【摘要】:要建立双向通信,主页和worker线程都要侦听onmessage事件。首先,该脚本创建worker线程。当用户单击“提交”按钮时,脚本会将两条信息以JavaScript对象文本的形式传递给worker。Web Worker并非可以访问所有数据。最后,worker开始侦听消息,并在指定的超时间隔之后将其返回。表10-2 Web Workers API属性Internet Explorer 10和使用JavaScript的Metro风格应用,支持表10-3所示的Web Workers API事件。表10-3 Web Workers API事件Web Worker API还支持更新的HTML5 WindowTimers功能,如表10-4所示。
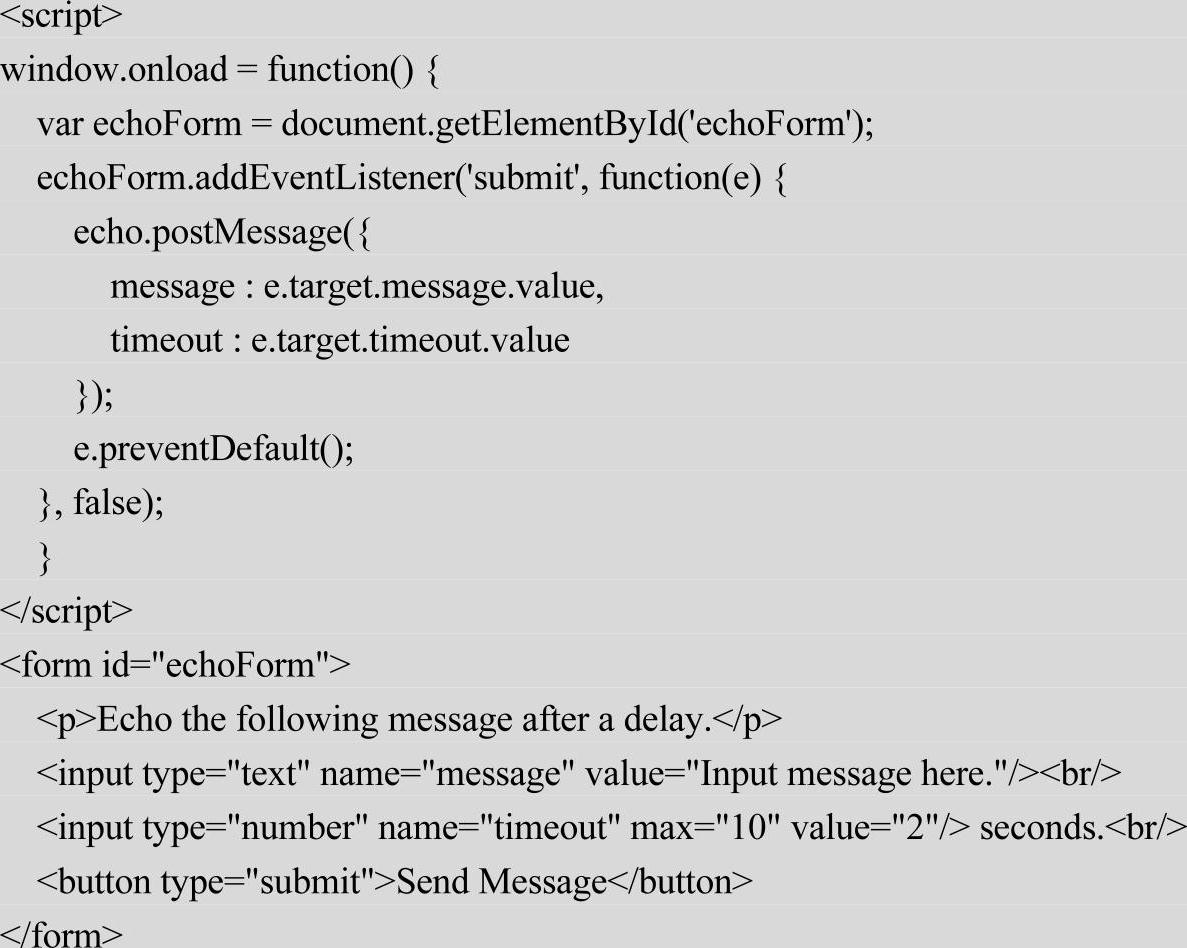
要建立双向通信,主页和worker线程都要侦听onmessage事件。例如下面演示代码中的Worker线程在指定的延迟后返回消息。
首先,该脚本创建worker线程。

消息文本和超时值在表单中进行指定。当用户单击“提交”按钮时,脚本会将两条信息以JavaScript对象文本的形式传递给worker。为了防止页面在新的HTTP请求中提交表单值,事件处理程序还对事件对象调用preventDefault。
注:不能将对DOM对象的引用发送给worker线程。Web Worker并非可以访问所有数据。只允许访问JavaScript基元(例如Object或String值)。

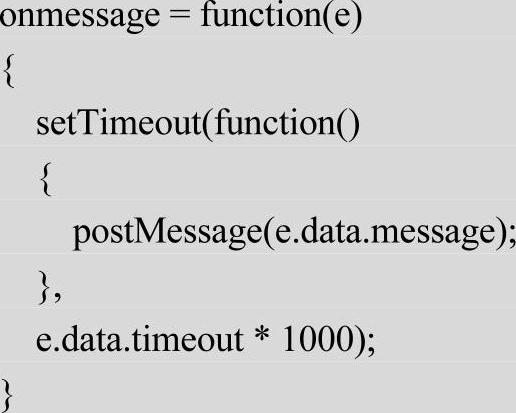
最后,worker开始侦听消息,并在指定的超时间隔之后将其返回。

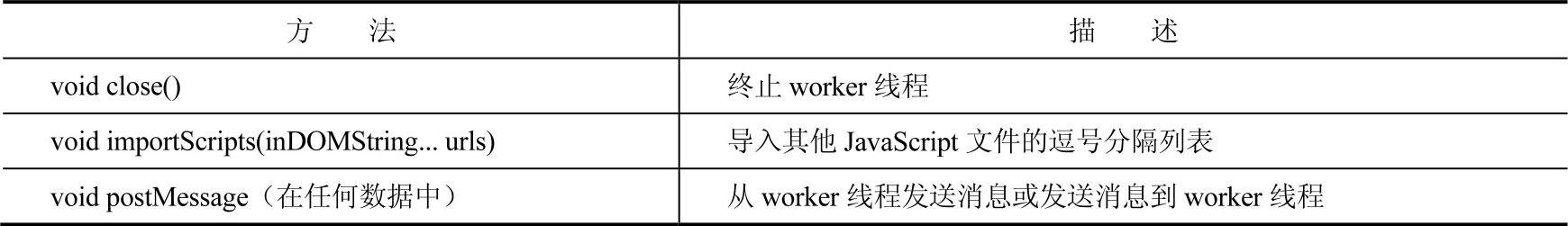
在Internet Explorer 10和使用JavaScript的Metro风格应用中,Web Worker API支持表10-1所示的方法。
表10-1 Web Worker API支持的方法
 (https://www.xing528.com)
(https://www.xing528.com)
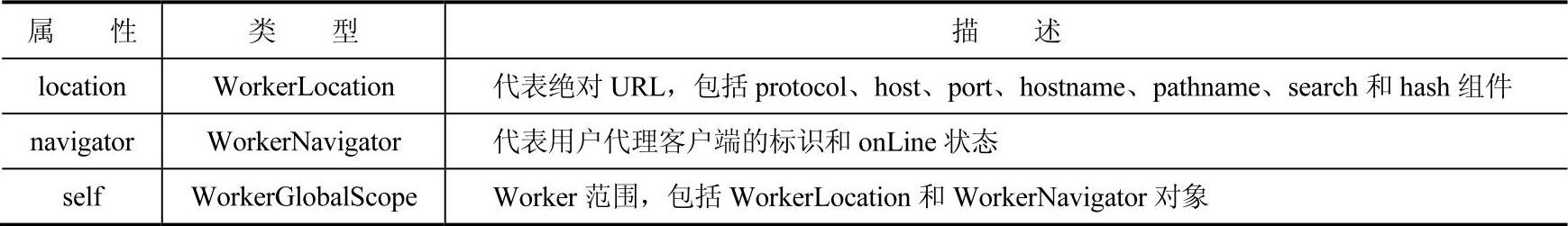
Internet Explorer 10和使用JavaScript的Metro风格应用,支持表10-2所示的Web Workers API属性。
表10-2 Web Workers API属性

Internet Explorer 10和使用JavaScript的Metro风格应用,支持表10-3所示的Web Workers API事件。
表10-3 Web Workers API事件

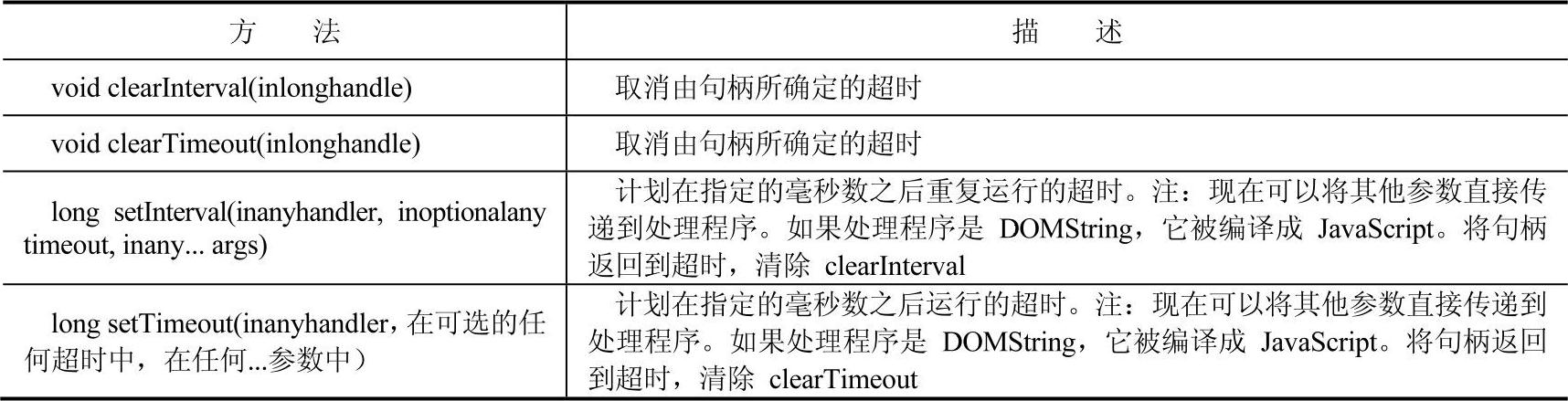
Web Worker API还支持更新的HTML5 WindowTimers功能,如表10-4所示。
表10-4 WindowTimers方法

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




