为了查看localStorage对象保存的全部数据信息,通常要遍历这些数据。在遍历过程中,需要访问localStorage对象的如下两个属性:
■length:表示localStorage对象中保存数据的总量。
■key:表示保存数据时的键名项,该属性常与索引号
(index)配合使用,表示第几条键名对应的数据记录。
其中,索引号(index)以0值开始。假设取第3条键名
对应的数据,则index值应该为2。
下面通过一个实例讲解通过遍历的方式在网页中获取并显示数据的方法。

图7-10 删除保存的8条数据记录
 (https://www.xing528.com)
(https://www.xing528.com)
本实例的功能是在页面中通过遍历的方式获取localStorage对象保存的全部点评数据记录。在文本框中输入内容,单击“发表”按钮后可以通过localStorage对象保存输入的数据,并在页面中实时显示这些数据。实例文件6.html的实现代码如下。

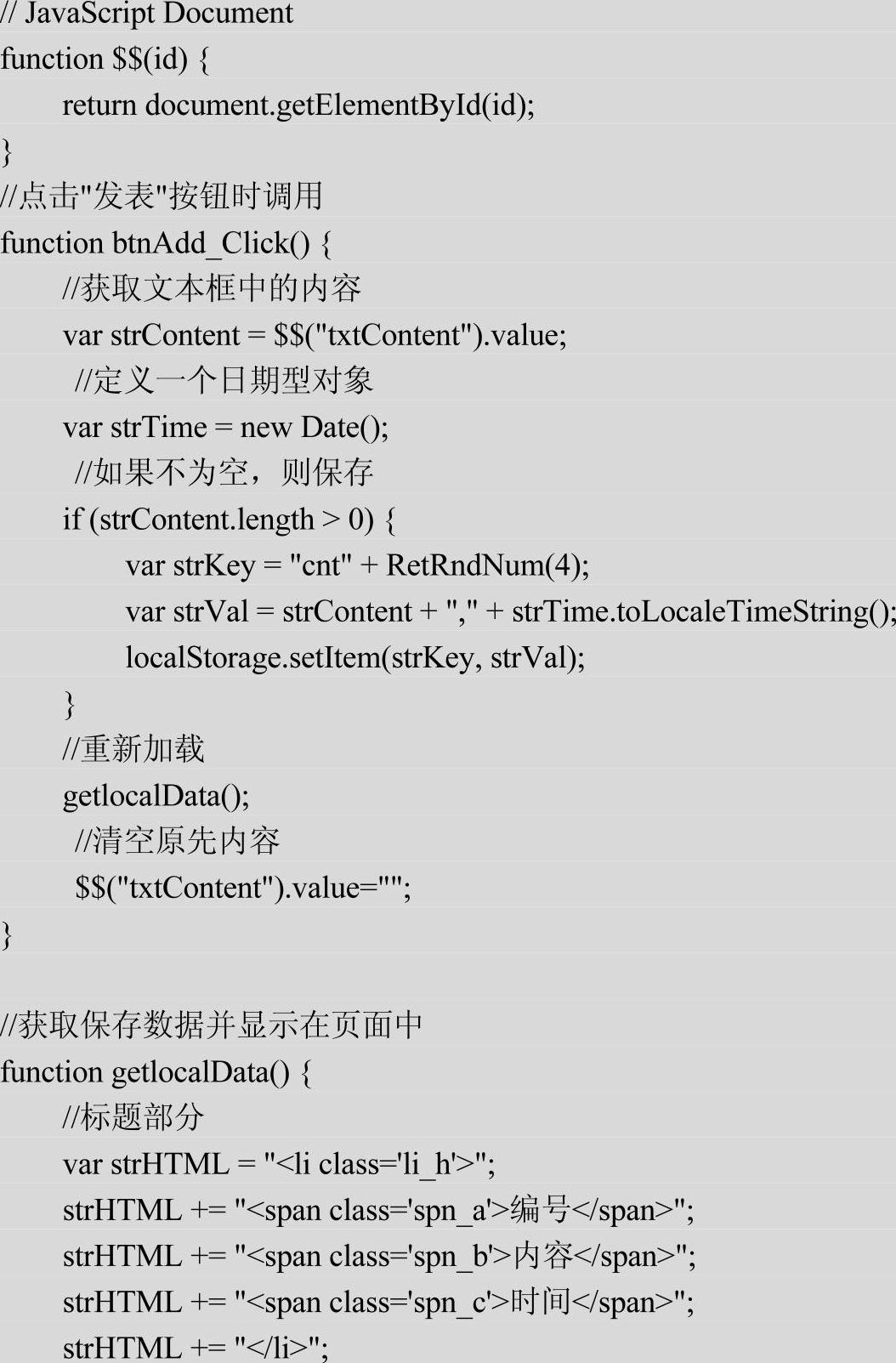
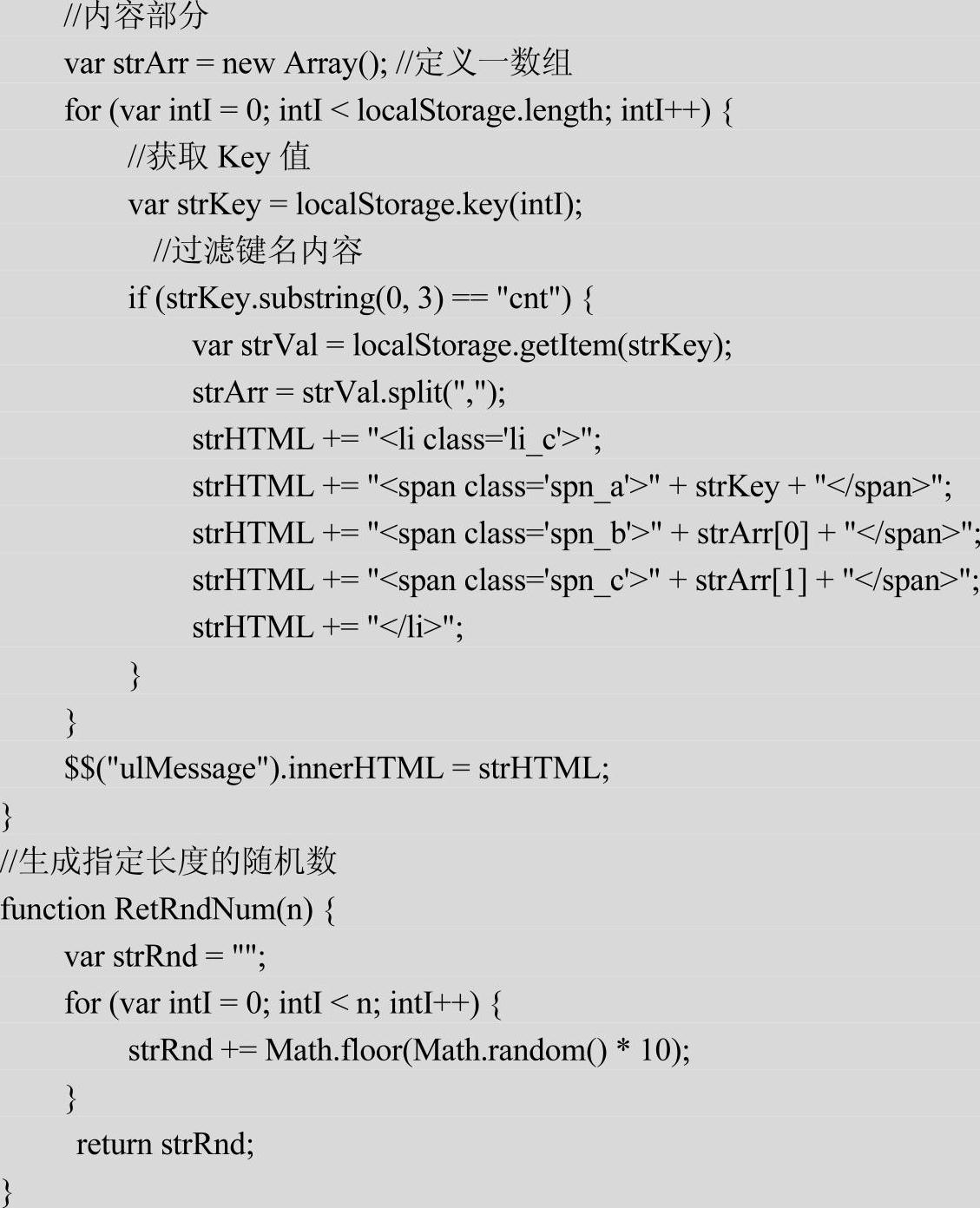
编写脚本文件js6.js,设置在加载页面时会调用自定义的函数getlocalData()。此函数会根据localStorage对象的length值,使用for语句遍历localStorage对象保存的全部数据。在遍历过程中,通过变量“strKey”保存每次遍历的键名。在获取键名后,为了只获取localStorage对象中保存的点评数据,检测键名前3个字符是否为“cnt”。如果是,则通过方法getltem()获取键名对应的键值,并保存在变量“strVal”中。因为键值是由“,”组成的字符串,所以先通过数组strArr保存分割后的各项数值,然后通过数组下标将各项获取的内容显示在页面中。如果在页面中输入点评内容,单击“发表”按钮后会调用另外一个自定义的函数btnAdd_Click()。此函数先获取点评内容,然后将内容存在变量“strContent”中。为了使保存内容的键名不重复,并且具有标记性,在生成键名时调用函数RetRndNum(),随机生成一个4位数字,并与字符“cnt”组合成新的字符串,保存在变量“strKey”中。为了保存更多的数据信息,保存点评内容的变量“strContent”通过“,”与时间数据组合成新的字符串,保存在变量“strVal”中。最后,通过方法setItem()将变量“strKey”与“strVal”分别作为键名与键值保存在localStorage对象中。文件js6.js的代码如下。


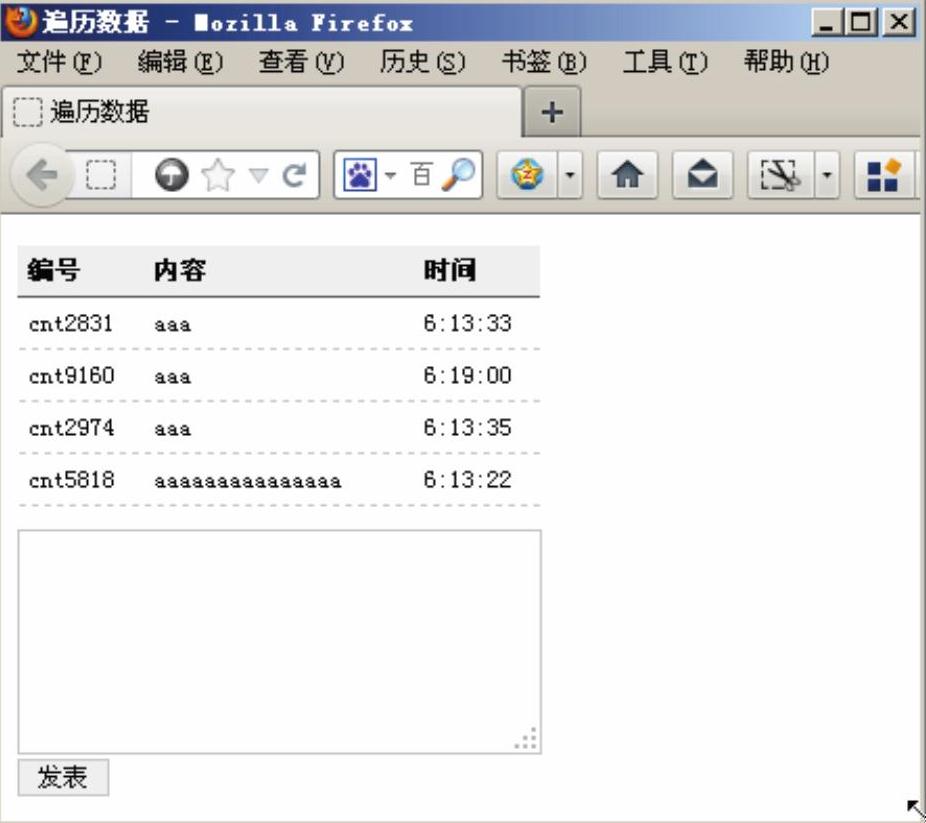
执行后的效果如图7-11所示。

图7-11 执行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




