本章7.3.1节学习了sessionStorage对象保存数据的方法。但是使用sessionStorage对象只能保存临时的会话数据,关闭浏览器后就会丢失这些数据。如果需要长期在客户端保存数据,不建议使用sessionStorage对象,而是应该使用HTML 5中的新对象localStorage。通过此对象可以将数据长期保存在客户端,一直到人工清除为止。如果使用localStorage对象保存数据内容,需要通过如下格式调用方法setItem():

与对象sessionStorage保存数据的方法参数说明相同,locaIStorage对象也是通过调用setItem()方法,按照“键名、键值”的方式进行设置,只是调用的对象不一样。当使用locaIStorage对象保存数据后,可以调用对象中的getItem()方法读取指定键名所对应的键值,具体调用格式如下:

其中,参数key表示需要读取键值内容的键名,与sessionStorage对象一样,如果键名不存在,则返回一个null值。
对象localStorage可以将内容长期保存在客户端,即使重新打开浏览器也不会丢失。如果需要清除localStorage对象保存的内容,需要调用localStorage对象的另一个方法removeItem(),具体调用格式如下:

其中,参数key表示需要删除的键名,如果删除成功,则会删除所有与键名对应的数据。 下面将通过一个实例讲解保存并读取登录用户名和密码的方法。

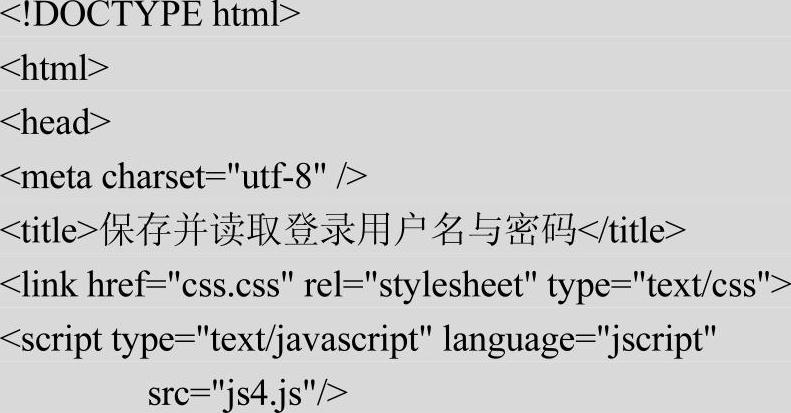
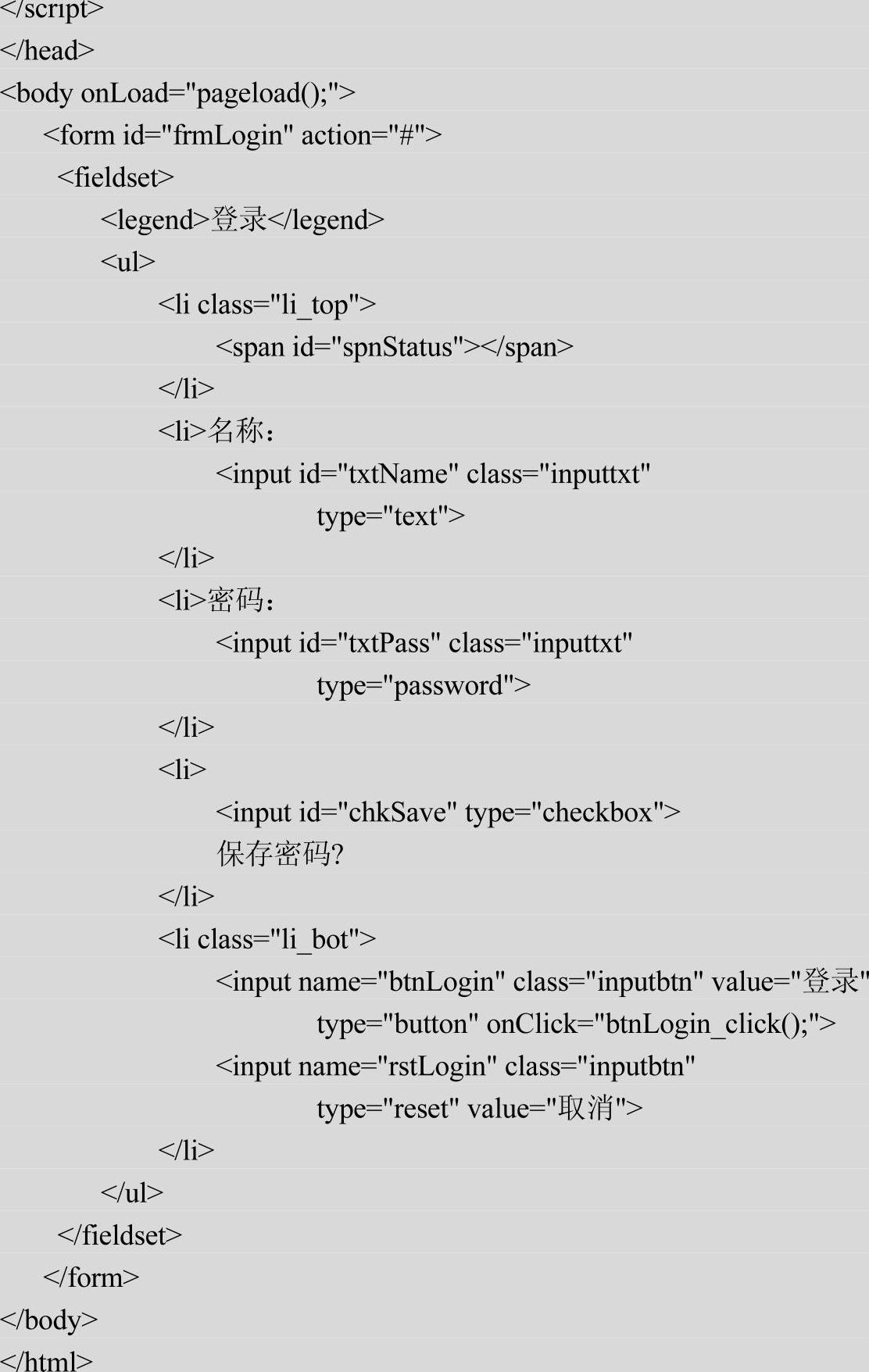
在本实例中新建了一个登录页面,当用户在文本框中输入用户名与密码并单击“登录”按钮后,会使用localStorage对象保存登录时的用户名。如果选中“保存密码?”复选框,则保存登录时的密码,否则将清空原先保存的密码。当重新在浏览器中打开该页面时,将分别在相应的文本框中显示保存的用户名和密码。实例文件4.html的代码如下。


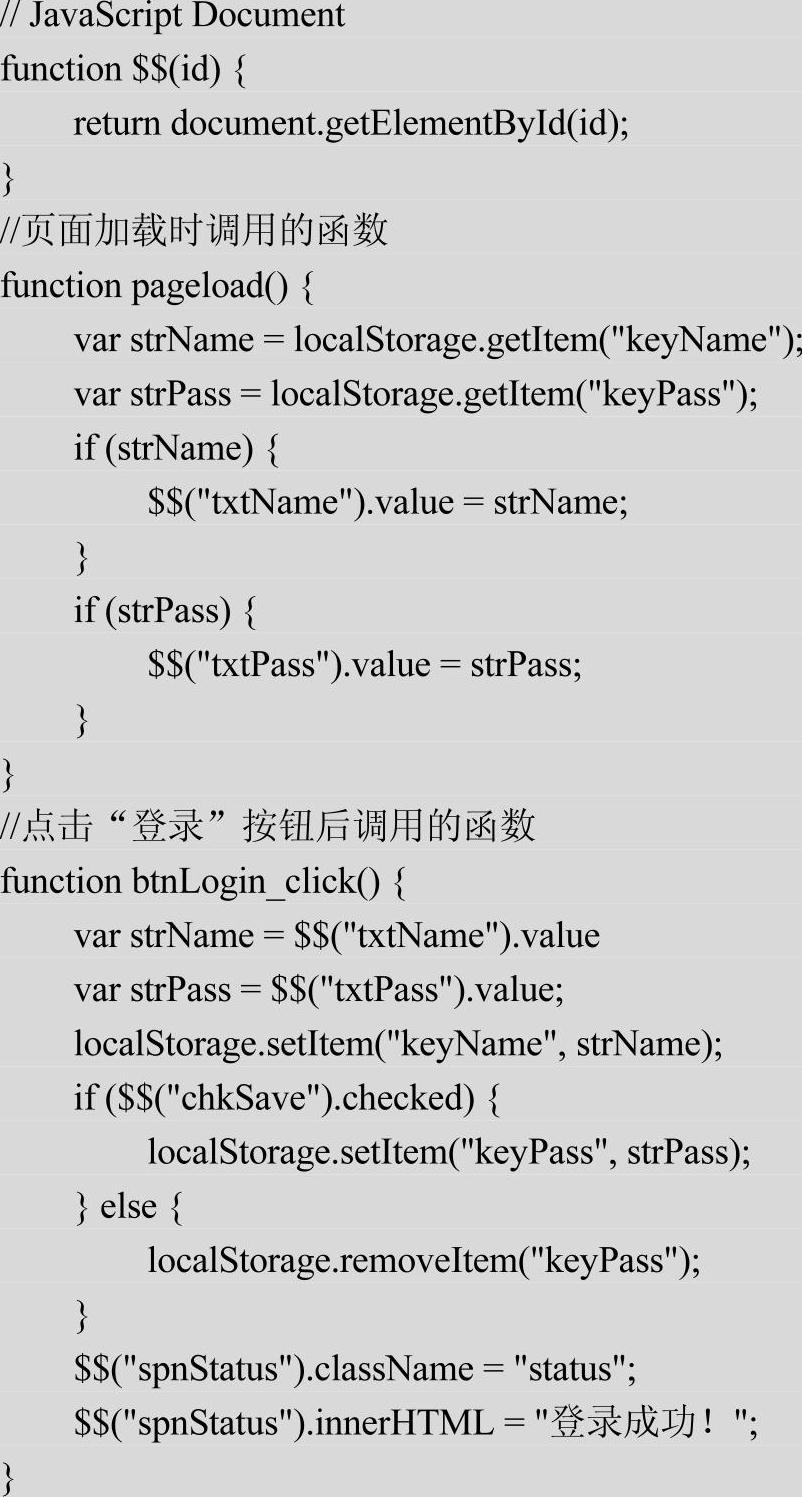
编写脚本文件js4.js,设置在加载页面时会调用自定义的函数pageload(),此函数的运作流程如下:(https://www.xing528.com)
(1)通过localStorage对象中的getItem()方法获取指定键名的键值,并保存在变量中。如果不为空,则将该变量值赋值于对应的文本框,用户下次登录时不用再次输入,以方便操作。
(2)当用户单击“登录”按钮时会触发onClick事件,通过此事件调用另外一个自定义的函数btnLogin_click()。该函数先通过两个变量保存在文本框中输出的用户名与密码,然后调用locaIStorage对象中的setItem()方法,将用户名作为键名“keyName”的键值进行保存。如果选择了“保存密码?”复选框,则将密码作为键名“keyPass”的键值进行保存。否则将调用localStorage对象中的removeItem()方法,删除键名为“keyPass”的记录。
文件js4.js的具体代码如下。

执行后的效果如图7-5所示,在文本框中输入用户名和密码,然后勾选“保存密码?”复选框,单击“登录”按钮后会显示登录成功。如图7-6所示。

图7-5 初始效果

图7-6 登录成功
当重新在浏览器中打开该页面时,将分别在相应的文本框中显示保存的用户名和密码。如图7-7所示。

图7-7 自动显示保存的用户名和密码
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




