WebDB可以实现数据的本地存储,它提供了关系数据库的基本功能,可以存储页面中交互的、复杂的数据。既可以保存数据,也可以缓存从服务器获取的数据。WebDB通过事务驱动实现对数据的管理,因此可以支持多浏览器的并发操作,而不发生存储时的冲突。
如果要通过WebDB进行本地数据的存储,首先需要打开或创建一个数据库,打开或创建数据库的API是openDatabase,其调用代码如下:

■参数DBName:表示数据库名称。
■参数DBVersion:表示版本号。
■参数DBDescribe:表示对数据库的描述。
■参数DBSize:表示数据库的大小,单位为字节,如果是2MB,必须写成2*1024*1024。
■参数Callback():表示创建或打开数据库成功后执行的一个回调函数。
当调用此方法时,如果指定的数据库名存在,则打开该数据库。否则新创建一个指定名称的空数据库。
下面将通过一个实例讲解使用openDatabase打开、创建数据库的方法。(https://www.xing528.com)

实例文件7.html的实现代码如下。


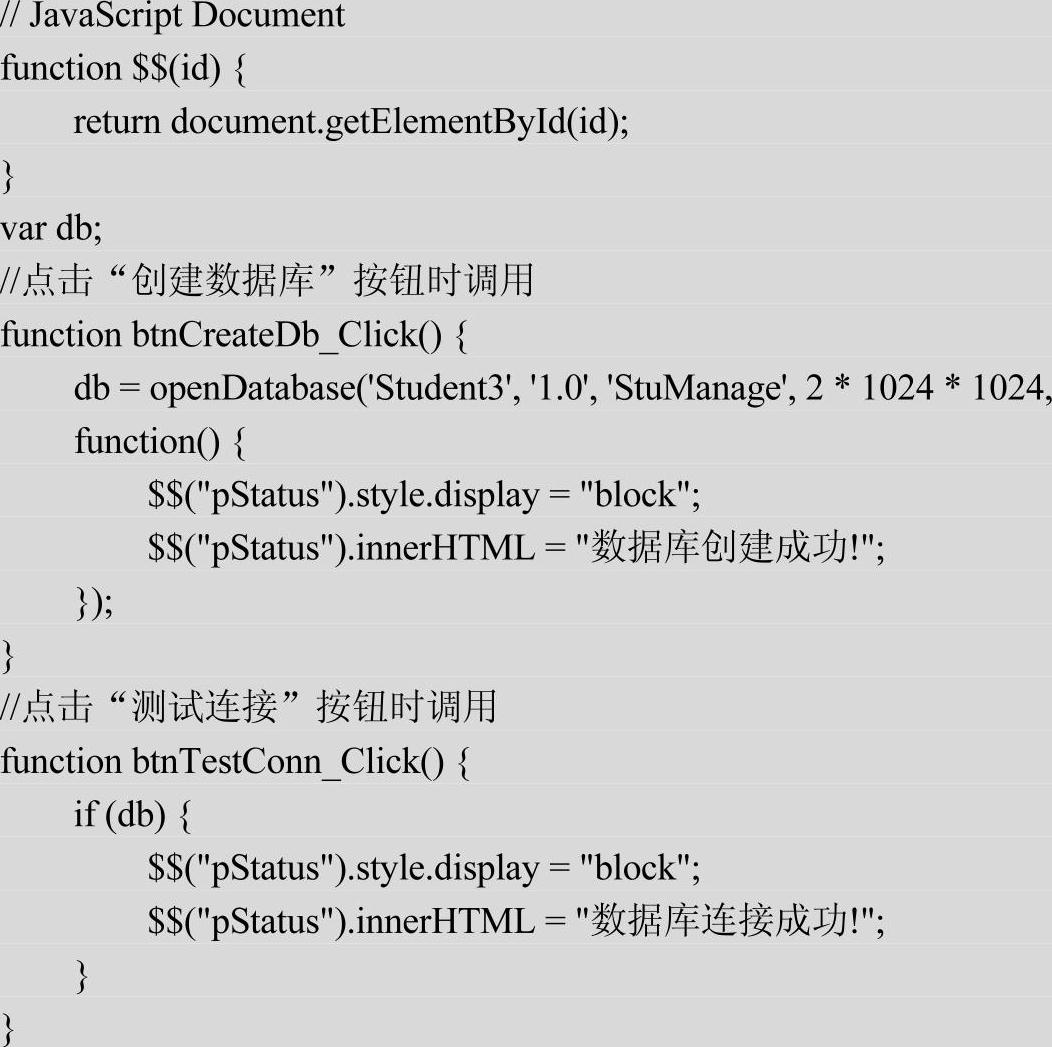
编写脚本文件js7.js,首先定义了一个全局性变量“db”来保存打开的数据库对象。当用户单击“创建数据库”按钮时,调用自定义函数btnCreateDb_Click(),通过此函数“创建/打开”一个名为“Student”的数据库对象,此数据对象的版本号为“1.0”,大小为2MB。如果创建成功则执行回调函数,并在回调函数中显示执行成功的提示信息。当单击“测试连接”按钮时,调用另外一个自定义的函数btnTestConn_Click(),通过此函数根据全局变量“db”的状态,显示与数据库的连接是否正常的提示信息。文件js7.js的代码如下。

执行后的效果如图7-12所示。

图7-12 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




