在后台线程中还可以继续调用线程,实现分割主线程的功能,并最终形成线程嵌套处理代码的格局。这种方式可以将各个功能块分离,形成独立的子模块,有利于开发Web应用。
下面将通过一个具体实例讲解使用线程嵌套交互数据的方法。本实例以于前面的实例10-2为基础,新添加了一个显示随机数奇偶特征的功能。当用户在页面中输入生成随机数的位数并单击“请求”按钮后,不仅在页面中显示对应位数的随机数,而且将随机数的奇偶特征一起显示在页面中。

注意:目前,只有Firefox 5.0浏览器支持这种后台子线程嵌套交互数据的方法。
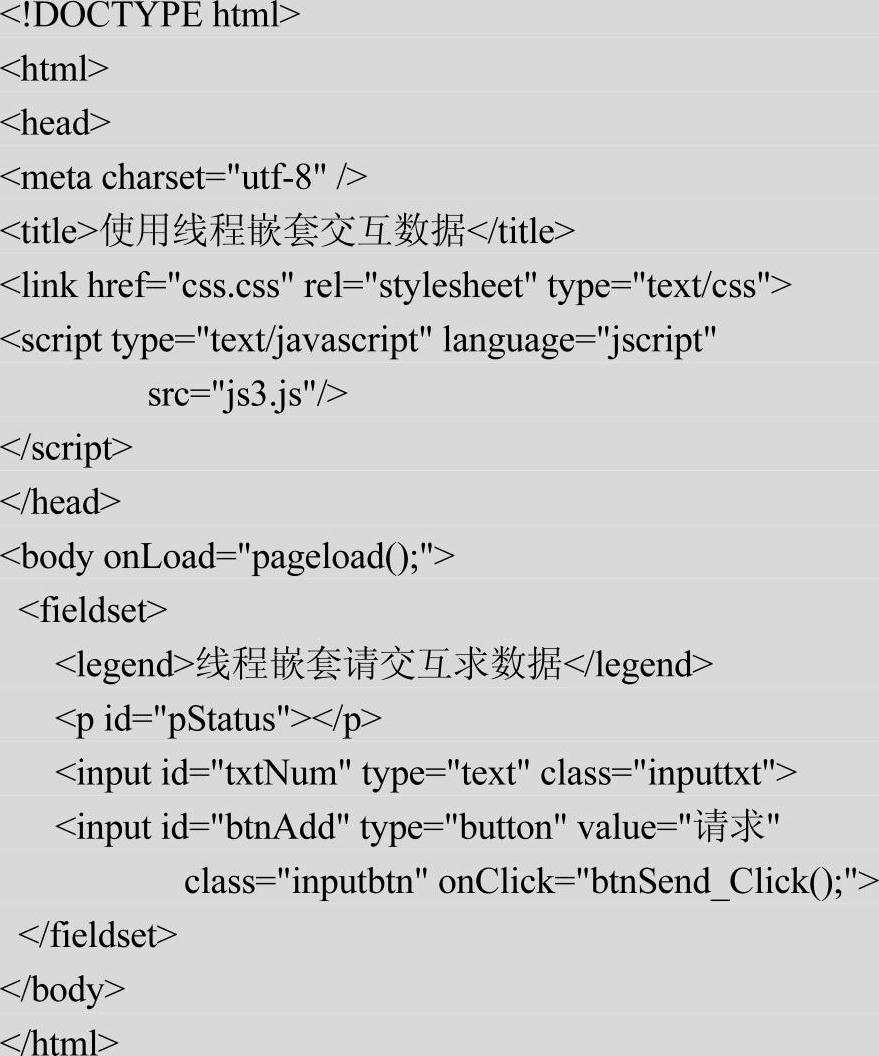
实例文件3.html的具体实现代码如下。

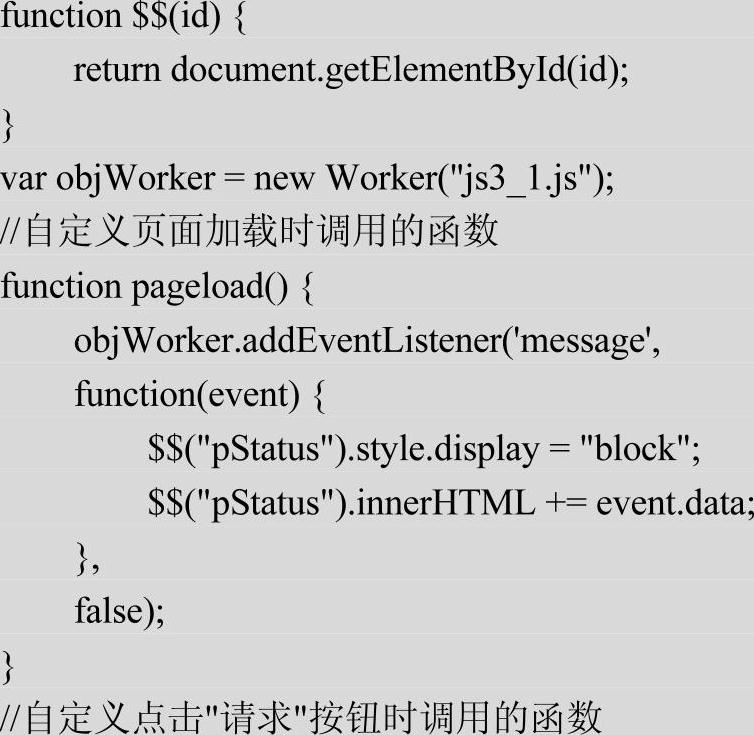
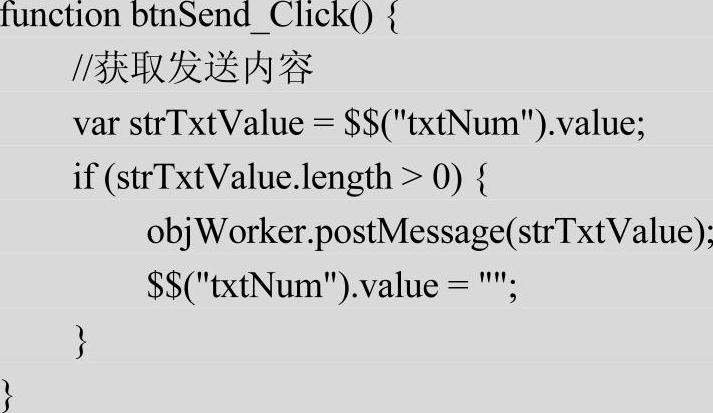
在上述HTML 5页面中导入了一个JavaScript文件js3.js,在里面自定义了两个函数,分别供在页面加载与单击“请求”按钮时调用。文件js3.js的实现代码如下:


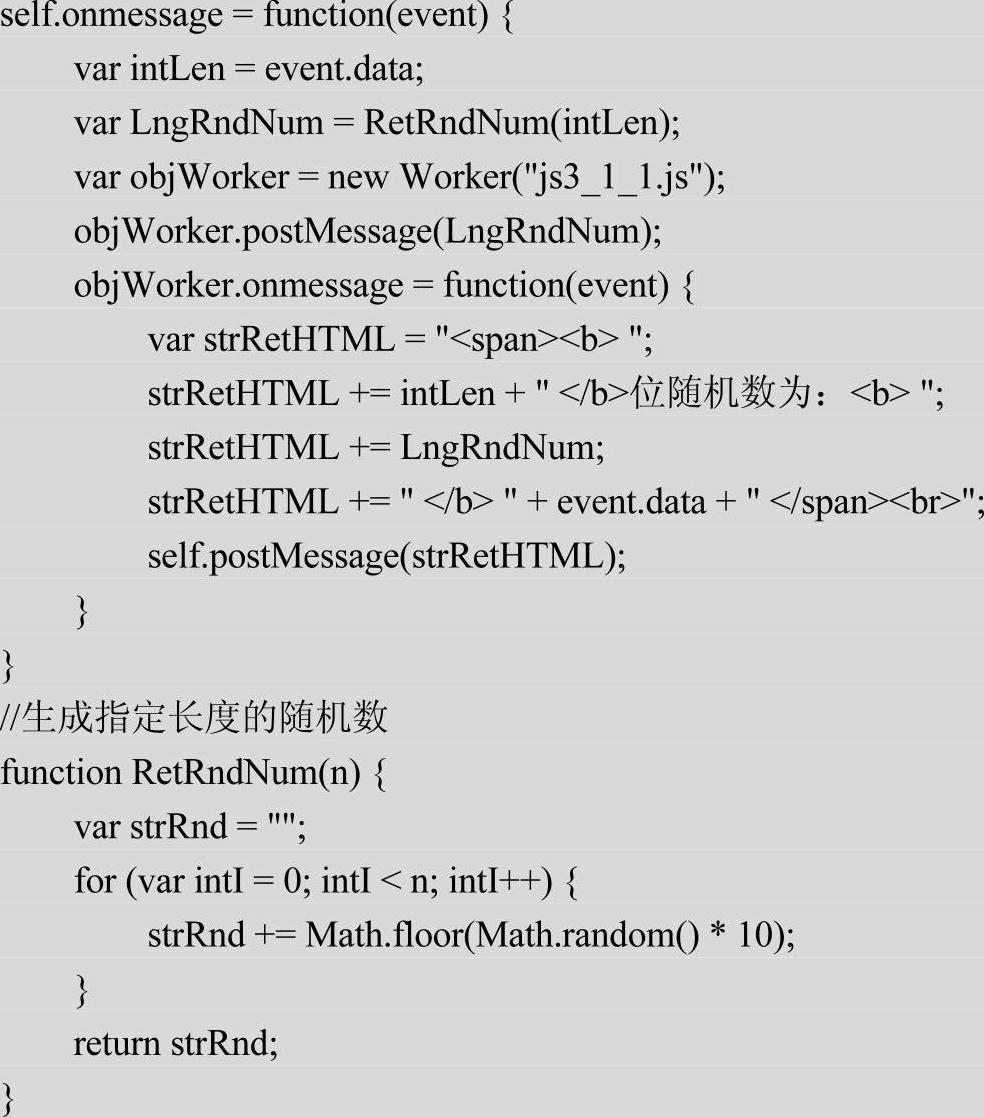
在上述JavaScript文件js3.js代码中,调用了后台线程脚本文件js3_l.js,此文件能够通过指定位数生成随机数。文件js3_l.js的实现代码如下。

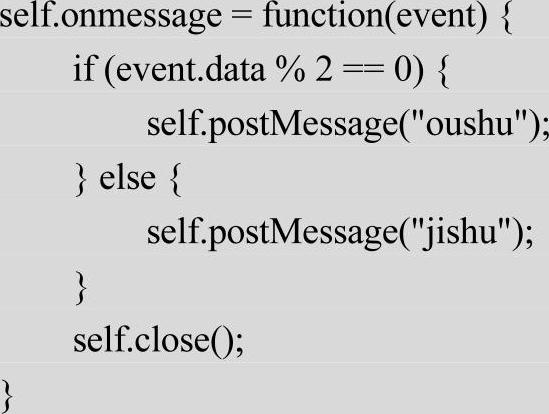
在上述JavaScript文件js3_l.js代码中,调用了另外一个后台线程脚本文件js3_l_l.js,此文件可以检测随机数奇偶的特征。文件js3_l_l.js的实现代码如下。(https://www.xing528.com)

本实例是以前面的实例10-2为基础的,为了既在前台页面中显示按指定位数生成的随机数,也能够检测随机数奇偶特征,在调用的后台线程中使用了嵌套的方式来实现。在脚本文件js3.js中指定的后台线程文件js3_l.js为主线程。文件js3_l.js的运作流程如下:
(1)在message事件中获取前台页面传来的生成随机数的长度值event.data,并保存至变量intLen中。
(2)根据该变量值调用函数RetRndNum(),生成一个指定长度的随机数,并保存至变量LngRndNum中。
(3)创建一个后台子线程对象obj Worker,并指定该对象的脚本文件为js3_l_l.js,通过方法postMessage()将生成的随机数发送给objWorker对象对应的脚本文件。
子线程文件js3_l_l.js的功能是通过监测message事件获取event.data值,得到主线程传回的随机数,并通过“event.data%2”的方法检测随机数的奇偶性,通过postMessage()方法返回给主线程。主线程js3_l.js文件在监测的message事件中接收子线程传回的随机数奇偶特征,与生成的随机数一起组成一个字符串,通过方法self.postMessage()将字符串传递给前台页面。前台页面在监测的message事件中,获取后台主线程传回的数据event.data,即将字符串内容显示在页面中。
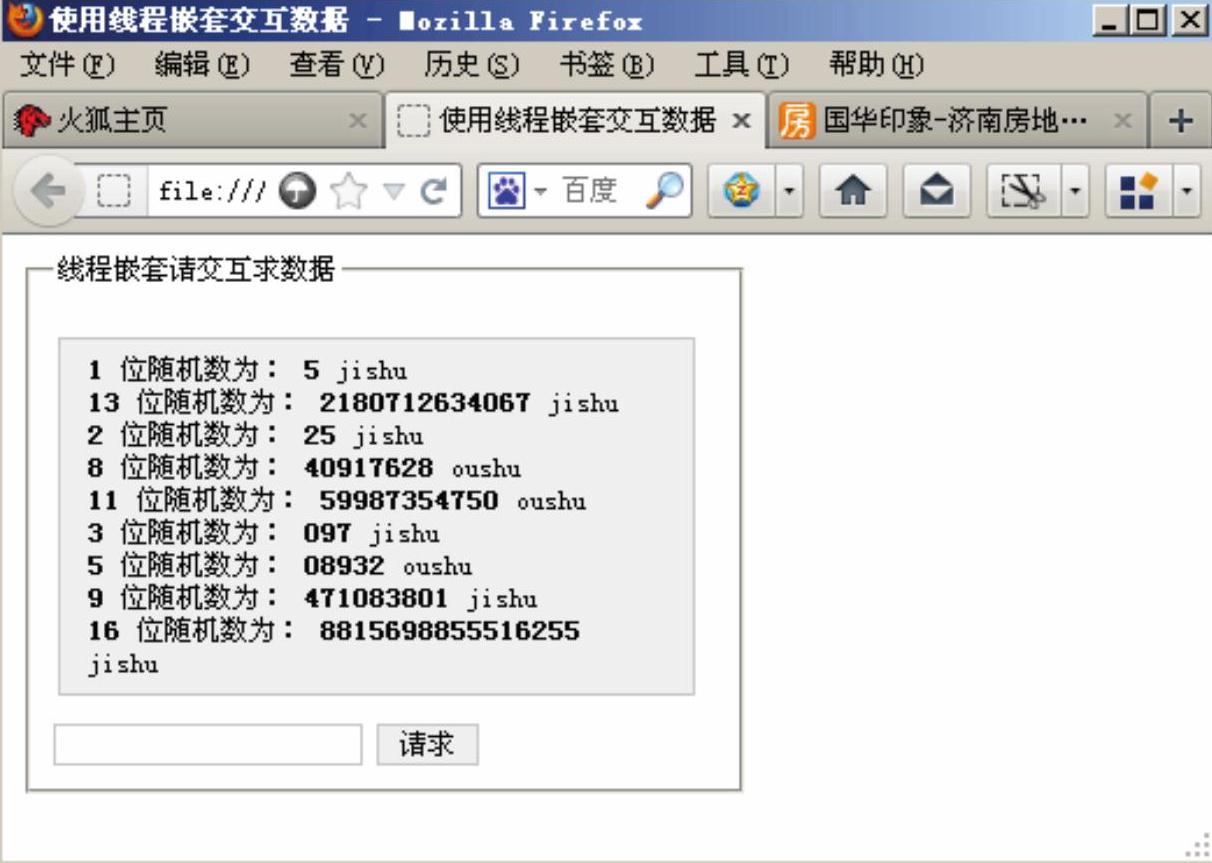
执行后的效果如图10-3所示。

图10-3 执行效果
需要说明的是,主线程向子线程发送数据时,使用子线程对象的postMessage()方法,即objWorker.postMessage(LngRndNum);而在向前台页面发送数据时,则使用线程自身的postMessage()方法,即self postMessage(strRetHTML),或者也可以省略self。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




