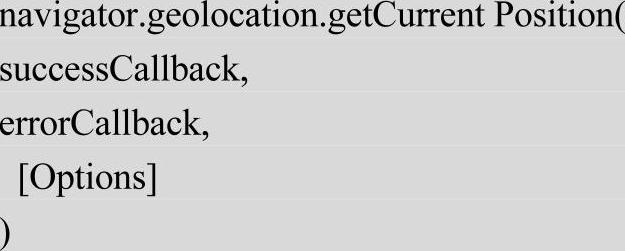
在HTML 5网页中,使用方法getCurrentPosition()可以获取当前的地理位置。如果浏览器需要获取用户当前的地理位置信息,需要通过API访问window.navigator对象中新添加的geolocation属性,并调用该属性中的getCurrentPositiont()方法获取用户当前地理位置信息,其调用的代码格式如下:

(1)参数successCallback:是一个函数,用于成功获取用户当前地理位置信息时的回调操作。该回调函数中有一个形参position,该参数是一个对象,用于描述位置的详细数据信息。
(2)参数errorCallback:是一个获取地理位置失败时回调的函数,该函数中通过一个error对象作为形参,根据该对象的“code”属性获取定位失败的原因。该属性包括如下4个值:
■0:表示未知错误信息。
■1:表示用户拒绝了定位服务的请求。
■2:表示没有获取正确的地理位置信息。
■3:表示获取位置的操作超时。
在error对象中,除了属性“code”表示出错数字外,还可以通过属性“message”获取出错的详细文字信息。该属性是一个字符串,包含与“code”属性值相对应的错误说明信息。
(3)参数Options:这是一个可选择的对象,设置后可以为对象添加一些属性内容。
下面通过一个实例讲解在网页中获取当前地理位置的方法。

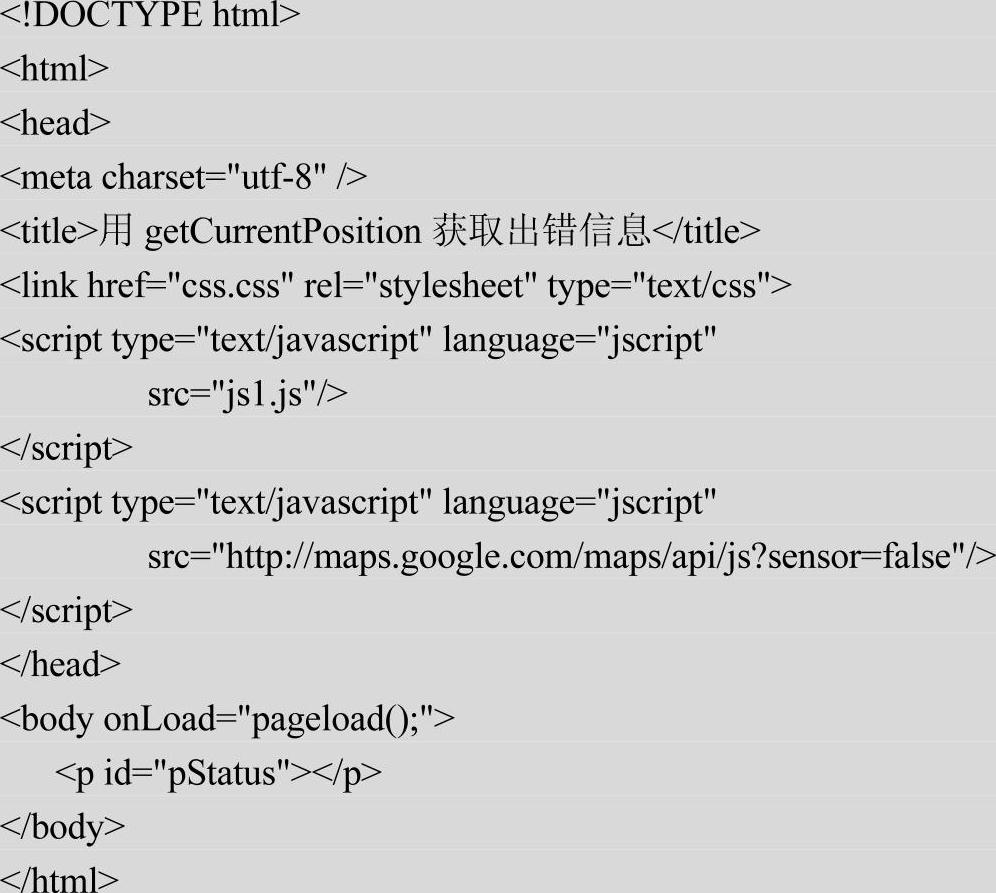
在本实例中,当使用方法getCurrentPosition获取当前用户的浏览器地理位置信息时,在弹出的是否共享窗口中,如果用户选择了“拒绝”,则将捕获的错误信息通过回调函数errorCallback()中的error.code与errormessage显示在页面中。实例文件1.html的实现代码如下。

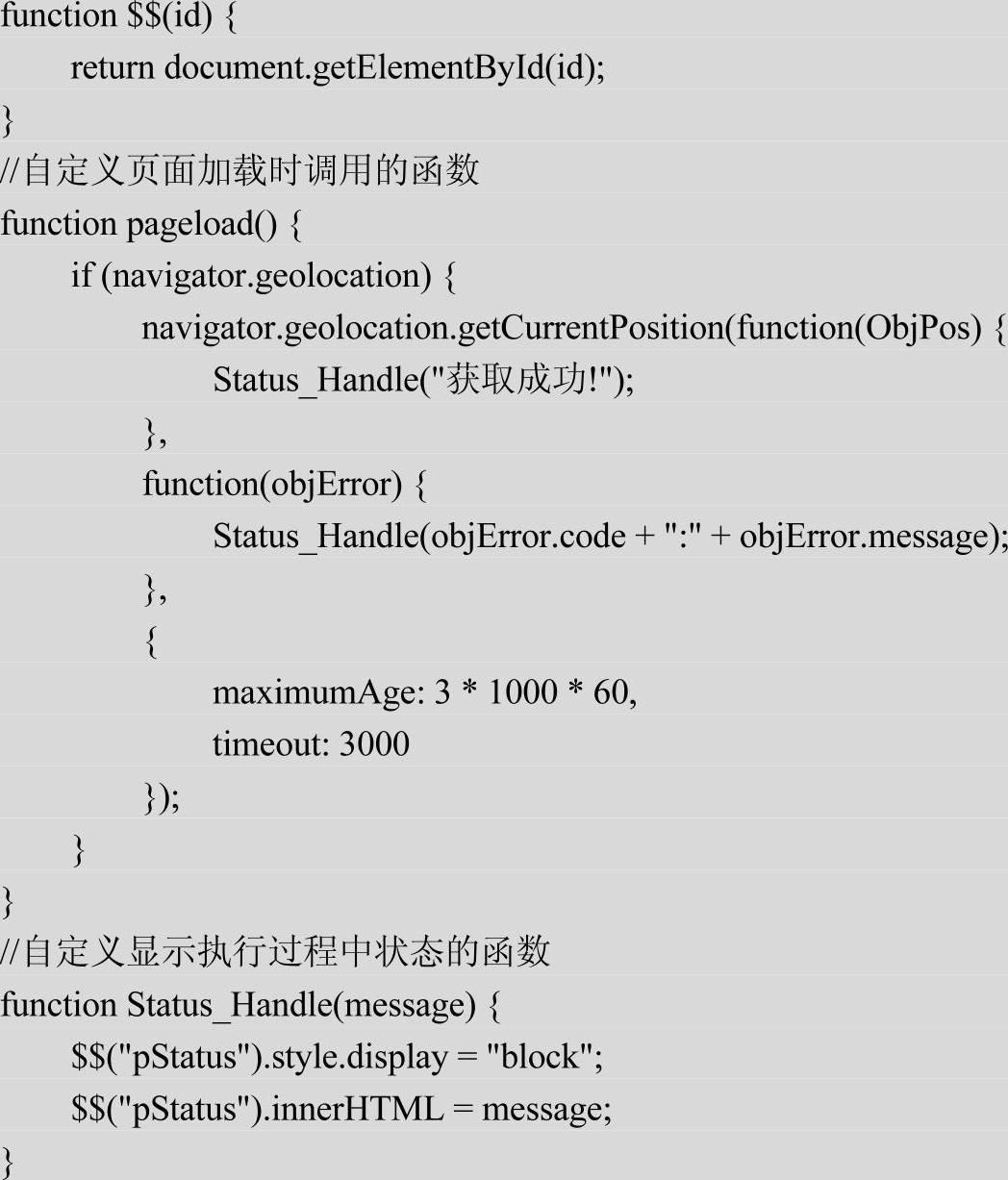
脚本文件js1.js的代码如下。

在上述代码中,如果浏览器第一次调用getCurrentPosition()方法,出于安全的考虑,浏览器会询问用户是否共享位置数据信息。如果用户拒绝则该方法将出现错误,无法获取用户的地理位置数据,只有当用户允许共享地理位置时,方法getCurrentPosition()才能生效。执行效果如图9-1所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图9-1 执行效果
目前,各浏览器厂商对该Geolocation API的支持情况不完全相同,因此在调用getCurrent Position()方法之前,需要先用方法navigator.geolocation()检测当前浏览器是否支持定位功能,然后才开始调用方法getCurrentPosition()获取用户地理位置信息。当在使用方法getCurrent Position()获取当前浏览器地理位置信息时,用户允许了位置共享,并且浏览器也支持定位功能,那么该方法就可以正确地获取当前地理位置数据。
在使用getCurrentPosition()方法时,如果获取位置成功,则回调successCallback()函数。该函数通过一个对象参数position返回所有的地理位置详细数据信息,这些信息以对象的属性形式进行展示。position对象包含两个重要的属性,分别为“timestamp”和“coords”,其中属性“timestamp”表示获取地理位置时的时间,而属性“coords”则包含多个值。
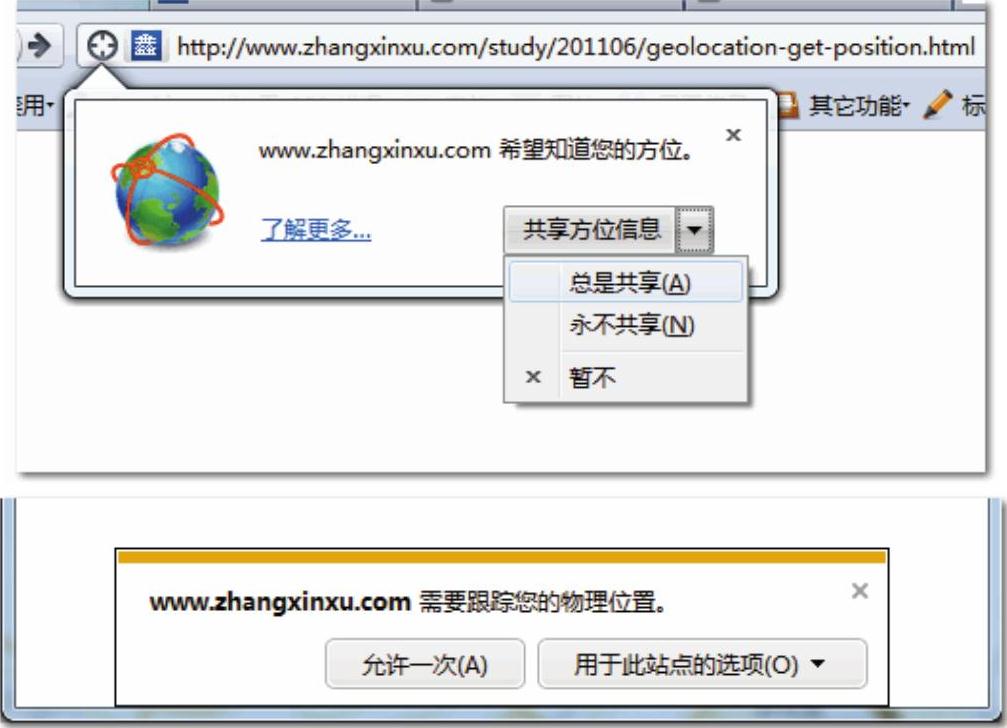
注意:地理位置属于用户的隐私信息之一,因此浏览器是不会直接把用户的地理位置信息呈现出来的,当需要获取用户地理位置信息的时候,浏览器会询问用户,是否愿意透露自己的地理位置信息,如图9-2所示。

图9-2 设置截图
如果选择不共享,则浏览器不会做任何事情。如果不小心对某个站点共享了地理位置,可以随时将其取消,具体方法如下。
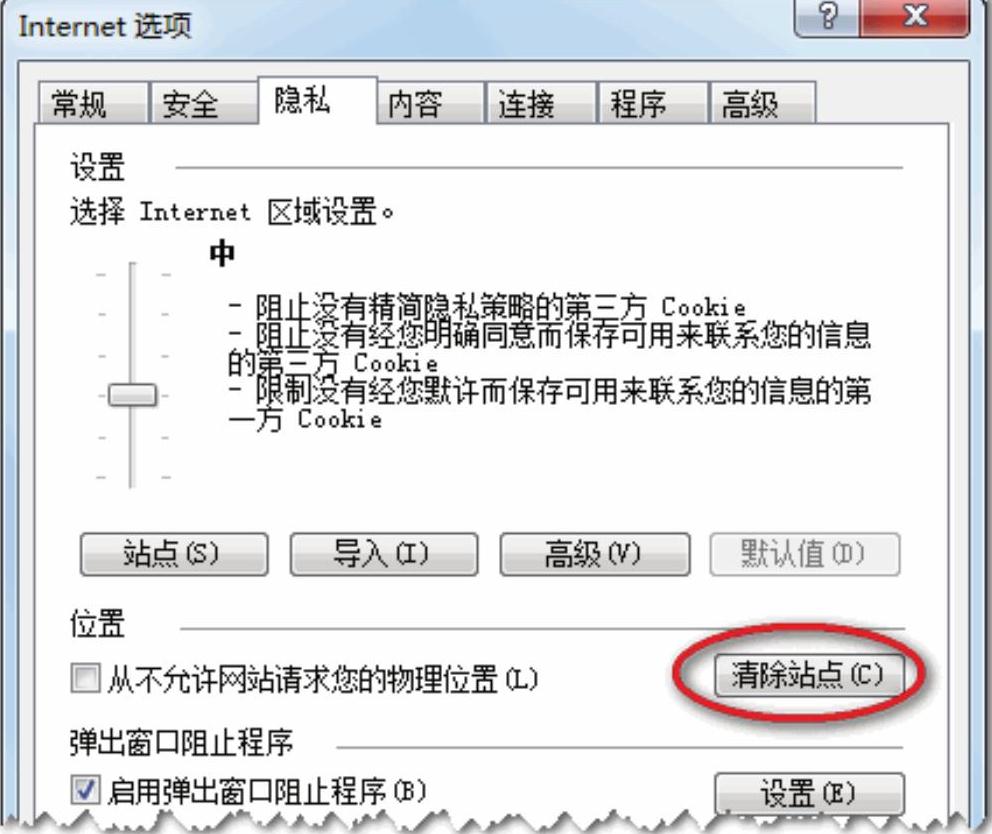
(1)对于IE9浏览器来说,依次选择“Internet选项”→“隐私”→“位置(清除站点)”,如图9-3所示。

图9-3 IE浏览器
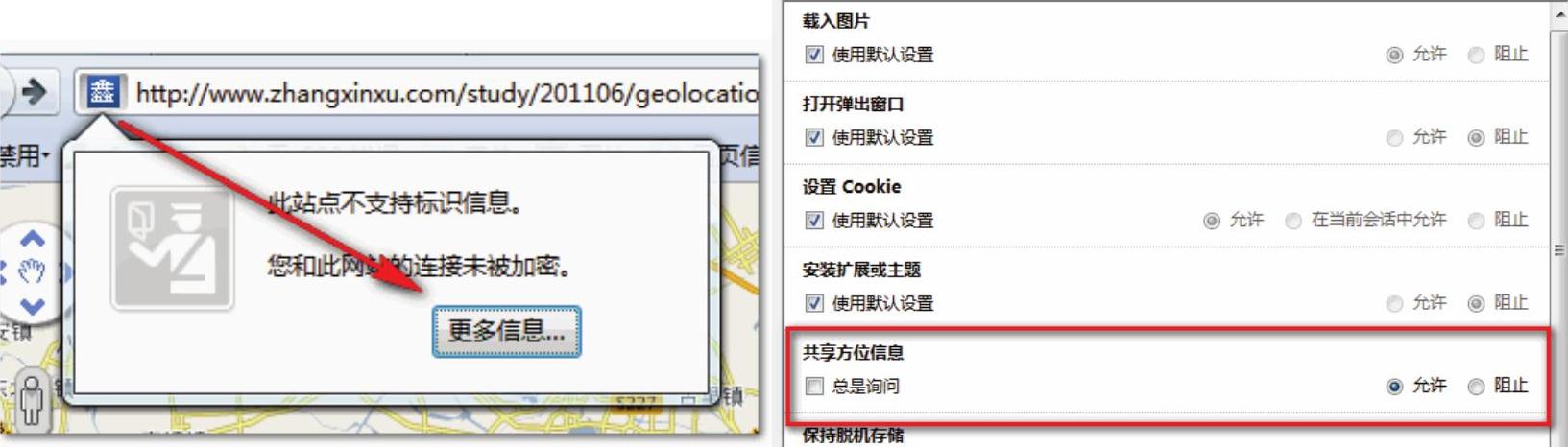
(2)对于FireFox浏览器来说,依次单击地址栏前面的“网站小图标”→“更多信息”→“权限”→“共享方位信息”→“阻止”,具体步骤如图9-4所示。

图9-4 FireFox浏览器
如果是Chrome浏览器,则直接单击地址栏右边的小图标,就会看到可以取消地理位置的选框了。如图9-5所示。

图9-5 Chrome浏览器
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




