下面通过一个具体实例讲解在网页中使用WebSocket传送数据的方法。在本实例中新建了一个HTML页面,当用户在文本框中输入发送内容并单击“发送”按钮后,通过创建的WebSocket对象将内容发送至服务器端,同时页面接收服务器端返回来的数据,并展示在页面的<textarea>元素中。

实例文件2.html的实现代码如下。

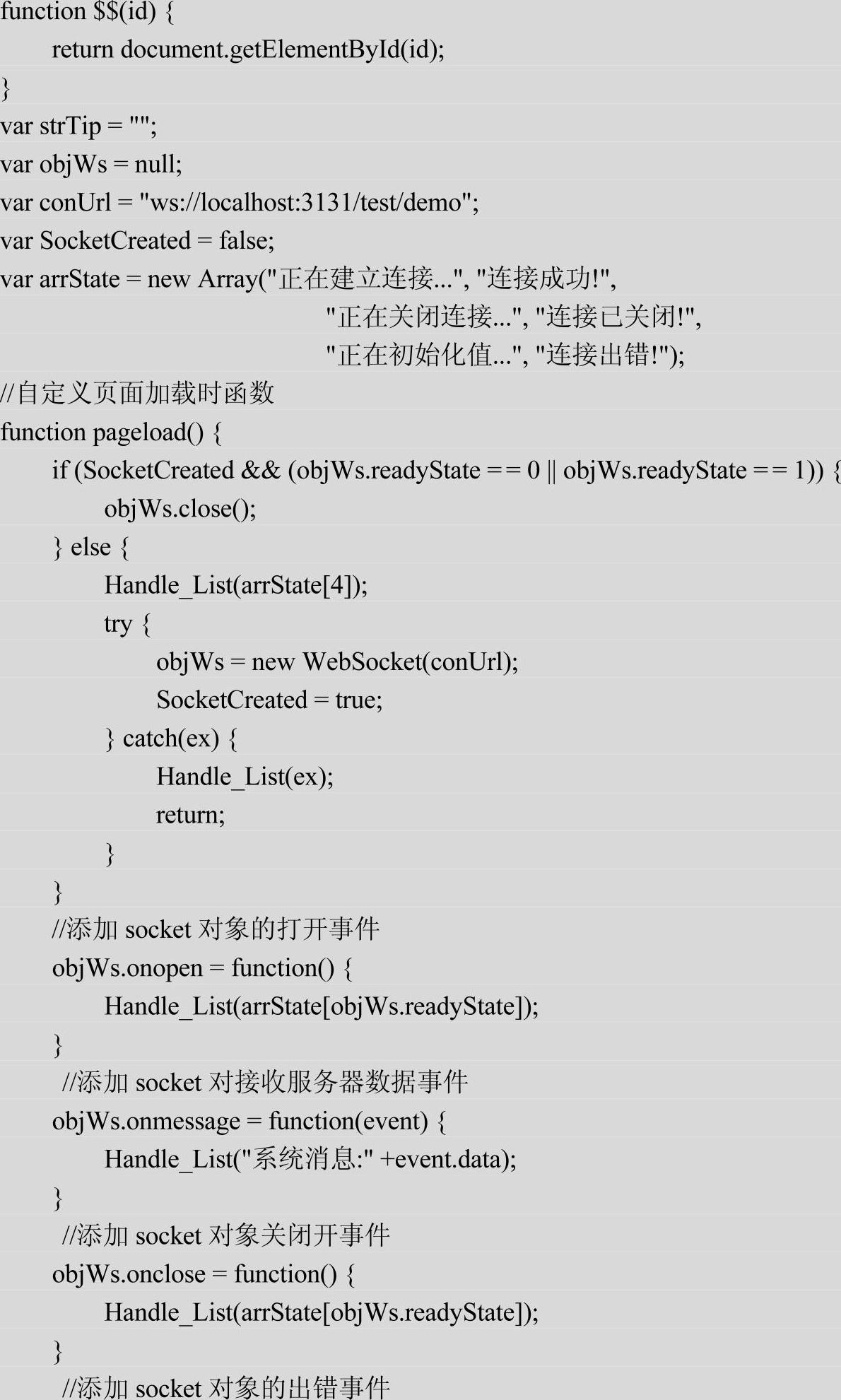
编写脚本文件js2.js,设置当页面加载onLoad事件时会调用自定义函数pageload()。在该函数中,首先根据变量SocketCreated与readyState属性的值,检测是否还存在没有关闭的连接,如果存在,则调用WebSocket对象的close()方法关闭。然后使用try语句通过新创建的WebSocket对象与服务器请求连接,如果连接成功则将变量SocketCreated赋值为true,否则执行catch部分代码,将错误显示在页面的<textarea>元素中。为了能实时捕捉与服务器端连接的各种状态,在函数pageload()中自定义了WebSocket对象的打开(open)、接收数据(message)、关闭连接(close)、连接出错(error)事件,一旦触发这些事件,都将获取的数据显示在<textarea>元素中。当单击“发送”按钮时,先检测发送的内容是否为空,再调用WebSocket对象的send()方法,将获取的数据发送至服务器端。文件js2.js的代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)

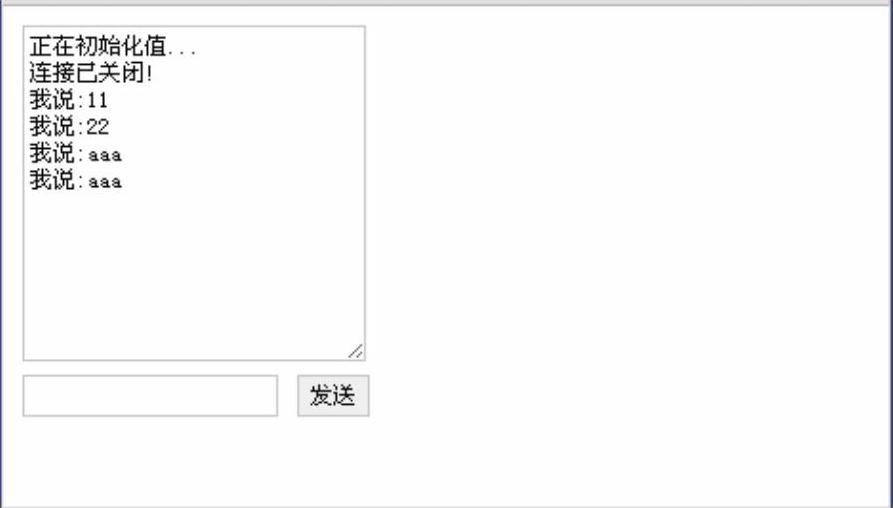
执行效果如图8-2所示。

图8-2 执行效果
注意:要想实现客户端与服务器端的连接并且双方互通数据,首要条件是需要在服务器端进行一些系统的配置,并使用服务器端代码编写程序,支持客户端的请求。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




