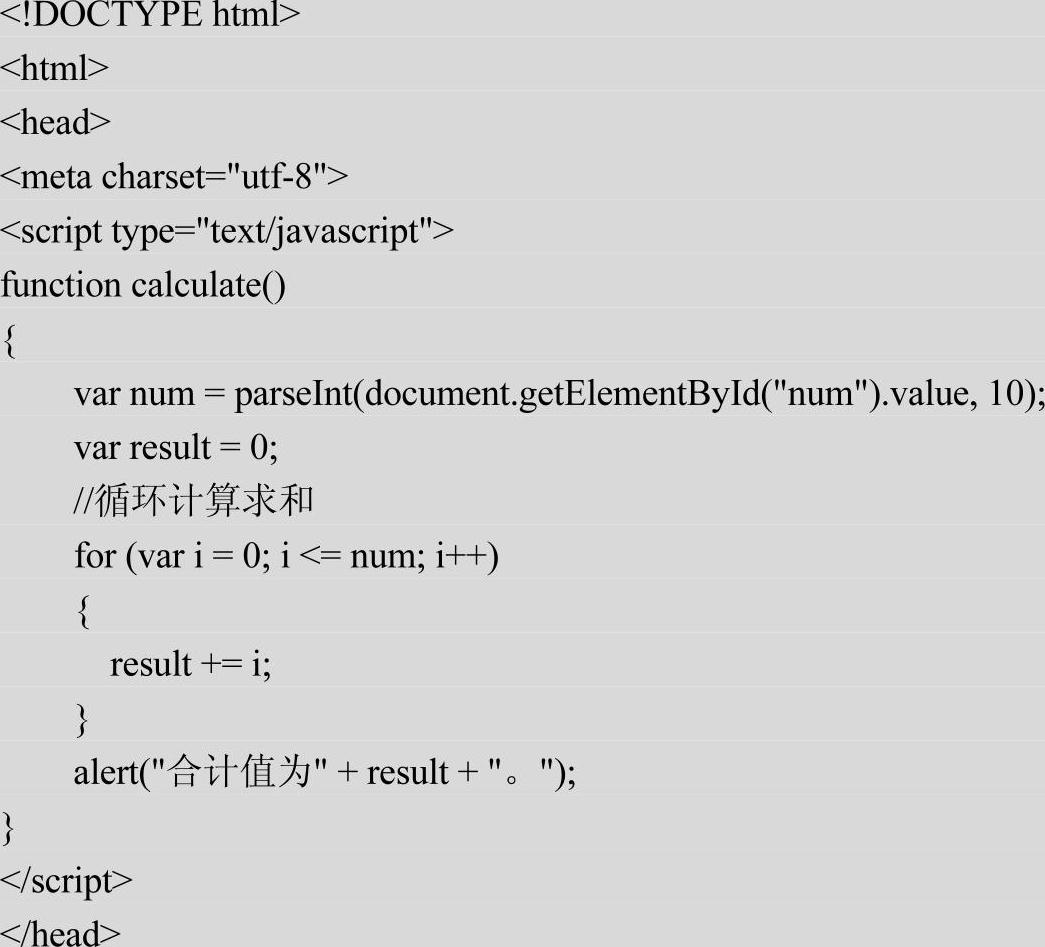
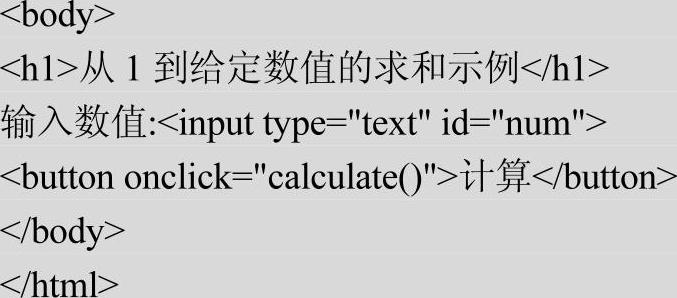
编写实例文件6.html,此文件是用HTML 4实现的。在上述代码中放置了一个文本框,用户在该文本框中输入数字,然后单击旁边的计算按钮,在后台计算从1到给定数值的合计值。虽然对于从1到给定数值的求和计算只需要用一个求和公式就可以了,但在本示例中,为了展示后台线程的使用方法,采取了循环计算的方法。文件6.html的实现代码如下。

 (https://www.xing528.com)
(https://www.xing528.com)
执行后的效果如图10-6所示。

图10-6 执行效果
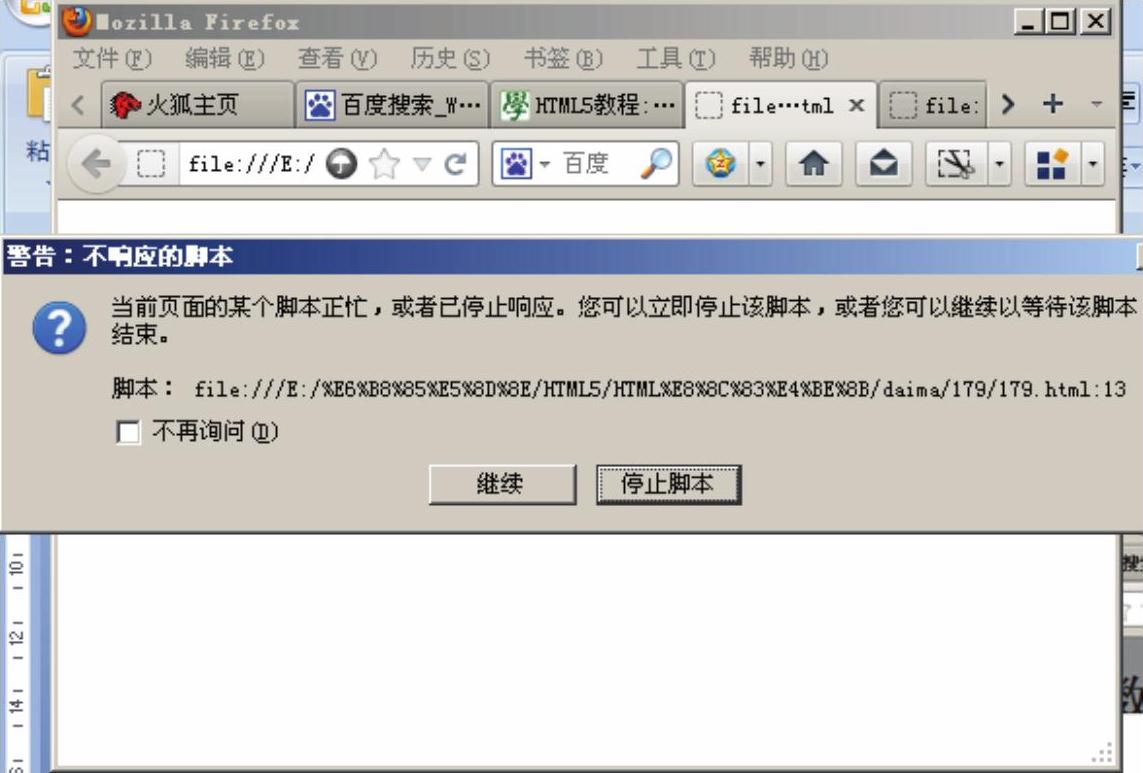
执行上述代码时,在数值文本框中输入数值,单击计算按钮之后,并在弹出合计值消息框之前,用户是不能在该页面上进行操作的。另外,虽然用户在文本框中输入比较小的值时,不会有什么问题,但是当用户在该文本框中输入大数字时,例如100亿时,浏览器会弹出一个如图10-7所示的提示脚本运行时间过长的对话框,导致不得不停止当前计算。

图10-7 计算大数时
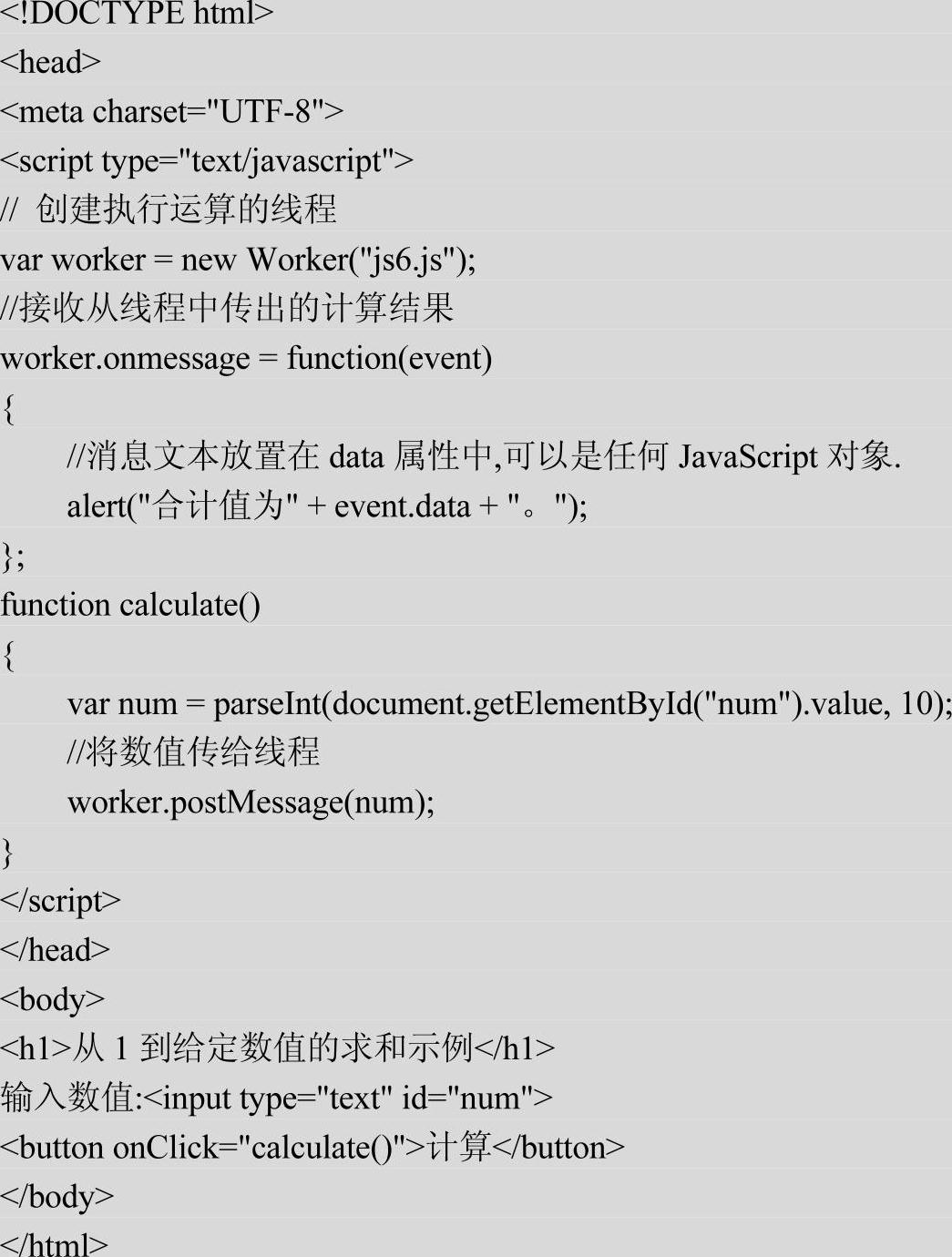
接下来新建一个HTML 5页面,对以上文件重新书写,使用WebWorkers API让耗时较长的运算在后台运行,这样在上例的文本框中无论输入多么大的数值都可以正常运算了。文件6_1.html是对上例进行修改后的HTML 5代码,具体代码如下。

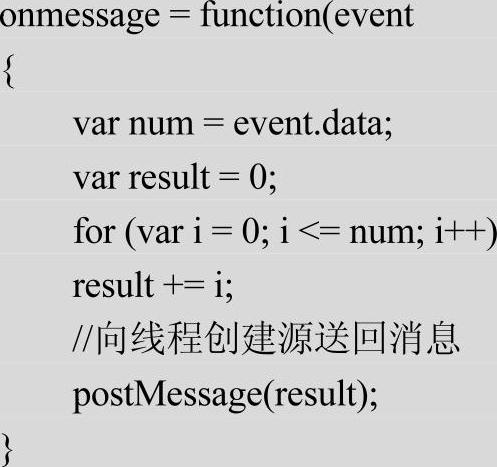
脚本文件js6.js的代码如下。

此时就可以在后台运行大数运算的操作了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




