下面将通过一个实例讲解使用Worker处理线程的方法。本实例创建了一个HTML 5页面,当页面在加载时创建了一个Worker后台线程。当用户在文本框中输入生成随机数的位数并单击“请求”按钮时,向该后台线程发送文本框中的输入值,后台线程将根据接收的数据生成指定位数的随机数,返回给前台调用代码并显示在页面中。

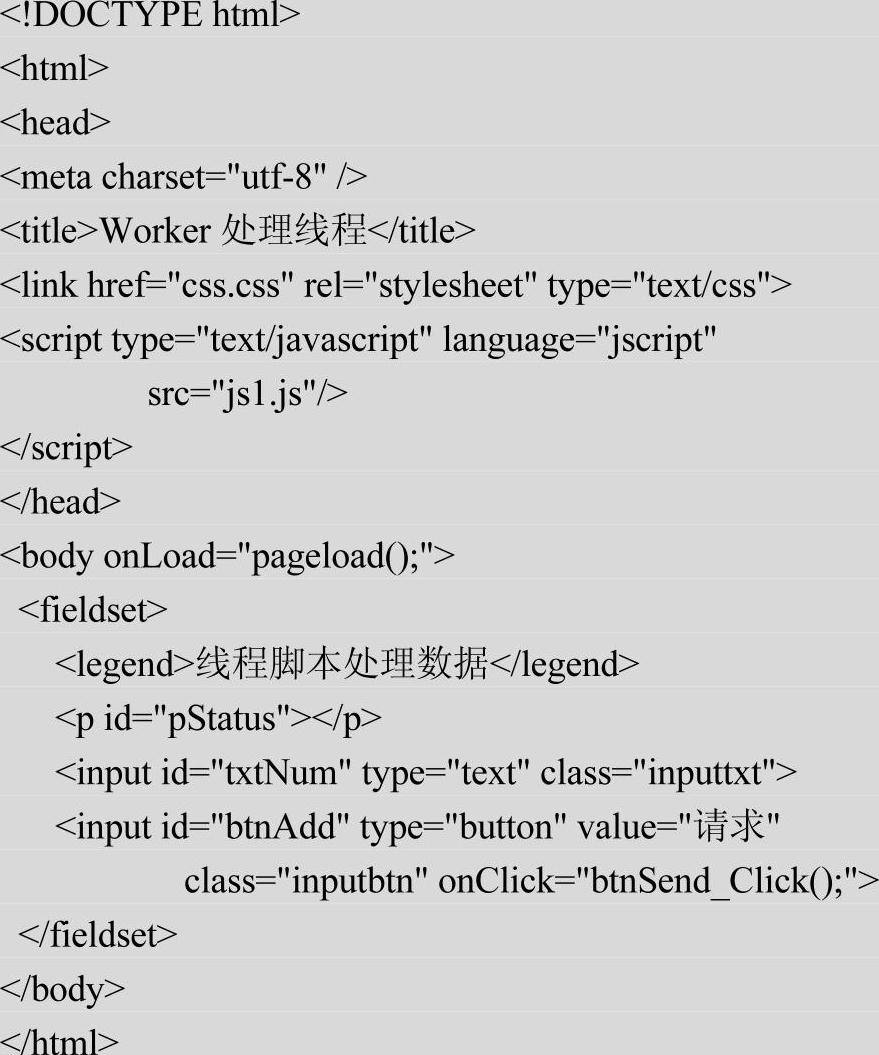
实例文件1.html的实现代码如下。

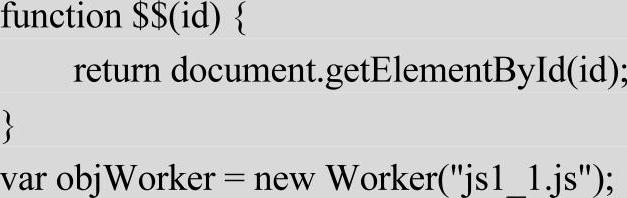
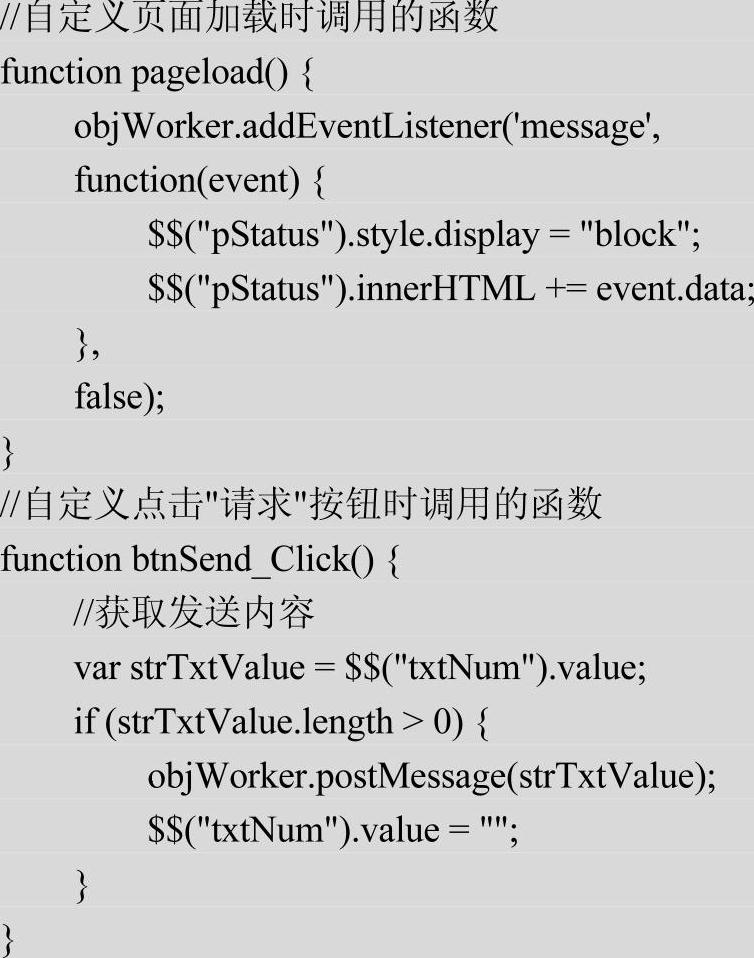
在上述页面中导入一个JavaScript文件js1.js,在里面自定义了两个函数,分别在页面加载与单击“请求”按钮时调用。文件js1.js的代码如下。


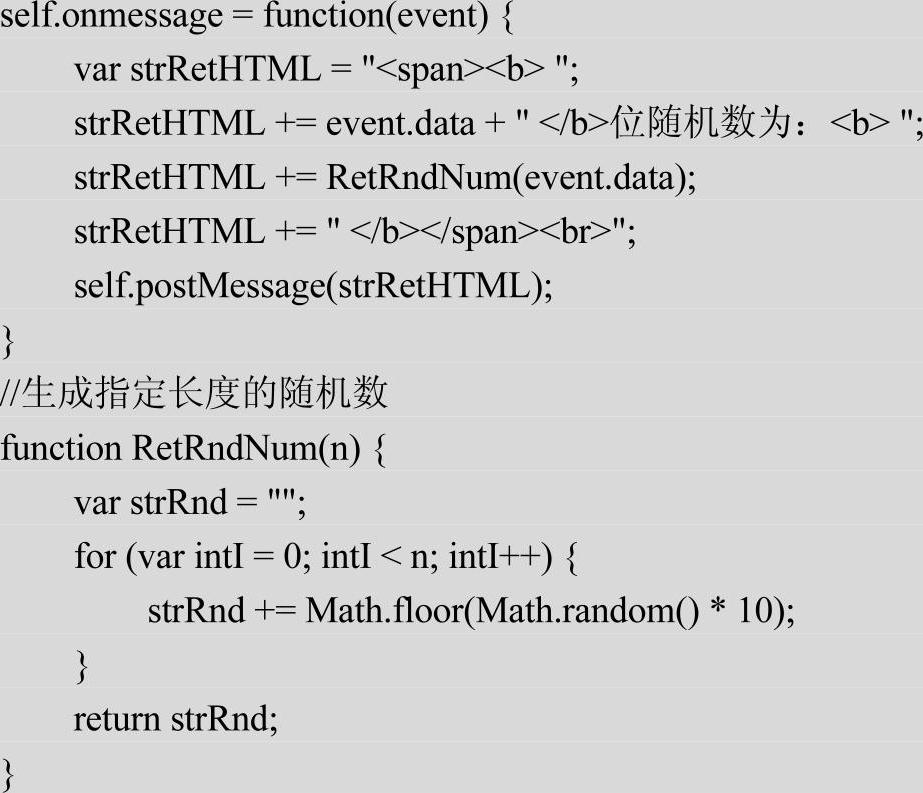
在上述JavaScript文件js1.js的代码中,通过Worker对象调用了一个后台线程脚本文件js1_l.js。在该文件中,根据获取的位数生成随机数并将该数值返回前台。文件js1_l.js的实现代码如下所示。
 (https://www.xing528.com)
(https://www.xing528.com)
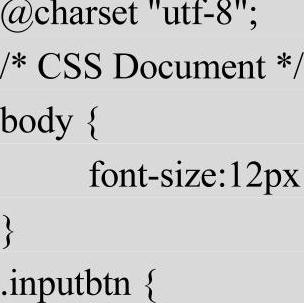
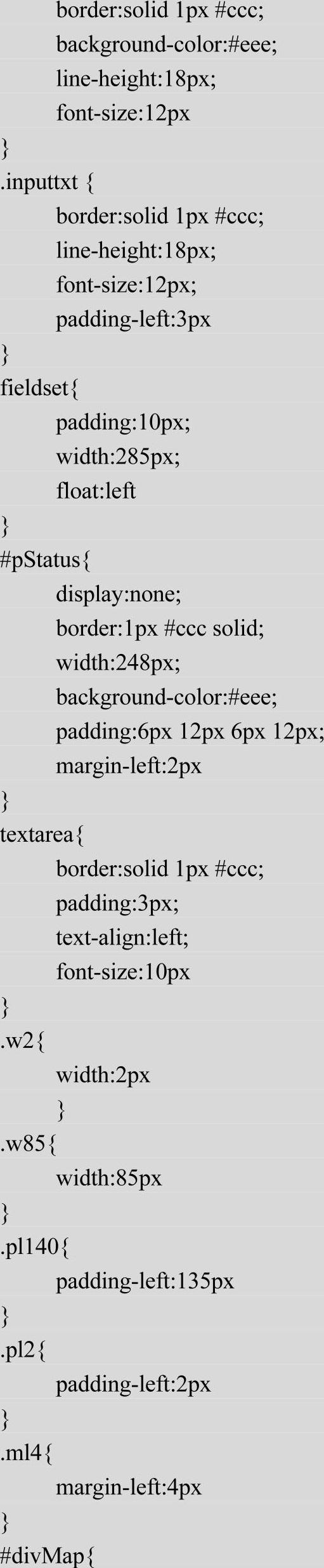
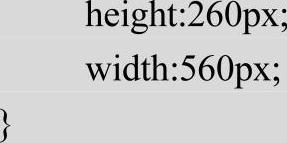
样式文件css.css的代码如下。



本实例首先定义一个后台线程obj Worker,其脚本文件指向js175_l.js,表示由该文件实现前台请求的操作。当用户在文本框中输入随机数长度并单击“请求”按钮时,该输入的内容通过调用线程obj Worker对象的postMessage()方法,发送至脚本文件js175_l.js。在脚本文件js175_l.js中,通过添加message事件获取前台传回的数据,并将该数据值event.data作为自定义函数RetRndNum()的实参,生成指定位数的随机数,并将该随机数通过方法self.postMessage()发送至调用后台线程的前台程序。在前台代码中,通过添加message事件获取后台线程处理完成后传回的数据,并将数据的信息展示在页面中。虽然后台线程可以处理前台的代码,但是不允许后台线程中访问前台页面的对象或元素。如果访问后台线程将报错,它们只限于进行数据的交互。
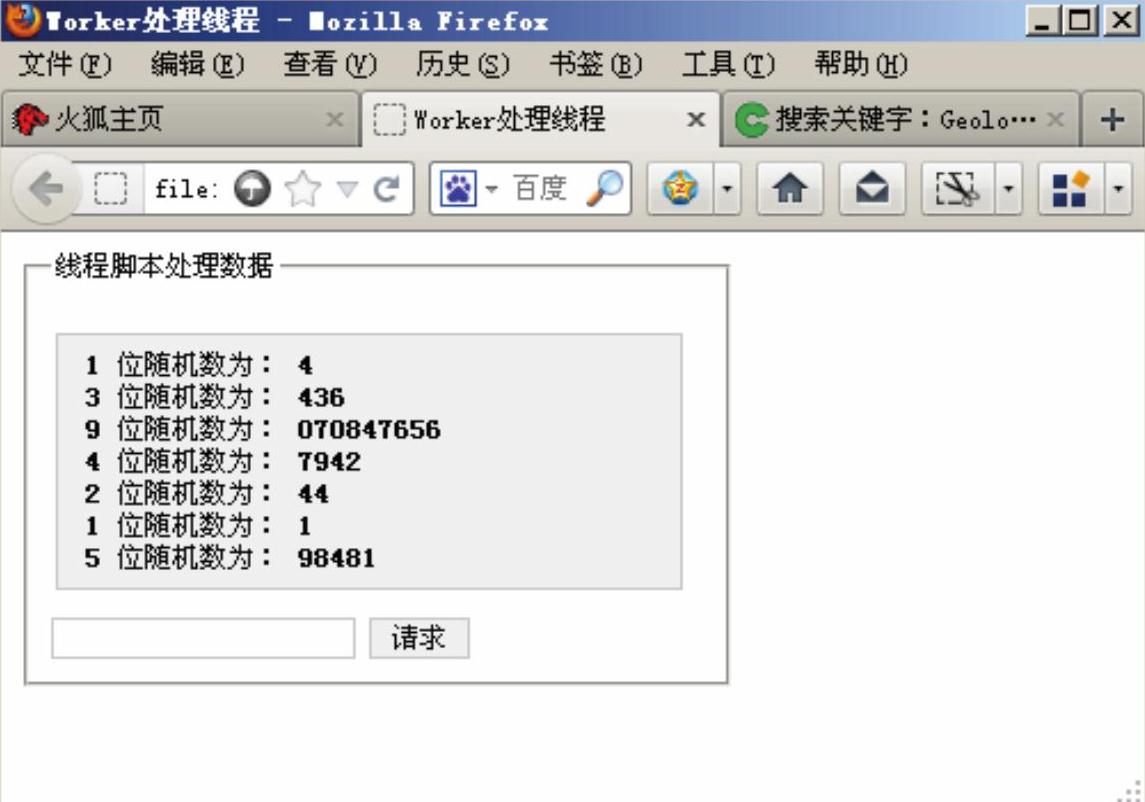
执行后的效果如图10-1所示。

图10-1 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




