在HTML 5网页中,客户端能够发送与接收JSON对象。但是,在发送与接收过程中需要借助JavaScript中的两个方法:JSON.parse和JSON.stringify,前者用于将文本数据转换成JSON对象,后者用于将JSON对象转换成文本数据。由于WebScoket对象的send()方法只能接收字符型的数据,因此,在发送时需要将JSON对象转换成文本数据,在接收过程中再将服务器推送的文本数据转换成JSON对象。
下面通过一个实例讲解在网页中传送JSON对象的方法。

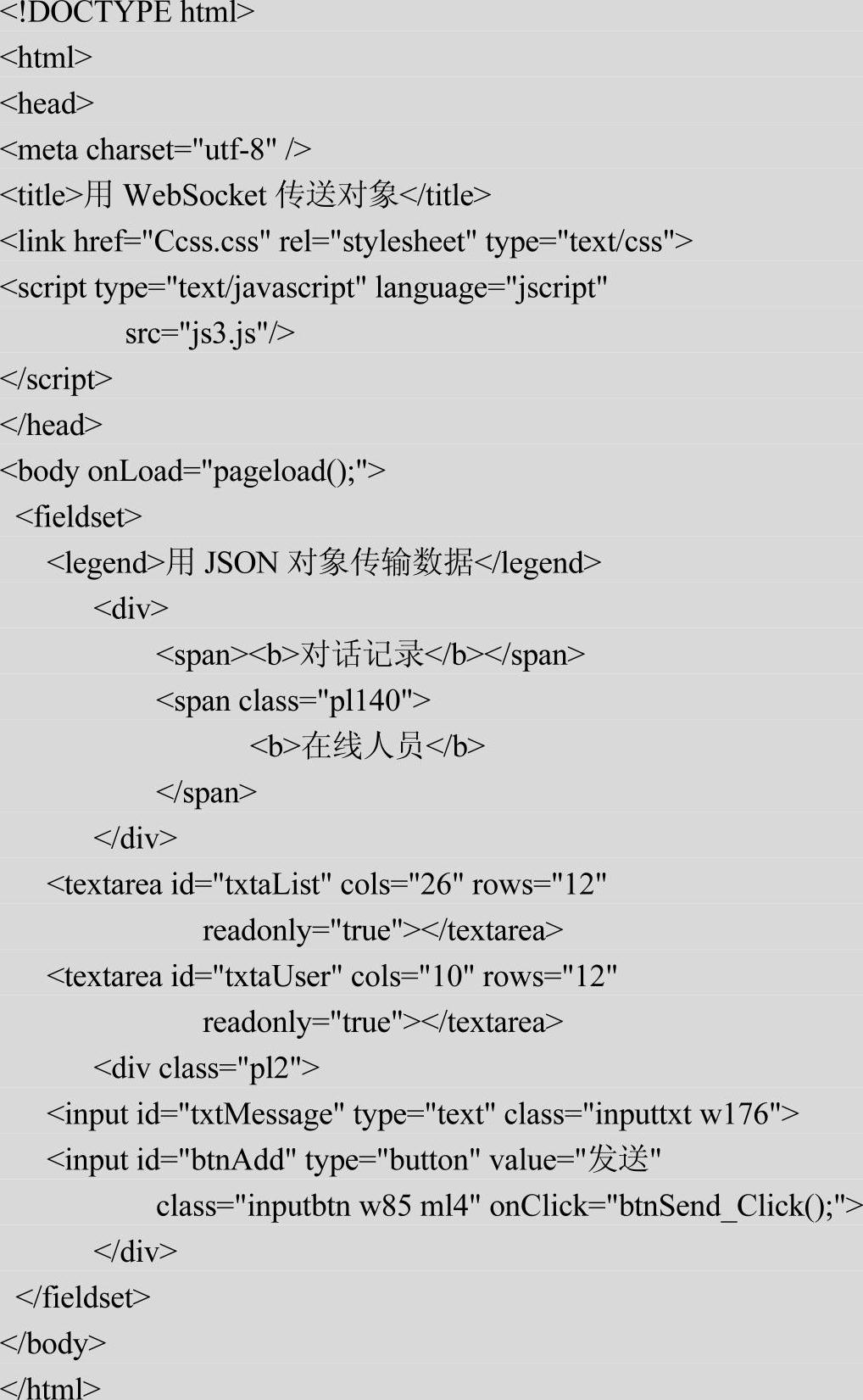
本实例以前面的实例8-2为基础,新添加了一个<textarea>元素,用于显示从服务器接收的在线人员数据。用户输入发送内容并单击“发送”按钮后,将使用JSON对象的形式向服务器端发送输入的发送内容与时间。实例文件3.html的实现代码如下。

编写脚本文件js3.js,此文件与前面实例8-2基本相同,但是两段代码也存在了明显差别,分别是发送客户端数据与接收服务器推送来的数据处理方式。在本实例中,为了能够向服务器端发送输入内容与对应时间,需要将获取的内容变量strTxtMessage与当前时间strTime.toLocaleTimeString()这两项内容,通过调用JSON.stringify方法转成文本数据,再调用send()方法向服务器端发送数据。在本实例的message事件中,为了更好地接收服务器端推送来的数据,先调用JSON.parse方法将获取的event.data数据转成JSON对象,再通过遍历对象元素的方法,将接收的全部数据信息展示在对应的<textarea>元素中。文件js3.js的代码如下。(https://www.xing528.com)


执行效果如图8-3所示。

图8-3 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




