在HTML 5网页中,可以使用后台线程传递JSON对象。具体方法是通过后台线程传递一个JSON对象给前台,然后前台接收并显示JSON对象内容。
下面通过一个具体实例讲解使用线程传递JSON对象的方法。在本实例新建的HTML 5页面中,当加载页面时创建一个Worker后台线程,该线程将返回给前台页面一个JSON对象,前台获取该JSON对象,使用遍历的方式显示对象中的全部内容。

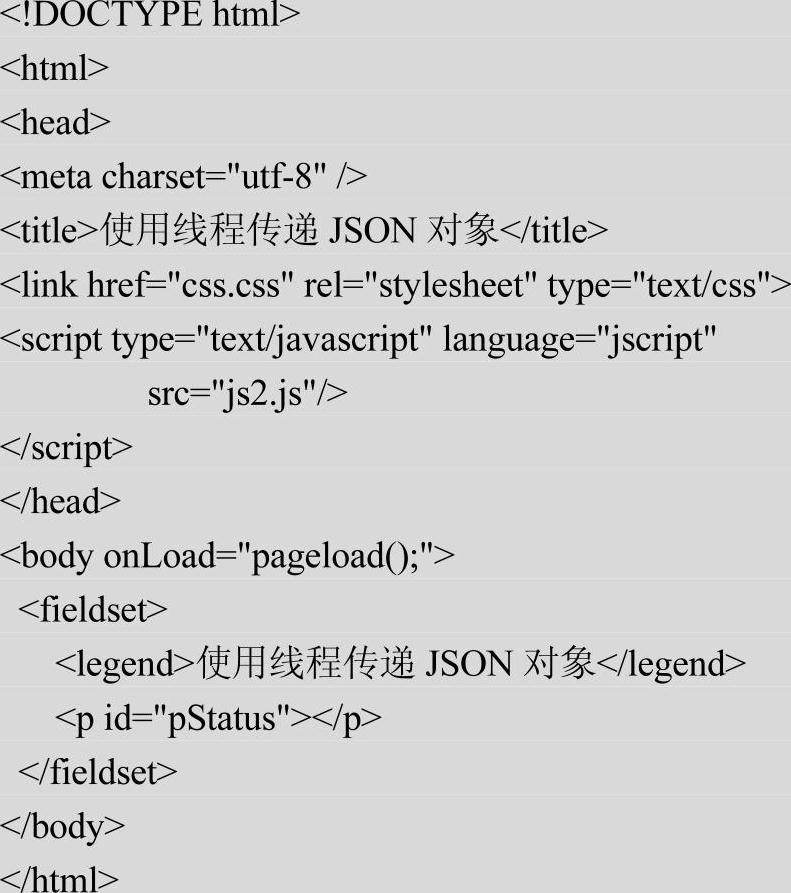
实例文件2.html的实现代码如下。

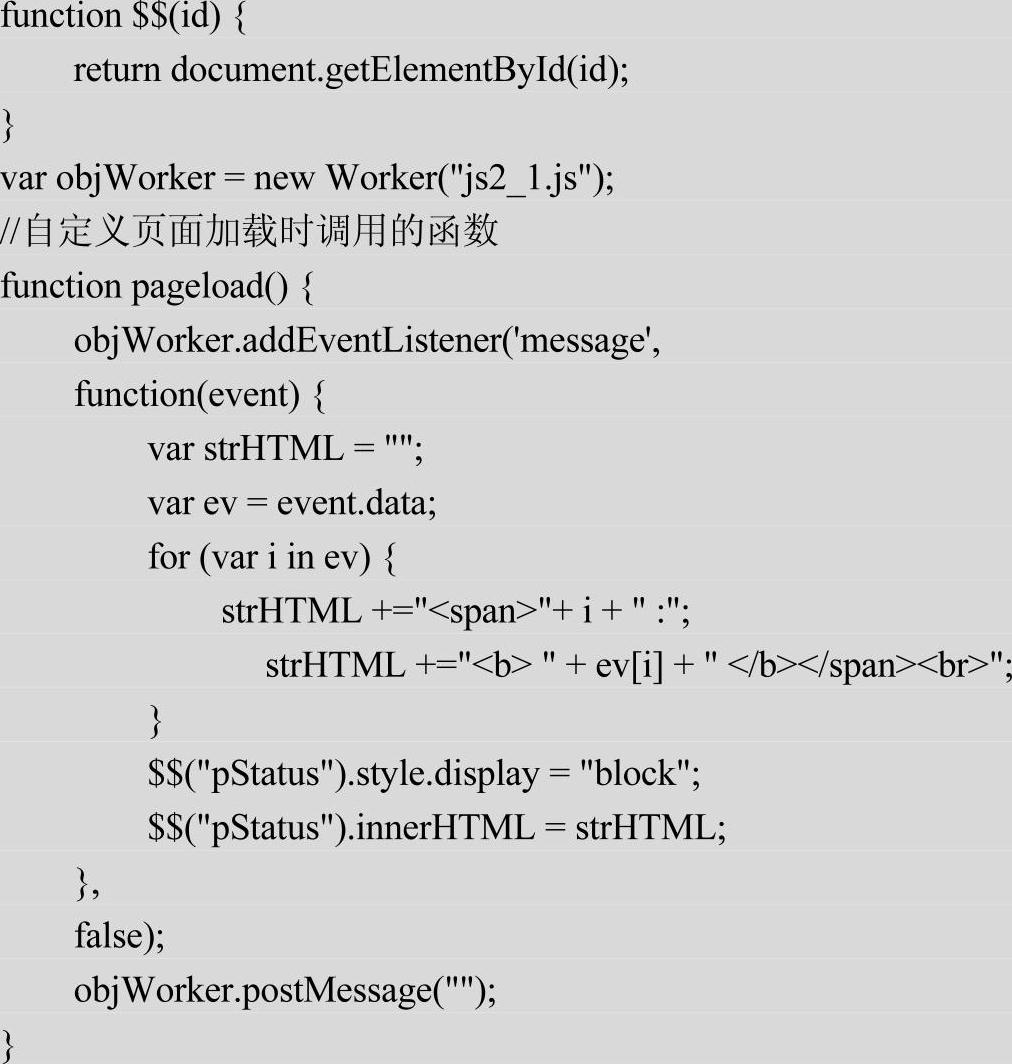
在上述页面中导入了一个JavaScript文件js2.js,在里面自定义了一个函数pageload(),在页面加载时调用。文件js2.js的实现代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)
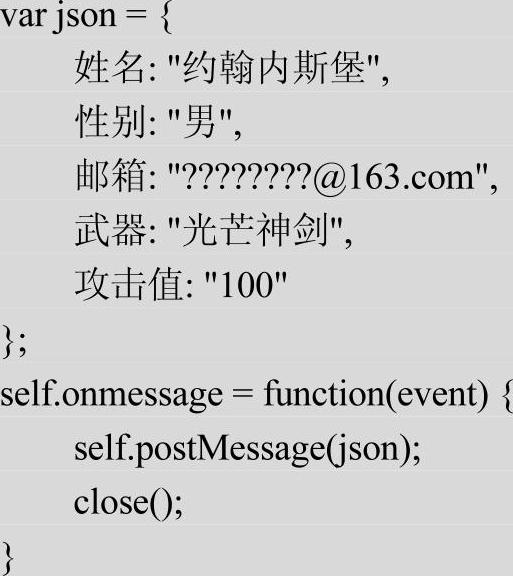
在上述JavaScript文件js2.js的代码中,调用了后台线程脚本文件js2_l.js,在此文件中通过方法postMessage()向前台发送JSON对象。文件js2_l.js的实现代码如下。

在本实例的上述代码中,当加载页面时触发onLoad事件,该事件调用了pageload()函数。该函数首先定义一个后台线程对象obj Worker,脚本文件指向js2_l.js,并通过调用对象的方法postMessage()向后台线程发送一个空字符请求。在后台线程指向文件js2_l.js中,先自定义一个JSON对象json,当通过message事件监测前台页面请求后,调用方法selfpostMessage()向前台代码传递JSON对象,并使用close语句关闭后台线程。前台为了在message事件中获取传递来的JSON对象内容,使用for语句的遍历了整个JSON对象的内容,并将内容显示在页面中。执行后的效果如图10-2所示。

图10-2 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




