在HTML 5中可以通过执行相应的SQL语句,在新建的表中插入一条记录。在实现时除了要调用事务方法,还要调用一个执行SQL语句的方法executeSql。具体调用格式如下:

■参数strSQL:表示需要执行的SQL语句。
■参数Arguments:表示语句需要的实参。
■参数SuccessCallback:表示SQL语句执行成功时的回调函数。
■参数ErrorCallback:表示SQL语句执行出错时的回调函数。
在使用方法executeSql执行SQL语句时,允许使用“?”作为语句中的形参,与形参相对应的实参放置在第二个参数Arguments中。例如下面的语句是正确的:

形参“?”的数量必须与对应实参完全一致,如果SQL语句中没有形参“?”,则在第二个参数Arguments中不允许有任何出错内容,否则执行SQL语句时会报错。
下面将通过一个实例讲解调用执行SQL语句的方法。
 (https://www.xing528.com)
(https://www.xing528.com)
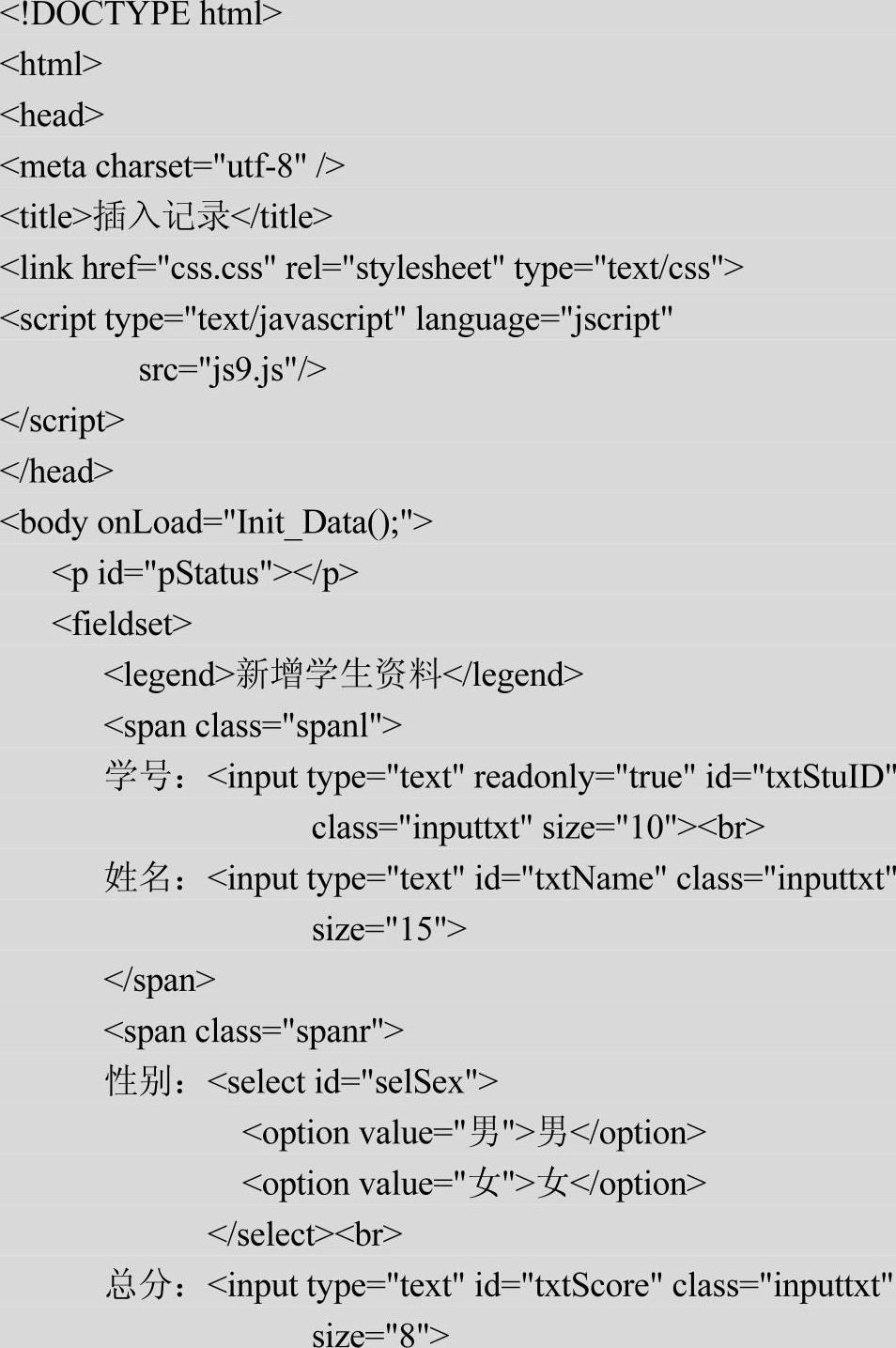
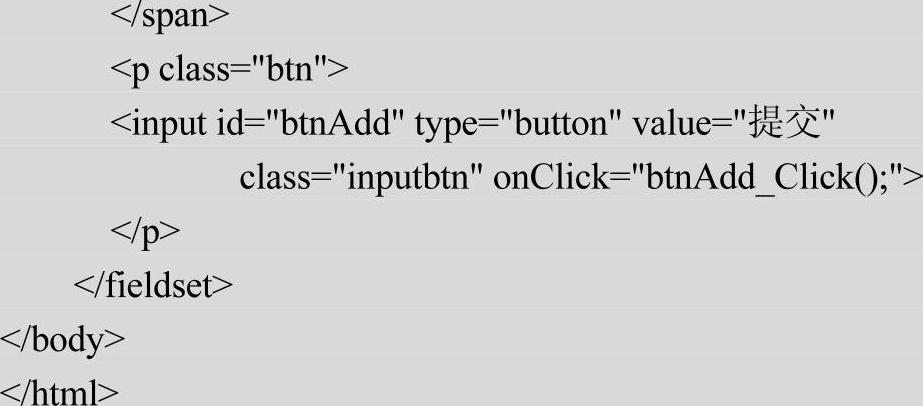
本实例的功能是创建了一个用于输入学生资料信息的页面,用户可以在页面中输入姓名、性别、总分,单击“提交”按钮后,会将提交的数据信息通过调用方法executeSql()插入到表StuInfo中,并将执行结果返回,显示在页面中。实例文件9.html的代码如下。


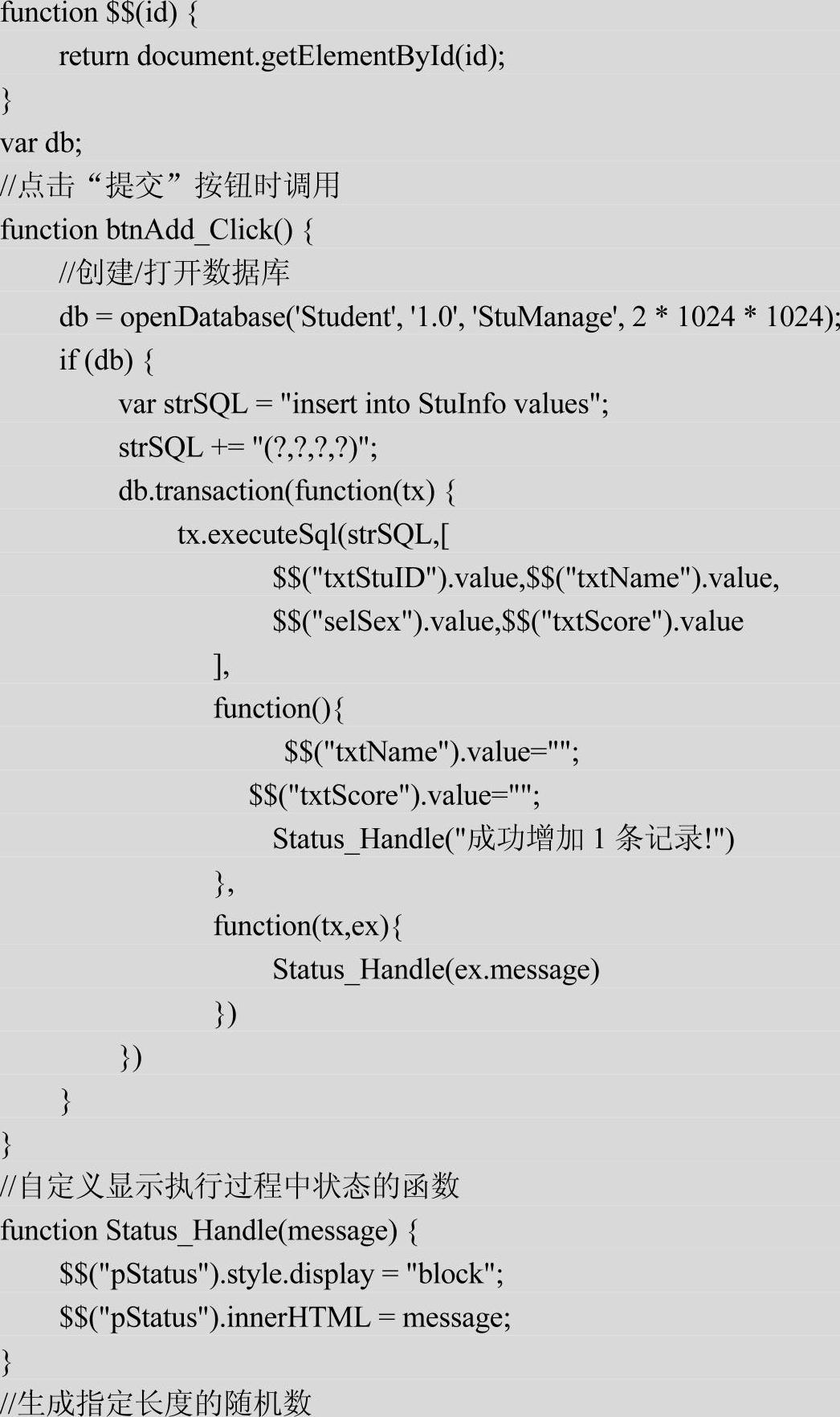
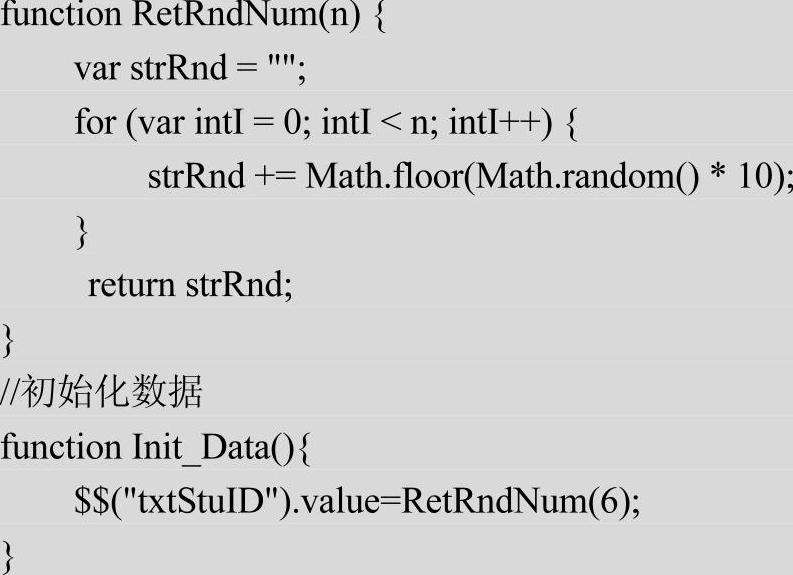
编写脚本文件js9.js中,在事务处理过程中调用方法executeSql()执行编写好的SQL语句。在执行时获取在页面中输入的各项信息值作为实参,传递给SQL语句中的形参,从而实现将页面中输入的数据插入到表“StuInfo”中。文件js9.js的代码如下。


在上述代码中,加载页面时先调用一个自定义的函数Init_Data()。该函数可以随机生成一个6位数的字符,并将该值赋于页面中的“学号”文本框。为了使该学号不能修改,特意将此文本框的属性设置为“只读”。当完成输入学生信息的其他资料,单击“提交”按钮调用自定义的函数btnAddC1ick(),此函数先打开数据库。当成功执行SQL语句后,会清空页面中原有的内容值,并显示“成功增加1条记录!”的提示。如果SQL语句执行出错,将在页面中显示错误对象ex返回的错误信息。
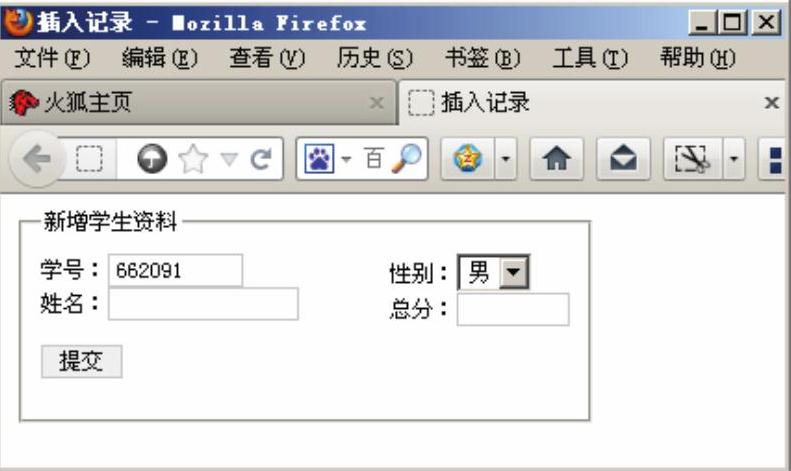
执行后的效果如图7-14所示。

图7-14 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




