jWebSocketTest包含jWebSocket Server、jWebSocket Clients以及jWebSocket和FlashBridge。具体说明如下所示。
■jWebSocket Server:基于Java的WebSocket服务器,用于server-to-client(S2C)客户端到服务器的流媒体解决方案,和服务器控制(C2C)client-to-client客户端到客户端的通信。
■jWebSocket Clients:纯JavaScript的WebSocket客户端,多个子协议和可选的用户、session、timeout管理机制。无需插件。并且现在可以应用在任何其他Java、Android客户端。
■jWebSocket:基于Flash的WebSocket插件的跨浏览器兼容性。
■FlashBridge:告诉双向所有浏览器双向通信。
下面通过一个实例讲解在网页中使用jWebSocketTest框架进行通信的方法。

在本实例中,首先对利用jWebSocket框架进行Socket通信的客户端与服务器端之间的通信状况进行简要说明。在HTML 5页面中利用jWebSocket框架进行Socket通信,需要在客户端建立一个与jWebSocket服务器之间的连接。建立连接之后,客户端可以向jWebSocket服务器端或向其他所有与jWebSocket服务器建立连接的客户端发送消息。相反,服务器端也可以通过同一个连接(客户端与服务器端的连接)向客户端发送消息。除非客户端或服务器端关闭连接,否则任何一方都可以向另一方发送任何消息。
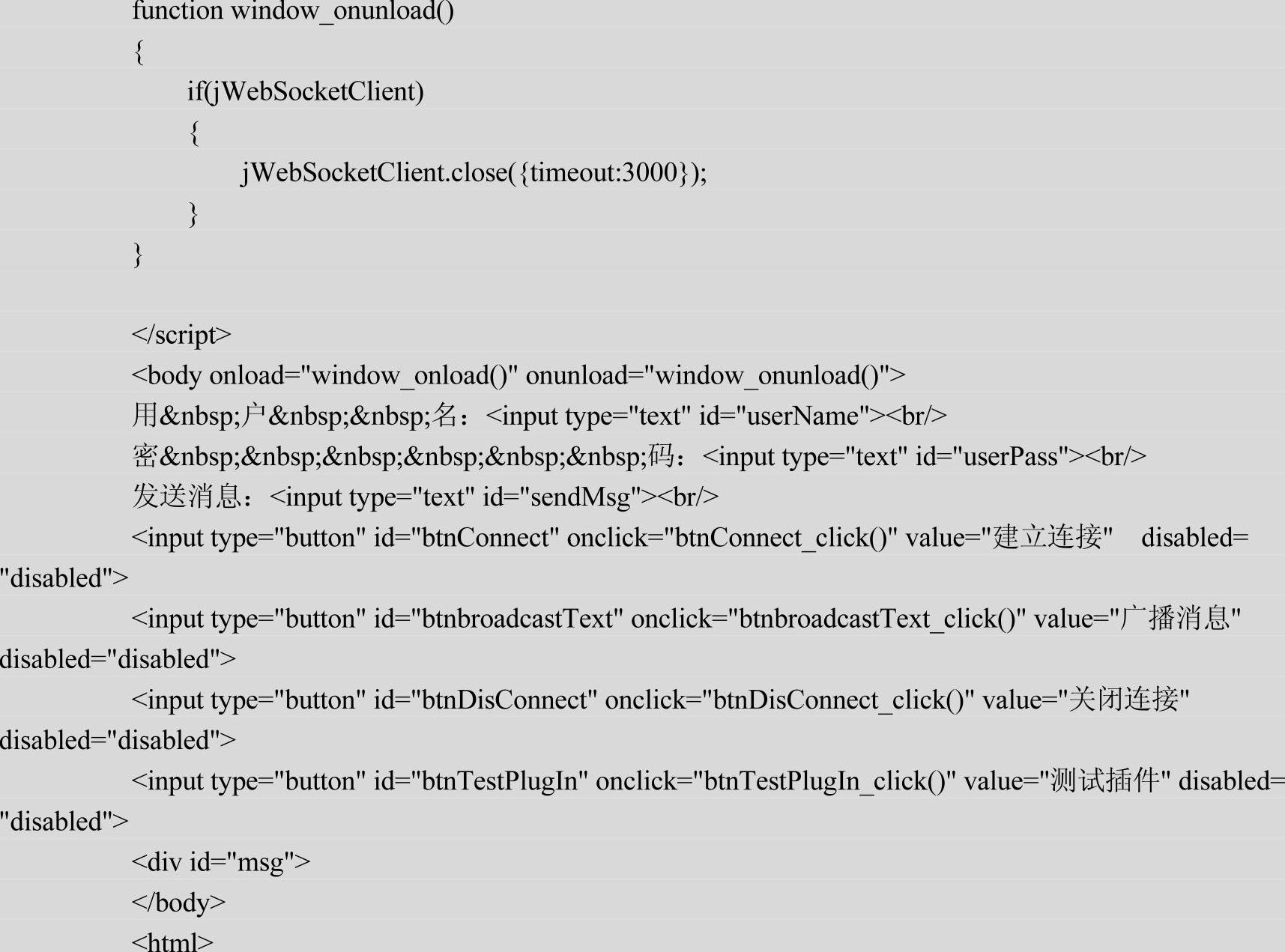
实例文件hello_world.html的实现代码如下。(https://www.xing528.com)




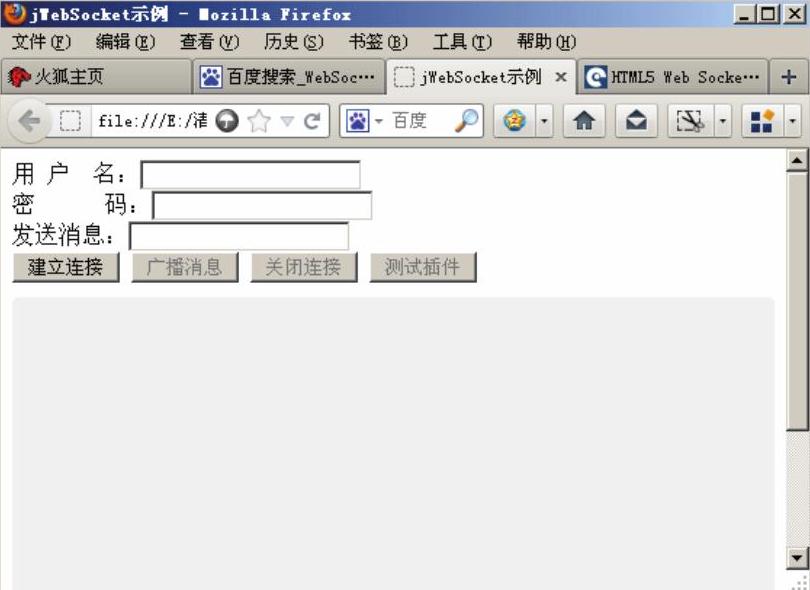
要在页面中使用jWebSocket插件进行Socket通信,需要在页面中加入对jWebSocket.js文件或jWebSocket_min.js的引用。接下来需要在页面脚本代码的开头处定义两个全局变量,其中变量jWebSocketClient代表在jWebSocket中使用的一个jWebSocketjSONClient类的对象,jWebSocketjSONClient类的命名空间为jws。jWebSocketjSONClient类提供了通过JSON协议来建立和关闭客户端与jWebSocket服务器端的连接以及互相发送消息的方法。全局变量userName则代表了用户登录到jWebSocket服务器中时所使用的用户名。执行后的效果如 图8-4所示。

图8-4 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




